Correct as before all the pieces of every e book, you acquire a table of contents, in which the total headings and subheadings indicate in that e book are given along with the web yell quantity and with the lend a hand of the identical table of contents, you acquire to know that these books are for you or not.
Equally, if there will not be any table of contents before all the pieces of the long posts of any weblog, then the user would not know whether those posts are of his exhaust or not and he closes them with out finding out easiest after seeing the length of the posts. It is significant to savor a table of contents toward the initiate of long posts. So On this Article I will manual you on How to add Automatic Desk of Contents in Blogger.

What’s Desk of Contents?
There are a range of modules & Plugins accessible to table of contents to posts on WordPress, with the assistance of which you would possibly perhaps with out grand of a stretch manufacture table of contents, nonetheless on Blogger platform it be indispensable to manufacture Desk of contents with utilizing some code.
Desk of contents is an organized elaborate of any post, the set apart every person of the headings and subheadings (h1, h2, h3, h4) of the post are given in the originate of hyperlinks, with the assistance of which the guests uncover about what is there in that post. What capabilities are coated and with the assistance of those hyperlinks they’ll explore the corpulent post with out grand of stretch .
It is seemingly you’ll tune down a table of contents toward the initiate of the extensive majority of the articles in Wikipedia, because it supplies perusers a tight consumer experience and with the exception of this the table of contents likewise works on the SEO of your weblog.
Google additionally reveals hop connects to the table of contents indicate in a post in its search checklist objects pages, so any customers can faucet on that hyperlink and advance at that categorical section of the immediate post. Beside this, there are a range of advantages of in conjunction with TOC in post.
For folk that deem to savor to study the demo of table of contents, then check this post TOC
Benefits of using Desk of Contents in Blogger
- The predominant honest right thing about adding Desk of Contents will more than in all probability be that guests will acquire a tight experience out of your weblog articlea, and customers experience matters a ton to Google.
- On the level when guests acquire a tight experience from a command, then, at that level, Google positions that command high, so it be indispensable to elevate distinctive consideration of this.
- TOC will give an authority & pretty gape to your weblog web command. Thanks to which your weblog will gape like WordPress command to the guests.
- TOC will arrange every person of the headings and subheadings of your weblog article in an tidy manner.
- There will not be a Desk of Contents sitemap but it completely has some nice like sitemap. This would possibly perhaps act as a roadmap for the guests visiting your weblog post.
- Alongside this, TOC can provide protection to the jump payment of your post from increasing.
- Desk of contents is additionally a notify to manufacture Weblog Put up SEO excellent. This would possibly perhaps lend a hand loads in doing On Page SEO of your post.
How to add Desk of Contents on Blogger (TOC)
To create a table of contents, you halt not need a range of recordsdata of some Coding, even must you know barely bit of approved, you would possibly perhaps with out distress add table of contents to your posts. Every Blogger is aware of minute bit of HTML, Css & JavaScript.
Even must you halt not know some approved HTML or CSS, then it would not topic because must you notice this post successfully, you would possibly perhaps add TOC to your post.
However as I told you that table of contents is mandatory mainly easiest in long posts, so halt not fracture your time by adding TOC to immediate posts and positively add table of contents in long posts so that readers can ready to acquire resplendent finding out experience. Please Declare All Given Steps Carefully.
Mask:- Sooner than beginning this tutorial backup your blogger theme to protect a long way off from any errors and considerations.
- First Scramble To Blogger.Com.
- Delivery your blogger dashboard.
- Subsequent, Click on the “Theme” Half and Click Edit Html. Likelihood
- After that, Obtain
Tag on Theme - Reproduction the below Java Script Code and paste it above
Tag.
- Now Again, Obtain ]]>
Tag on Theme - Reproduction the below CSS Code and paste it above on ]]>
Tag.
- Now Obtain
- After You savor Learned Substitute it With Given Code
Mask:- For Copying the Code Double Click over the code field and exhaust CTRL + C in your Keyboard.
