At the present time, most of us utilize laptop laptop or mobile to gaze movies because there might be not a time restriction in it. On this, along with staring on the video, that you just might also additionally download it. And that you just might also gaze the video everytime you esteem to have.
Netflix Clone is a Clone Script of Offical Netflix Online page Landing Online page
What is Netflix?
Netflix is the arena’s biggest subscription streaming carrier, which might additionally be known as “Over The High” (OTT)? It is an on-attach a matter to carrier the set up that you just might also without issue gaze programs esteem TV shows, movies, web sequence, award shows, documentaries, adolescents movies, and hundreds others. on your mobile, laptop, orderly TV, or streaming tool.
At the present time many Most efficient Video Streaming Products and companies esteem Amazon High, Hotstar, Voot App, SonyLive are on hand on the Web. One in all these is Netflix the set up that you just might also gaze unlimited fresh and veteran movies, TV shows, web sequence, and hundreds others.
You would also gaze many forms of fresh and veteran Bollywood movies, Hollywood movies, TV serials, web sequence, documentaries, and hundreds others. movies without ads by paying a monthly subscription rate on Netflix. Which is the well-behaved characteristic of Netflix.

Netflix is one among the arena’s biggest entertainment products and companies, feeble by over 200 million participants in over 190 countries to gaze TV shows, movies, documentaries, and more.
Netflix changed into began in Scotts Valley, California in 1997 by Reed Hastings and Sign Randolph as a subscription-essentially based DVD carrier. Which feeble to give DVDs to its potentialities.
What is Netlfix Clone Script
One in all the well-behaved projects for studying about how the salvage platform works is Netflix Clone, which makes utilize of HTML, CSS, and JavaScript.We can additionally embody movie titles, solid participants, a synopsis, and other records.
Advantages of The utilize of Netflix Clone
Basically the most notorious O T T platform touchdown online page changed into created as phase of this mission, making it one among the well-behaved strategies to uncover about responsive construct.
Which that you just can possess ride from this and in future that you just might also display masks it as a mission.
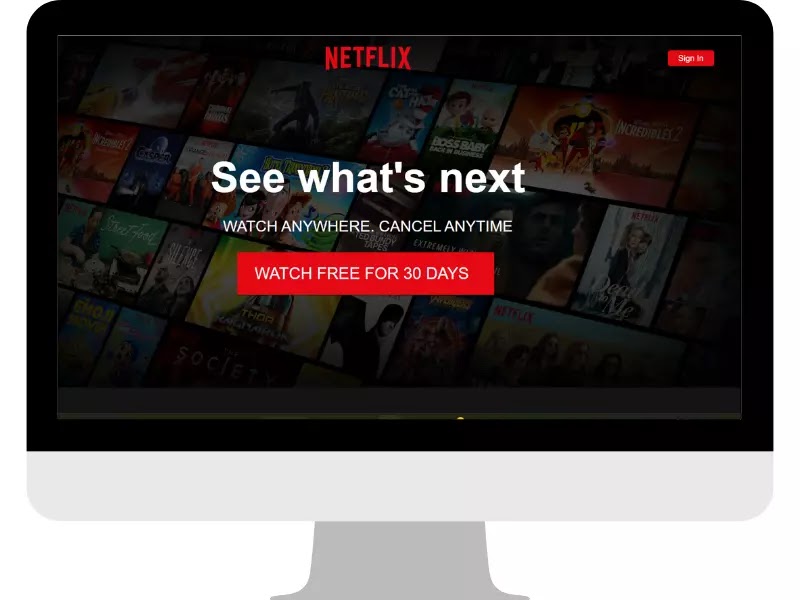
Below is the Demo of this Netflix Clone Script
Aspects of Netflix Clone Challenge Script
- Users can register and log in to their legend.
- Landing online page has collections of movie for ideas.
- Users can look for movies.
- Users can browse search result by pages.
- Users can bear in mind and look particulars of a movie.
- Users can peep his/her historical past of browsed movie.
- Users can add or consume away movie to his/her bookmark.
