
Speedy Talk
Hello all on this Article I will fragment with you How to replace the thumbnail ratio within the median-ui template version 1.6
No doubt this design would perhaps well even very properly be utilized to all forms of blogger templates, no longer absolute most realistic the median-ui template, but retain one ingredient in your solutions that there will likely be a some slight disagreement, attributable to each template maker or proprietor has its possess coding. In affirm that in case if you use one other template, please adjust it according it.
What is the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the previous version used to be the same, I stunning made the academic now.
Whereas the thumbnail image that I employ has a measurement of 1280 x 720 and has a 16:9 ratio , so if I ranking no longer adjust the ratio on the thumbnail within the template then the image will look a chunk cropped, it’s doubtless you’ll well perhaps search what I mean by the image below.
Earlier than, the image is light cropped

After, The image is no longer cropped

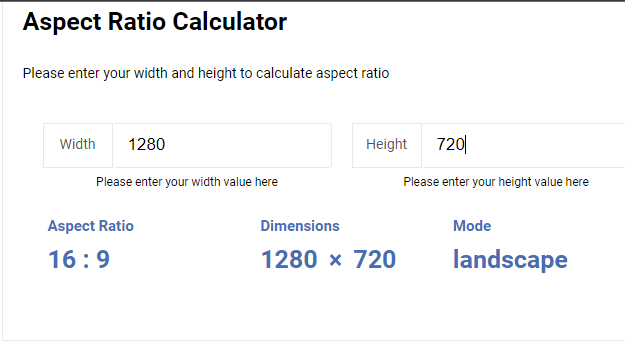
How to Compare Image Ratio
To fetch out the ratio of the image it’s doubtless you’ll well perhaps search the image below, here I edited the thumbnail image utilizing the Photoshop Personal laptop Application, here I chose the thumbnail with a measurement of 1280 x 720 and it’s doubtless you’ll well search the aspect ratio: 16:9

Steps to Trade Thumbnail Ratio in Median Ui
- Originate your blogger dashboard.
- Next, Click on the “Theme” Portion and Click Edit Html Possibility
- After, Rating the code as below.
- And replace the 18:9 to your desired & appropriate ratio
![]()
![]()
Display: That I in actual fact possess marked 18:9 there are 4, please adjust to the ratio of your image.
Closing Words
Expectantly, the Above tutorial has fully helped you to study how to replace the thumbnail ratio within the median-ui template. If you can possess bought any self-discipline in working out this tutorial. Then genuinely it’s doubtless you’ll well perhaps quiz from me by commenting or Contact us
Used to be it functional? If it used to be then don’t forget to fragment this article along with your other company too. Thank you for visiting. Tickled Running a blog..
