
Immediate Allege
Hello all on this Article I will fragment with you Easy how to commerce the thumbnail ratio within the median-ui template version 1.6
Truly this scheme may maybe maybe additionally very neatly be utilized to all forms of blogger templates, no longer only the median-ui template, but preserve one yelp on your solutions that there shall be a some itsy-bitsy difference, on tale of each and every template maker or proprietor has its have coding. So as that in case when you occur to use one other template, please adjust it according it.
What is the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated version modified into once the identical, I just staunch made the academic now.
Whereas the thumbnail image that I use has a dimension of 1280 x 720 and has a 16:9 ratio , so if I don’t adjust the ratio on the thumbnail within the template then the image will spy a little cropped, that you can tag what I imply by the image below.
Earlier than, the image is restful cropped

After, The image is no longer cropped

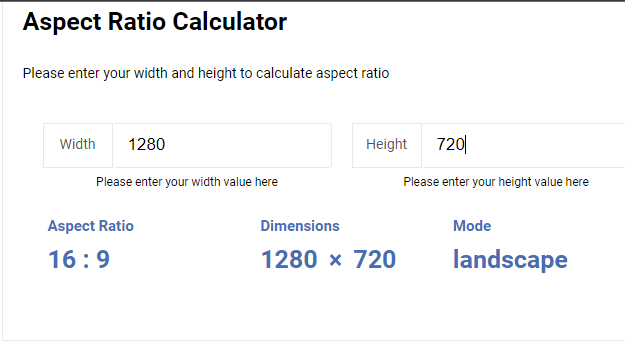
Easy how to Test Image Ratio
To regain out the ratio of the image that you can tag the image below, right here I edited the thumbnail image the utilization of the Photoshop Notebook laptop Machine, right here I chose the thumbnail with a dimension of 1280 x 720 and that you can tag the facet ratio: 16:9

Steps to Swap Thumbnail Ratio in Median Ui
- Open your blogger dashboard.
- Subsequent, Click on on the “Theme” Part and Click on Edit Html Probability
- After, Fetch the code as below.
- And commerce the 18:9 to your desired & acceptable ratio
![]()
![]()
Issue: That I even regain marked 18:9 there are 4, please adjust to the ratio of your image.
Final Phrases
Confidently, the Above tutorial has entirely helped you to study how to commerce the thumbnail ratio within the median-ui template. In the event you are going to additionally regain purchased any difficulty in working out this tutorial. Then basically that you can quiz from me by commenting or Contact us
Became it invaluable? If it modified into once then don’t neglect to fragment this article alongside with your assorted chums too. Thank you for visiting. Snug Working a blog..
