
Short Discuss
Hello all in this Article I could fragment with you Systems to substitute the thumbnail ratio within the median-ui template version 1.6
In actuality this type will also be applied to all kinds of blogger templates, no longer finest the median-ui template, but fetch one factor in your mind that there’ll doubtless be a some microscopic contrast, because every template maker or proprietor has its own coding. So that in case even as you happen to employ yet every other template, please adjust it according it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated version became as soon as the identical, I staunch made the academic now.
While the thumbnail image that I employ has a size of 1280 x 720 and has a 16:9 ratio , so if I develop no longer adjust the ratio on the thumbnail within the template then the image will perceive a minute little bit of cropped, that that you must well well presumably also perceive what I imply by the image under.
Before, the image is composed cropped

After, The image is just not any longer cropped

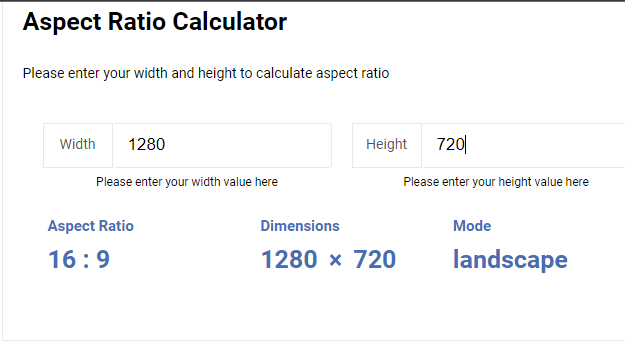
Systems to Take a look at Image Ratio
To search out out the ratio of the image that that you must well well presumably also perceive the image under, right here I edited the thumbnail image the utilization of the Photoshop Non-public computer Tool, right here I selected the thumbnail with a size of 1280 x 720 and likewise that that you must well well presumably also perceive the aspect ratio: 16:9

Steps to Change Thumbnail Ratio in Median Ui
- Initiating your blogger dashboard.
- Next, Click on the “Theme” Half and Click Edit Html Option
- After, Acquire the code as under.
- And substitute the 18:9 to your desired & applicable ratio
![]()
![]()
Mark: That I with out a doubt relish marked 18:9 there are 4, please adjust to the ratio of your image.
Closing Phrases
Confidently, the Above tutorial has fully helped you to study the ideal choice to substitute the thumbnail ratio within the median-ui template. If you have gotten any challenge in working out this tutorial. Then truly that that you must well well presumably also search files from from me by commenting or Contact us
Modified into it precious? If it became as soon as then don’t omit to fragment this text alongside with your other mates too. Thank you for visiting. Jubilant Working a blog..