Corpulent Source Code of Netflix Clone Challenge
-
HTML Code
-
CSS Code
-
JavaScript Code
Netflix Landing Online page Clone
In the event you factor in Netflix isn't for you - no topic. No commitment.
Destroy on-line anytime.
Seek Free For 30 Days

Seek TV shows and movies anytime, any place — personalized for
you.
Seek Free For 30 Days

Seek on your TV
Desirable TVs, PlayStation, Xbox, Chromecast, Apple TV, Blu-ray
players and more.

Seek right this moment or download for later
In the market on phone and tablet, wherever you bound.

Employ any laptop
Seek appropriate on Netflix.com.
Rating one opinion and gaze the entirety on Netflix.
Seek Free For 30 Days
Overall
Customary
Top class
Month-to-month ticket after free month ends on 6/19/19
$8.99
$12.99
$15.99
HD In the market
Ultra HD In the market
Monitors that you just might also gaze on on the identical time
1
2
4
Seek on your laptop laptop, TV, phone and tablet
Unlimited movies and TV shows
Destroy anytime
First month free
The fundamental HTML code for the Netflix clone mission has now been added. To enable online page-to-online page navigation, we then added a quantity of div tags and links.
2nd, in expose to exactly replicate the notorious on-line platform online page Netflix, we added photography, icons, and a immense deal of alternative issues.
Attributable to this truth, for this Netflix Clone mission, utilize the HTML code talked about above. Now is the time to construct our mission so as that it resembles the Netflix homepage.
/Global Kinds */
/Netflix Clone Supplied by Techandfunzone.in */
:root {
--principal-coloration: #e50914;
--darkish-coloration: #141414;
--mild-coloration: #f4f4f4;
}
{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Arial', sans-serif;
-webkit-font-smoothing: antialiased;
background: #000;
coloration: #999;
}
ul {
listing-vogue: none;
}
h1,
h2,
h3,
h4 {
coloration: #fff;
}
a {
coloration: #fff;
textual verbalize-decoration: none;
}
p {
margin: 0.5rem 0;
}
img {
width: 100%;
}
.showcase {
width: 100%;
high: 93vh;
space: relative;
background: url('https://njp.jobsalerts.pk/wp-content/uploads/2023/11/blogspotomatic/background.jpg') no-repeat center center/quilt;
}
.showcase::after {
verbalize: '';
space: absolute;
high: 0;
left: 0;
width: 100%;
high: 100%;
z-index: 1;
background: rgba(0, 0, 0, 0.6);
box-shadow: inset 120px 100px 250px #000000, inset -120px -100px 250px #000000;
}
.showcase-high {
space: relative;
z-index: 2;
high: 90px;
}
.showcase-high img {
width: 170px;
space: absolute;
high: 50%;
left: 50%;
remodel: translate(-50%, -50%);
margin-left: 0;
}
.showcase-high a {
space: absolute;
high: 50%;
appropriate: 0;
remodel: translate(-50%, -50%);
}
.showcase-verbalize {
space: relative;
z-index: 2;
width: 65%;
margin: auto;
display masks: flex;
flex-direction: column;
clarify-verbalize: center;
align-gadgets: center;
textual verbalize-align: center;
margin-high: 9rem;
}
.showcase-verbalize h1 {
font-weight: 700;
font-size: 5.2rem;
line-high: 1.1;
margin: 0 0 2rem;
}
.showcase-verbalize p {
textual verbalize-remodel: uppercase;
coloration: #fff;
font-weight: 400;
font-size: 1.9rem;
line-high: 1.25;
margin: 0 0 2rem;
}
/Tabs */
.tabs {
background: var(--darkish-coloration);
padding-high: 1rem;
border-bottom: 3px stable #3d3d3d;
border-appropriate: none;
}
.tabs .container {
display masks: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 1rem;
align-gadgets: center;
clarify-verbalize: center;
textual verbalize-align: center;
}
.tabs p {
font-size: 1.2rem;
padding-high: 0.5rem;
}
.tabs .container > div {
padding: 1.5rem 0;
}
.tabs .container > div:fly {
coloration: #fff;
cursor: pointer;
}
.tab-border {
