Within the previous along with a customized contact invent for Blogger change into quile a advanced route of, and heaps of bloggers were compelled to make use of third social gathering websiles. On the other hand, even after Blogger launched its delight in contact invent system, it change into mute thought of as as extremely insufficient. Right here is as a result of the correct system would handiest be applied on the footer the sidebar. Most bloggers preferred having a separate blogger contact invent positioned on it be delight in web page Lo make their blogs seem effectively organized and extra
Legitimate as effectively.
Having a effectively laid-out Blogger contact invent is incredibly well-known. Right here is the tool that traffic, companies, and brands can use to contact you and it is simply a will deserve to thrill in characteristic for every blogger. If you happen to would possibly per chance be now not tickled with sharing your foremost electronic mail address straight to your blog, then a customized Blogger contact invent provides an efficient device in which other folks can with out complications attain you.
Why you’d mute use a Blogger Contact Bag: –
If you happen to would possibly per chance be mute stuck on third social gathering suppliers, you’d mute in fact take cling of into legend switching to the correct customized contact invent for Blogger since it has totally different uncommon advantages, love:
- Messages are delivered straight – As the blog administrator, you are going to receive a message straight the visitor clicks ship.
- Pleasurable – It is the correct invent developed by Blogger. which makes it extra honest and legit device lo provoke contact as as in contrast to using third-social gathering products and companies.
- Questions – The contact invent provides a platform on your traffic to impeach explicit questions that they’ll need concerning the blog you wrote or your on-line enterprise on the total. It could well even be an gorgeous device of shooting leads and even lead to conversions in the occasion you would be promoting a determined product or provider.
- Solutions – Guests can with out complications comment to your blog by leaving their feedback thru your contact invent. This feedback can relief you choose which publish to form subsequent or what areas to accommodate per the traffic’ feedback.
- Records or provider question – For those which will seemingly be using the blog as a method of marketing a product or provider, capacity consumers can use the customized contact invent for Blogger to attain out and question extra data.
The superior method to Add Blogger Contact Bag System
Earlier than along with a customized Blogger contact invent to a static web page, we must add the default contact invent in the blog’s sidebar to make it purposeful:
1. Log into your Blogger dashboard and poke to “Structure” > click on the “Add a system” hyperlink on the get page aspects residence.
2. Take cling of “Contact Bag” below in the checklist to add the Contact Bag System.

Hiding Blogger Contact Bag from the Sidebar
As soon as the contact invent has been added, subsequent step is to screen it in impart that this could per chance seem handiest in the static web page.
1. Lunge to “Template” and press the “Edit HTML” button. As soon as the code editor opens, click wherever contained in the code residence and press CTRL + F keys (or Enlighten + F for mac) to originate the hunt field.
2. Form or paste the following tag contained in the hunt field and hit Enter to search out it:
]]>
3. Supreme above the ]]> tag, add this CSS code:
#ContactForm1{present: none !well-known;}4. Click on the “Assign template” button on the upper left side and leer your blog. The contact invent widget delight in to be long previous.
Adding Standard Contact Us Page in Blogger Online page online
By hook or by crook, now that we enabled the performance of the contact invent, let’s add a customized contact invent in our Blogger blog…
1. Lunge to “Pages” and click on the “New web page” button. If you happen to already delight in a Contact us web page, factual click the “Edit” hyperlink below the get page title.
2. As soon as the Page editor opens, absorb up the get page title with Contact/Contact Us or any title you ought to present. It’s suggested doing this earlier than the rest in train to make the permalink search engine optimisation pleasant.
3. Click on on the HTML tab as there we’re going to add the code to make the customized Blogger contact invent work. On the pleasing side, trade the option settings to “Cease now not enable; screen present” the reader feedback.

Top 5 customized Blogger contact invent kinds.
Spend your celebrated and reproduction the code equipped, then paste the code contained in the HTML field of your web page editor:
5. Uncomplicated Contact Bag

Code for Uncomplicated Contact Bag
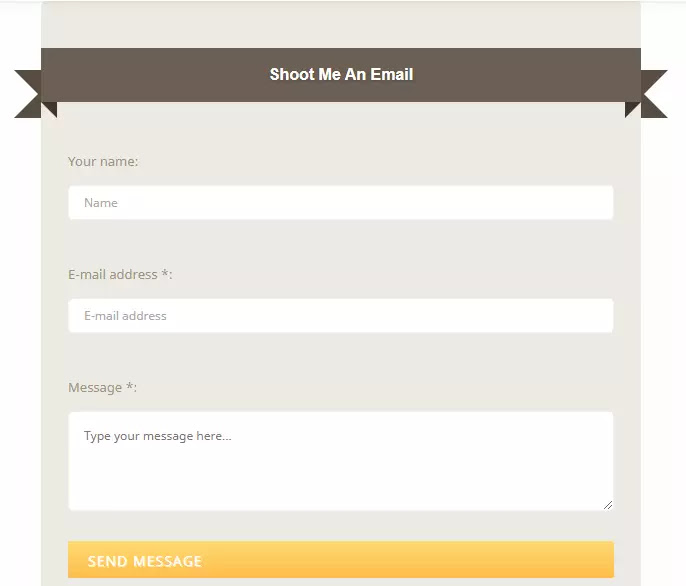
4. Blogger Contact Bag with CSS Ribbon

