Appropriate as within the starting set of each book, you salvage a table of contents, in which the full headings and subheadings newest in that book are given alongside with the page number and with the assist of the same table of contents, you salvage to bear in mind that these books are for you or now not.
In an identical blueprint, if there would possibly be now not any table of contents within the starting set of the long posts of any weblog, then the person would now not know whether or now not those posts are of his exercise or now not and he closes them with out reading most productive after seeing the scale of the posts. It’s critical to bear a table of contents in direction of the originate up of long posts. So On this Article I will book you on The blueprint in which to add Computerized Desk of Contents in Blogger.

What is Desk of Contents?
There are many modules & Plugins accessible to table of contents to posts on WordPress, with the assist of which it’s doubtless you’ll perhaps possibly furthermore with out noteworthy of a stretch carry out table of contents, nonetheless on Blogger platform it’s doubtless you’ll perhaps possibly perhaps possibly furthermore bear to carry out Desk of contents with the exercise of some code.
Desk of contents is an organized outline of any put up, the set every of the headings and subheadings (h1, h2, h3, h4) of the put up are given within the carry out of hyperlinks, with the assist of which the guests uncover about what is there in that put up. What parts are lined and with the assist of those hyperlinks they can explore the fat put up with out noteworthy of stretch .
You are going to track down a table of contents in direction of the originate up of the overwhelming majority of the articles in Wikipedia, because it provides perusers a authorized shopper abilities and moreover this the table of contents likewise works on the web page positioning of your weblog.
Google furthermore presentations hop connects to the table of contents newest in a put up in its search checklist devices pages, so any users can tap on that hyperlink and near at that particular person segment of the instant put up. Beside this, there are quite so a lot of advantages of alongside with TOC in put up.
When you occur to catch to bear to take a look at the demo of table of contents, then take a look at this put up TOC
Benefits of the exercise of Desk of Contents in Blogger
- The predominant honest thing about alongside with Desk of Contents will doubtless be that guests will salvage a authorized abilities out of your weblog articlea, and users abilities matters a ton to Google.
- On the purpose when guests salvage a authorized abilities from a situation, then, at that point, Google positions that situation excessive, so that it’s doubtless you’ll perhaps possibly perhaps possibly furthermore bear to catch distinctive consideration of this.
- TOC will give an knowledgeable & dazzling explore to your weblog web situation. Due to the which your weblog will explore esteem WordPress situation to the guests.
- TOC will space up every of the headings and subheadings of your weblog article in an super formulation.
- There is just not such a thing as a Desk of Contents sitemap nevertheless it has some fine esteem sitemap. This would possibly act as a roadmap for the guests visiting your weblog put up.
- Alongside this, TOC can provide protection to the leap rate of your put up from increasing.
- Desk of contents is furthermore a thunder to carry out Weblog Post web page positioning reliable. This would possibly assist plenty in doing On Page web page positioning of your put up.
The blueprint in which to add Desk of Contents on Blogger (TOC)
To blueprint a table of contents, you blueprint now not need quite so a lot of files of some Coding, even when you occur to understand reasonably bit of abnormal, it’s doubtless you’ll perhaps possibly perhaps possibly furthermore with out concerns add table of contents to your posts. Every Blogger knows little bit of HTML, Css & JavaScript.
Even when you occur to blueprint now not know some abnormal HTML or CSS, then it would now not matter because when you occur to prepare this put up effectively, it’s doubtless you’ll perhaps possibly perhaps possibly furthermore add TOC to your put up.
However as I informed you that table of contents is required largely most productive in long posts, so blueprint now not extinguish your time by alongside with TOC to quick posts and positively add table of contents in long posts so that readers can in a job to salvage authorized reading abilities. Please Practice All Given Steps Fastidiously.
Display:- Earlier than starting set this tutorial backup your blogger theme to steer determined of any errors and concerns.
- First Tear To Blogger.Com.
- Initiating your blogger dashboard.
- Subsequent, Click on on the “Theme” Part and Click on Edit Html. Possibility
- After that, Find
Impress on Theme - Reproduction the beneath Java Script Code and paste it above
Impress.
- Now All over again, Find ]]>
Impress on Theme - Reproduction the beneath CSS Code and paste it above on ]]>
Impress.
