Merely as at the origin of every e book, you safe a table of contents, whereby the entire headings and subheadings fresh in that e book are given along with the page number and with the attend of the the same table of contents, you safe to clutch that these books are for you or no longer.
Within the same blueprint, if there isn’t the form of thing as a table of contents at the origin of the prolonged posts of any blog, then the user doesn’t know whether or no longer these posts are of his utilize or no longer and he closes them without reading easiest after seeing the length of the posts. It is a long way key to comprise a table of contents toward the originate of prolonged posts. So On this Article I will manual you on add Computerized Table of Contents in Blogger.

What’s Table of Contents?
There are a immense assortment of modules & Plugins accessible to table of contents to posts on WordPress, with the support of which that you just might perchance perhaps also without noteworthy of a stretch comprise table of contents, alternatively on Blogger platform it’s essential to comprise Table of contents with utilizing some code.
Table of contents is an organized interpret of any publish, where one and the general headings and subheadings (h1, h2, h3, h4) of the publish are given within the assign of hyperlinks, with the support of which the guests discover about what is there in that publish. What facets are covered and with the support of these hyperlinks they’ll explore the full publish without noteworthy of stretch .
You can observe down a table of contents toward the originate of the enormous majority of the articles in Wikipedia, because of it gives perusers a first fee client abilities and rather then this the table of contents likewise works on the web roar positioning and marketing of your blog.
Google moreover displays hop connects to the table of contents fresh in a publish in its search checklist objects pages, so any users can tap on that hyperlink and come in at that particular person segment of the quick publish. Beside this, there are many advantages of including TOC in publish.
In shriek for you to compare the demo of table of contents, then compare this publish TOC
Advantages of the utilize of Table of Contents in Blogger
- The major attend of adding Table of Contents will most likely be that guests will safe a first fee abilities out of your blog articlea, and users abilities issues a ton to Google.
- At the level when guests safe a first fee abilities from a role, then, at that level, Google positions that role excessive, so that it’s essential to come to a decision out distinctive consideration of this.
- TOC will give an professional & stunning survey to your blog web roar. Thanks to which your blog will survey admire WordPress role to the guests.
- TOC will set of abode up one and the general headings and subheadings of your blog article in an orderly formulation.
- There would possibly be no longer any Table of Contents sitemap but it has some quality admire sitemap. This can also simply act as a roadmap for the guests visiting your blog publish.
- Alongside this, TOC can defend the jump fee of your publish from expanding.
- Table of contents is moreover a component to comprise Weblog Put up web roar positioning and marketing estimable. This can also simply attend quite a bit in doing On Web page web roar positioning and marketing of your publish.
add Table of Contents on Blogger (TOC)
To comprise a table of contents, you attain no longer need pretty quite quite a bit of recordsdata of some Coding, even must you appreciate slightly bit of standard, that you just might perchance perhaps also without effort add table of contents to your posts. Every Blogger knows itsy-bitsy bit of HTML, Css & JavaScript.
Even must you attain no longer know some standard HTML or CSS, then it doesn’t topic because of must you put collectively this publish well, that you just might perchance perhaps also add TOC to your publish.
However as I informed you that table of contents is wanted largely easiest in prolonged posts, so attain no longer extinguish your time by adding TOC to short posts and positively add table of contents in prolonged posts so that readers can in a position to safe staunch reading abilities. Please Apply All Given Steps Fastidiously.
Show:- Sooner than origin this tutorial backup your blogger theme to steer obvious of any errors and components.
- First Run To Blogger.Com.
- Originate your blogger dashboard.
- Subsequent, Click on on the “Theme” Piece and Click on Edit Html. Possibility
- After that, Fetch
Tag on Theme - Copy the below Java Script Code and paste it above
Tag.
- Now Again, Fetch ]]>
Tag on Theme - Copy the below CSS Code and paste it above on ]]>
Tag.
- Now Fetch
- After You’ve got Chanced on Replace it With Given Code
Show:- For Copying the Code Double Click on over the code box and utilize CTRL + C in your Keyboard.