Code for Blogger Contact Bag with CSS Ribbon
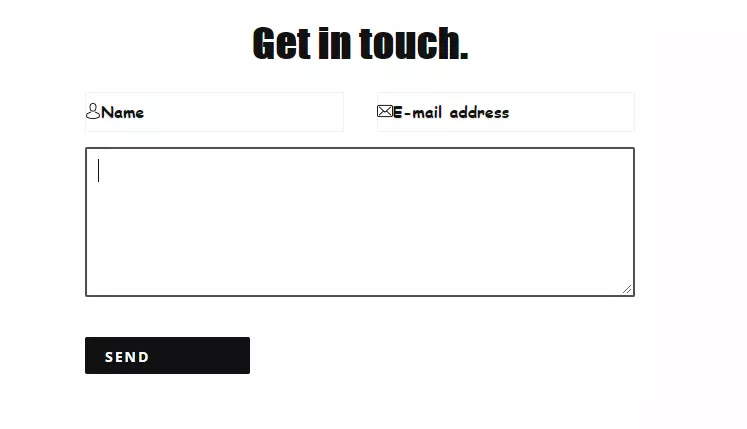
3. Minimal Contact Bag

Code for Minimal Contact Bag
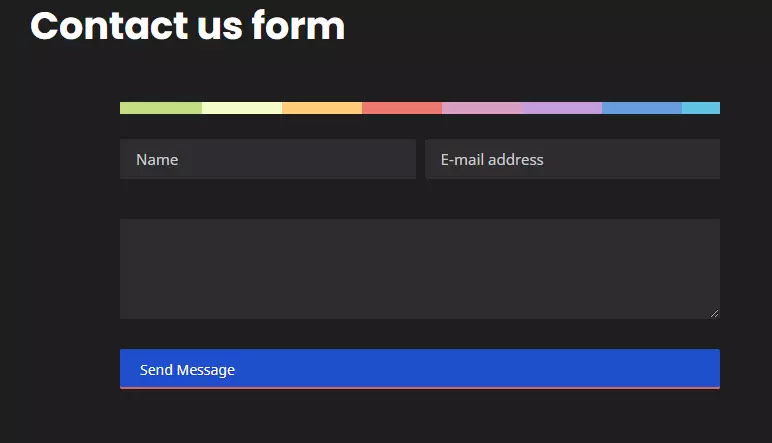
Contact invent with CSS rainbow divider

Code for Contact invent with CSS rainbow divider
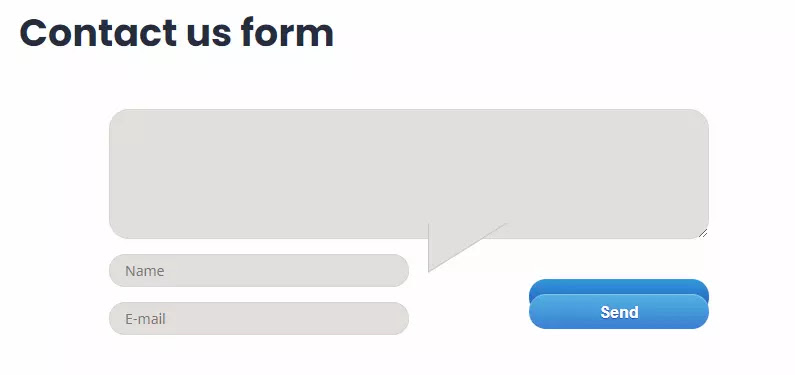
1. Contact invent with speech bubble

Code for Contact invent with speech bubble
Essential step to form.
If you happen to will now not form this step your Contact Bag wouldn’t work.
Change This:
- I truly delight in Highlighted the residence with yellow colour which you wish to trade.
- [1392373805517981826] [This is My Blog Id] : Your blog identification, there are 4 times writing in the code above
- [www.techandfunzone.eu.org/] : Your blog address (with out HTTP / HTTPS)
6. Now you delight in gotten edited the code with your Weblog Identification and blog address click the “Publish” button on the upper pleasing side. Now you needs as a device to stare the Blogger contact invent stay to your static web page. To make certain that that all the pieces works swish, you are going to be ready to ship a message as a test. The message delight in to be brought to your inbox in a topic of seconds, factual make certain that that that you would be checking the email that you would be using with your Blogger legend.
7. Publish your web page and please test whether or now not the contact widget is successful or now not! If applied wisely, such as along with your blog identification to the total marked sections, there delight in to be no errors. And If you happen to face any Points, Truly feel Free To Contact me!
CONCLUSION
On this Article i delight in shared 5 glowing contact us widget codes and We discussed the method of Applying and Publishing on your blog. I am hoping this could be purposeful for you guyzz. If you happen to thrill in gotten any peril concerning this feel free to comment down or Contact us.