/Automatic TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px solid rgb(74,240,32);border-radius: 24px;font-household:'Noto Sans',sans-serif;background:#ffffff;coloration:#001d3d;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-vogue:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{coloration:#651a1a;textual yell material-decoration:none;}
.mbtTOC a:cruise{border:2px solid rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-household:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;coloration:#001d3d;cursor:pointer;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;drift:heart;}
.mbtTOC button:after{yell material:"f0dc";font-household:FontAwesome;situation:relative;left: 10px;font-size: 20px;}
.mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px solid rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;coloration:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;coloration:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{coloration:#292828;}
.drkM .mbtTOC button{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{coloration:#13f21a;textual yell material-decoration:none;}Commerce the marked fragment of .drkM CSS as per your theme darkish-mode CSS.
Guidelines —
There are quite loads of
How to make exhaust of Desk of Contents in Posts?
- When you occur to are going to write a novel post, replica this code at the halt of the post
- And Paste this code in the bottom of the post
- First of all chase to your blogger dashboard.
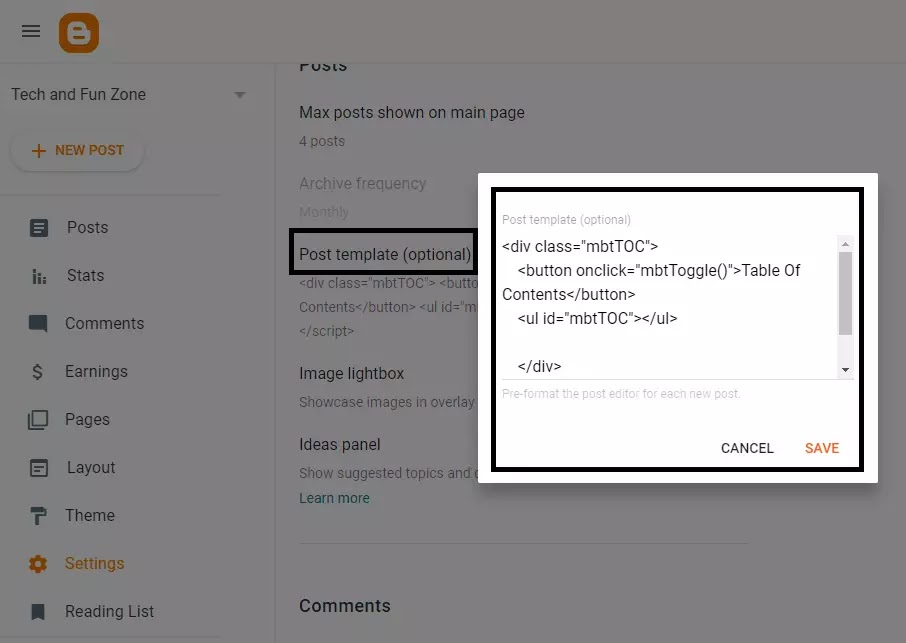
- Click On Settings likelihood
- Scroll Down and glean Put up template (non-mandatory) likelihood.
- Click on it & Reproduction & Paste the below given code in it.
- Click on Set
- Now every time you click on on the Current post, this code itself will advance into your post.
- Be acutely aware Delivery writing the post after
this code. (eye below describe)
- This code is to be placed at the halt of the post.(eye below describe)
- That’t All For Now.
Final Phrases
I am hoping this Article How to add Automatic Desk of Contents in Blogger (2022) would be marvelous for you. For folk that deem to savor to any extent additional recordsdata like this article. Please notice our Tech & Fun Zone on Telegram Channel for updates.With any luck, the Above tutorial has exclusively helped you to learn How to add Automatic Desk of Contents in Blogger (2022) For folk that savor got obtained any considerations in determining this tutorial. Then in level of truth you can ask from me by commenting or Contact us
Became it marvelous? Establish in ideas Donating below.. Thanks for visiting. Totally chuffed Blogging..
For folk that don’t want to replica the code over and all over over again and determine on this code to look robotically on every post, notice the steps below.