/Computerized TOC by Tech & Enjoyable Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px stable rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;shade:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-vogue:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{shade:#651a1a;textual roar-decoration:none;}
.mbtTOC a:skim{border:2px stable rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;shade:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;dash along with the float:heart;}
.mbtTOC button:after{roar:"f0dc";font-family:FontAwesome;set:relative;left: 10px;font-size: 20px;}
.mbtTOC button:skim{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px stable rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:skim{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;shade:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;shade:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{shade:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:skim{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{shade:#13f21a;textual roar-decoration:none;}Trade the marked section of .drkM CSS as per your theme sad-mode CSS.
Tips —
There are several
utilize Table of Contents in Posts?
- Whenever that you just might perchance perhaps be going to jot down a new publish, copy this code at the tip of the publish
- And Paste this code within the bottom of the publish
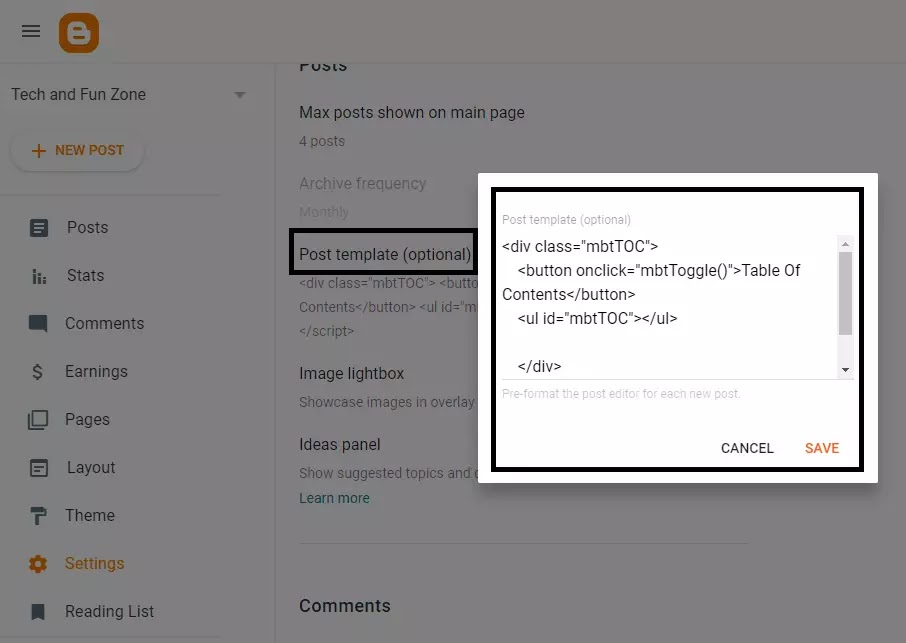
- First of all dash to your blogger dashboard.
- Click on On Settings option
- Scroll Down and salvage Put up template (no longer obligatory) option.
- Click on on it & Copy & Paste the below given code in it.
- Click on on Build
- Now at any time whereas you click on the Fresh publish, this code itself will come into your publish.
- Undergo in thoughts Open writing the publish after
this code. (ogle below portray)
- This code is to be placed at the cease of the publish.(ogle below portray)
- That’t All For Now.
Closing Phrases
I am hoping this Article add Computerized Table of Contents in Blogger (2022) would possibly perchance perhaps be precious for you. In shriek for you any more recordsdata admire this article. Please put collectively our Tech & Enjoyable Zone on Telegram Channel for updates.Hopefully, the Above tutorial has fully helped you to be taught add Computerized Table of Contents in Blogger (2022) Whenever you occur to can comprise any components in working out this tutorial. Then if truth be told that you just might perchance perhaps also query from me by commenting or Contact us
Turned into it precious? Have faith in thoughts Donating below.. Thanks for visiting. Tickled Blogging..
Whenever you occur to originate no longer want to repeat the code repeatedly but again and choose this code to appear automatically on every publish, put collectively the steps below.