
Hello all individuals, At the moment time in this put up I will write a weblog put up on How To Add A Responsive and Beautiful Footer To Your Blogger Net space. Footer is required for a web page or weblog. With the footer, company who stop at a web page to notion for info can simply procure what they are searching out for.
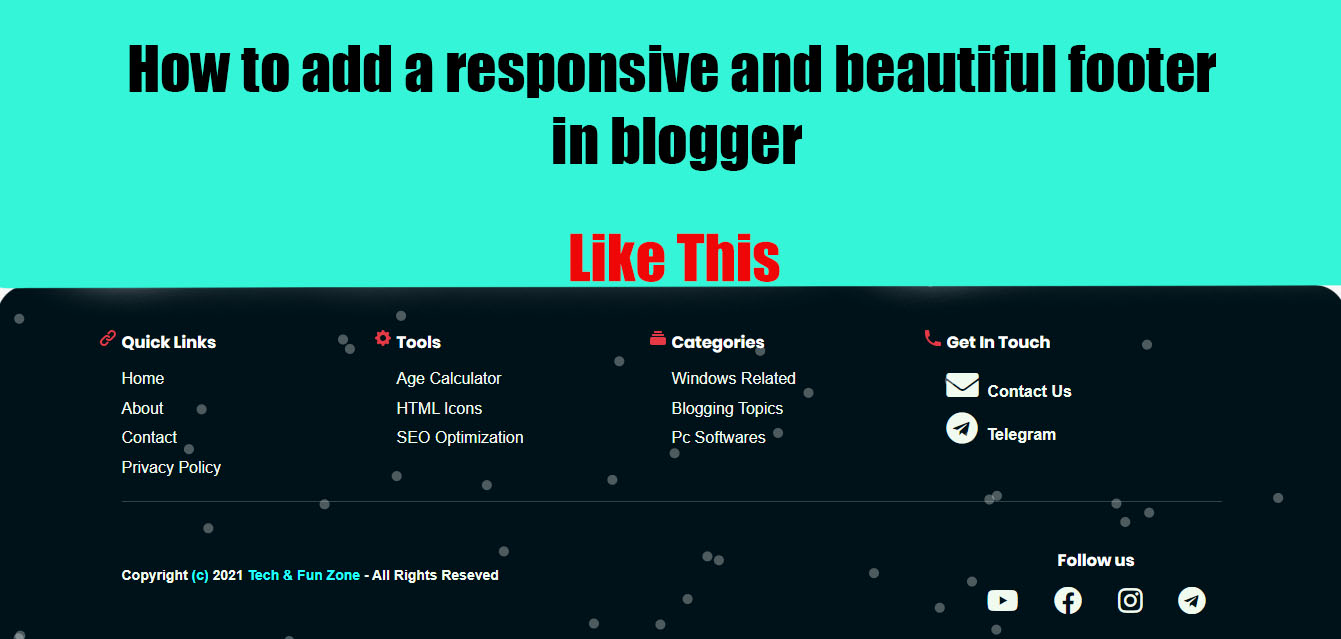
Blogger let you customize your put up footer ideas simply. Oh, it’s good to per chance well moreover acknowledged it. And a few could per chance well moreover no longer irrespective of it’s miles, right here yow will detect learn how to customize your easy blogger footer in a responsive and exquisite footer.
When any individual makes it to the footer of your weblog they wish something to click on down there. They must convert. They’ve seemingly consumed an excellent quantity of your boom material. At a minimal they are in explore mode, attempting to figure you out.
So when they procure to the very bottom of your weblog, they either scroll back up, stop the page, OR… they focal level on something appealing sufficient to withhold their consideration. Give them something appealing. Give them something to click on.
Footers could per chance well moreover moreover be made in such a attain as to be cooler for a web page or weblog. For these of you who deserve to register your weblog or websites with AdSense, it be a correct belief to notion if your footer is correct sufficient to register for AdSense or no longer.
Issues That Can Roam In Net space Footers
Three must always-haves: Copyright, Privateness Protection, and Phrases of Exercise
These three boom material parts are serious for every websites, as they are dilapidated for correct security.