border-bottom: var(--principal-coloration) 4px stable;
}
/Tab Train */
.tab-verbalize {
padding: 3rem 0;
background: #000;
coloration: #fff;
}
/Veil initial verbalize */
#tab-1-verbalize,
#tab-2-verbalize,
#tab-3-verbalize {
display masks: none;
opacity: 0;
}
.display masks {
display masks: block !well-known;
opacity: 1 !well-known;
transition: all 1000 ease-in;
}
#tab-1-verbalize .tab-1-verbalize-interior {
display masks: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 2rem;
align-gadgets: center;
clarify-verbalize: center;
}
#tab-2-verbalize .tab-2-verbalize-high {
display masks: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 1rem;
clarify-verbalize: center;
align-gadgets: center;
}
#tab-2-verbalize .tab-2-verbalize-bottom {
margin-high: 2rem;
display masks: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 2rem;
textual verbalize-align: center;
}
.desk {
width: 100%;
margin-high: 2rem;
border-give intention: give intention;
border-spacing: 0;
}
.desk thead th {
textual verbalize-remodel: uppercase;
padding: 0.8rem;
}
.desk tbody {
display masks: desk-row-personnel;
vertical-align: middle;
border-coloration: inherit;
}
.desk tbody tr td {
coloration: #999;
padding: 0.8rem 1.2rem;
textual verbalize-align: center;
}
.desk tbody tr td:first-youngster {
textual verbalize-align: left;
}
.desk tbody tr:nth-youngster(irregular) {
background: #222;
}
.footer {
max-width: 70%;
margin: 1rem auto;
overflow: auto;
}
.footer,
.footer a {
coloration: #999;
font-size: 0.9rem;
}
.footer p {
margin-bottom: 1.5rem;
}
.footer .footer-cols {
display masks: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 2rem;
}
.footer li {
line-high: 1.9;
}
.footer .lang-bear in mind {
margin-high: 2rem;
coloration: #999;
background-coloration: #000;
background-image: none;
border: 1px stable #333;
padding: 1rem 1.2rem;
border-radius: 5px;
}
/Container */
.container {
max-width: 70%;
margin: auto;
overflow: hidden;
padding: 0 2rem;
}
/Text Kinds */
.textual verbalize-xl {
font-size: 2rem;
}
.textual verbalize-lg {
font-size: 1.8rem;
margin-bottom: 1rem;
}
.textual verbalize-md {
margin-bottom: 1.5rem;
font-size: 1.2rem;
}
.textual verbalize-center {
textual verbalize-align: center;
}
.textual verbalize-darkish {
coloration: #999;
}
/Buttons */
.btn {
display masks: inline-block;
background: var(--principal-coloration);
coloration: #fff;
padding: 0.4rem 1.3rem;
font-size: 1rem;
textual verbalize-align: center;
border: none;
cursor: pointer;
margin-appropriate: 0.5rem;
transition: opacity 0.2s ease-in;
outline: none;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.45);
border-radius: 2px;
}
.btn:fly {
opacity: 0.9;
}
.btn-rounded {
border-radius: 5px;
}
.btn-xl {
font-size: 2rem;
padding: 1.5rem 2.1rem;
textual verbalize-remodel: uppercase;
}
.btn-lg {
font-size: 1rem;
padding: 0.8rem 1.3rem;
textual verbalize-remodel: uppercase;
}
.btn-icon {
margin-left: 1rem;
}
@media (max-width: 960px) {
.showcase {
high: 70vh;
}
.hide-sm {
display masks: none;
}
.showcase-high img {
high: 30%;
left: 5%;
remodel: translate(0);
}
.showcase-verbalize h1 {
font-size: 3.7rem;
line-high: 1;
}
.showcase-verbalize p {
font-size: 1.5rem;
}
.footer .footer-cols {
grid-template-columns: repeat(2, 1fr);
}
.btn-xl {
font-size: 1.5rem;
padding: 1.4rem 2rem;
textual verbalize-remodel: uppercase;
}
.textual verbalize-xl {
font-size: 1.5rem;
}
.textual verbalize-lg {
font-size: 1.3rem;
margin-bottom: 1rem;
}
.textual verbalize-md {
margin-bottom: 1rem;
font-size: 1.2rem;
}
}
@media (max-width: 700px) {
.showcase::after {
background: rgba(0, 0, 0, 0.6);
box-shadow: inset 80px 80px 150px #000000, inset -80px -80px 150px #000000;
}