- Now Find
- After That you simply can furthermore bear gotten Found Substitute it With Given Code
Display:- For Copying the Code Double Click on over the code field and exercise CTRL + C to your Keyboard.
/Computerized TOC by Tech & Relaxing Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px solid rgb(74,240,32);border-radius: 24px;font-household:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-model:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{color:#651a1a;textual inform-decoration:none;}
.mbtTOC a:hover{border:2px solid rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-household:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;color:#001d3d;cursor:pointer;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;float:middle;}
.mbtTOC button:after{inform:"f0dc";font-household:FontAwesome;role:relative;left: 10px;font-size: 20px;}
.mbtTOC button:hover{field-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px solid rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{color:#13f21a;textual inform-decoration:none;}Alternate the marked segment of .drkM CSS as per your theme dark-mode CSS.
Pointers —
There are a complete lot of
The blueprint in which to exercise Desk of Contents in Posts?
- While it’s doubtless you’ll perhaps possibly perhaps possibly furthermore be going to jot down a brand fresh put up, reproduction this code at the tip of the put up
- And Paste this code within the bottom of the put up
- Initially trip to your blogger dashboard.
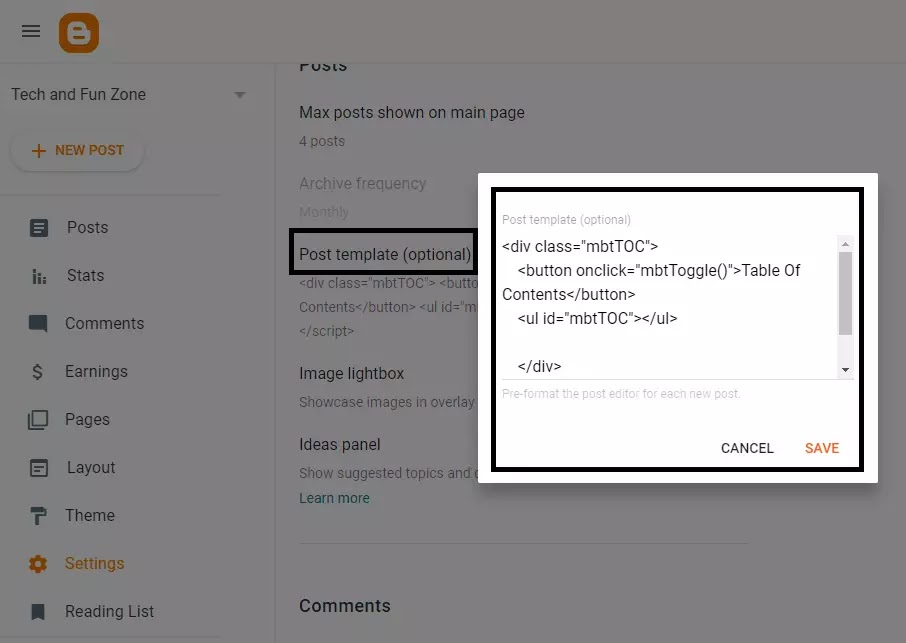
- Click on On Settings option
- Scroll Down and get Post template (non-mandatory) option.
- Click on on it & Reproduction & Paste the beneath given code in it.
- Click on on Establish
- Now every time you click on on the New put up, this code itself will near into your put up.
- Consider Initiating writing the put up after
this code. (research beneath image)
- This code is to be positioned at the tip of the put up.(research beneath image)
- That’t All For Now.
Closing Phrases
I hope this Article The blueprint in which to add Computerized Desk of Contents in Blogger (2022) would be honest for you. When you occur to catch to bear any extra files esteem this article. Please prepare our Tech & Relaxing Zone on Telegram Channel for updates.Hopefully, the Above tutorial has fully helped you to be taught The blueprint in which to add Computerized Desk of Contents in Blogger (2022) When you occur to would possibly possibly possibly furthermore bear obtained any concerns in working out this tutorial. Then essentially it’s doubtless you’ll perhaps possibly perhaps possibly inquire of from me by commenting or Contact us
Used to be it honest? Consume into consideration Donating beneath.. Thank you for visiting. Gratified Running a blog..
When you occur to manufacture now not deserve to reproduction the code over and over and wish this code to appear mechanically on every put up, prepare the steps beneath.