Copyright:
The year and the copyright symbol protects web sites from plagiarism.
Privateness Protection:
It explains to users how your organization will spend and provide protection to their peaceable data and other info.
Phrases & Conditions: It gives frequent tips and pointers on using a web page or your products.
Navigation
Navigation placed in the footer is one more significant websites ingredient, because it permits websites company to procure the compulsory info in case if they failed to fabricate it sooner than scrolling throughout the complete websites.
In most modern years, we could per chance well moreover moreover notion the upward thrust of the “plump footer” fashion. It implies adding extra parts to the websites footer than abnormal. In standard, websites footers comprise the data displayed in the mega-menu in the header.
Social Icons
Adding social icons to the footer permits users to easily procure and repair with the company on social networks. Since most corporations don’t address redirecting websites web page web page visitors to social networks, they put social media icons in the footer as an different of the header. This put collectively gives users with the different to work alongside side a model on social networks, nonetheless it also keeps web keep extra centered on keeping users on a space.
How To Add A Customized Responsive Footer To Your Blogger Net space:-
Step 1 :- To start with you want Roam To Blogger.Com.
Step 2 :- Then Login to Your Blogger Yarn.
Step 3 :- Then Click on on Theme Menu.
Step 4 :- After this Click on on Edit Html.
Step 5 :- Then procure ]]> tag and duplicate the code offered beneath and paste it above the ]]> tag. (For comfort notion the image beneath)
Now Reproduction the beneath code and paste it as mentioned above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
color: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
issue: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .model {
font-measurement: 36px;
font-weight: 800;
}
footer .footer-container a {
color: #f1faee;
text-decoration: none;
}
footer .footer-container a:fly {
text-decoration: underline;
}
footer .footer-container ul {
list-model: none;
padding: 0;
font-measurement: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.like a flash-hyperlinks-h3::sooner than {
boom material: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTS_CUMfeNMq3lboQtmT_L7pX8ZhyNUC0s2KbxGVVEJwRa4zaT17ymZ0sRWwT2HEeQVxIzLFfWESaW0D3I3XNKotkxxUtlBShnOw9Ulz9pSMIME-RmbXJ-Q4ijxcuRBe7Sk4LPidU2JdsM/s0/like a flash-hyperlinks-icon.png");
}
footer .footer-container h3.products and services-h3::sooner than {
boom material: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNCi-DA0jV6OpVCg54I1A1HKrLaJbFvZwCrGgONTzffQl5JPfWiAJARfFBQrQOqeBxHQbHSz3hnW7c-iP1B5T-JWlaLc6RPilKX-VKG75fdcupctPPpgi-GdywETuasH1GhCW-J5w454m6/s0/products and services-icon.png");
}
footer .footer-container h3.categories-h3::sooner than {
boom material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/11/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::sooner than {
boom material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/11/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
plot: relative;
color: #fff;
}
footer .footer-container h3::sooner than {
plot: absolute;
become: translate(-24px, -5px);
}
footer .footer-bottom {
border-top: 1px solid rgba(255, 255, 255, 0.2);
issue: flex;
define-boom material: residing-between;
align-items: center;
padding-top: 32px;
}
footer .footer-bottom .copyright {
color: #e63946;
font-measurement: 20px;
font-weight: 800;
}
footer .social a:fly {
text-decoration: none;
become: scale(1.1);
}
footer .social a {
margin: 0 16px;
issue: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
height: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
text-align: center;
}
footer .footer-bottom .copyright {
font-measurement: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the turn of Adding responsive footer in your theme.
Step 7 :- To Add personalized footer in blogger it be significant to reproduction the code offered beneath and paste it precise above the tag. (For comfort notion the image beneath)
Now Reproduction the beneath code and paste it as mentioned above.
Step 8: – Now Click on on place button to place your work. after saving the theme your personalized footer in blogger websites has been added.
Conclusion
On this put up I indubitably procure shared tutorial on How To Add A Responsive and Beautiful Footer To Your Blogger Net space. I’m hoping this tutorial could per chance well moreover moreover be precious for all blogger blogspot users in adding a personalized footer in your blogger websites. Thanks for visiting our websites.