.showcase-verbalize h1 {
font-size: 2.5rem;
line-high: 1;
}
.showcase-verbalize p {
font-size: 1rem;
}
#tab-1-verbalize .tab-1-verbalize-interior {
grid-template-columns: 1fr;
textual verbalize-align: center;
}
#tab-2-verbalize .tab-2-verbalize-high {
display masks: block;
textual verbalize-align: center;
}
#tab-2-verbalize .tab-2-verbalize-bottom {
margin-high: 2rem;
display masks: grid;
grid-template-columns: 1fr;
grid-gap: 2rem;
textual verbalize-align: center;
}
.btn-xl {
font-size: 1rem;
padding: 1.2rem 1.6rem;
textual verbalize-remodel: uppercase;
}
}
@media(max-high: 600px) {
.showcase-verbalize {
margin-high: 3rem;
}
}
That concludes in the in the meantime. The CSS is additionally completed, nonetheless the final one, javascript, enables the performance of specific online page functions esteem input validation and contemptible-platform toughen.
The mission’s Javascript code might well also additionally be chanced on below!
const tabItems = document.querySelectorAll('.tab-item');
const tabContentItems = document.querySelectorAll('.tab-verbalize-item');
// Take hold of tab verbalize item
// Supplied by techandfunzone.in
just selectItem(e) {
// Prefer away all display masks and border lessons
removeBorder();
removeShow();
// Add border to most up-to-date tab item
this.classList.add('tab-border');
// Grab verbalize item from DOM
const tabContentItem = document.querySelector(`#${this.identification}-verbalize`);
// Add display masks class
tabContentItem.classList.add('display masks');
}
// Prefer away bottom borders from all tab gadgets
just removeBorder() {
tabItems.forEach(item => {
item.classList.consume away('tab-border');
});
}
// Prefer away display masks class from all verbalize gadgets
just removeShow() {
tabContentItems.forEach(item => {
item.classList.consume away('display masks');
});
}
// Hear for tab item click
tabItems.forEach(item => {
item.addEventListener('click', selectItem);
});
Download the Challenge Script For Blogger
How to Note Netflix Clone Script in Blogger
- Download the Netflix Clone Corpulent Source Code Given Above
- After Download, Jog to Blogger Dashboard.
- Now Click on on Theme Portion and Click on on Dropdown option & Click on on Revert to Primary Themes.
- Afetr Click on on Revert to Primary Theme Now Turn off the navbar
- Download the Script given above.
- Copy the Entire Code and paste it into theme allotment
- Click on on Keep. That’s it! Skills your free Netflix Clone Online page
I am hoping you loved this mission, now it is your flip to work on it. The codes for the references are provided above, and also that you just might also utilize them to provide your hold.
Vital Ogle:-This Online page is rarely any longer promoting or toughen to any extent extra or much less piracy. Piracy is a prison offense under the Copyright Act of 1957.
We appreciate the Customary Public License (GPL)and the laborious work of theme creators. In case your copyrighted cloth has been indexed by our online page and also you esteem to have this cloth to be eliminated then Contact Us right this moment. We can consume away it within 48 hours.
Final Phrases
I am hoping this Article Netflix Clone Free Script Download 2022 might well be precious for you. In the event you esteem to deserve to any extent extra records esteem this article. Please apply our Tech & Fun Zone on Telegram Channel for updates.
With any luck, the Above tutorial has entirely helped you to be taught Netflix Clone Free Script Download 2022 In the event you might even have bought any concerns in thought this tutorial. Then in truth you’re going to be ready to position a matter to from me by commenting or Contact us