Simply as before every little thing of every guide, you ranking a desk of contents, one day of which the total headings and subheadings contemporary in that guide are given along side the ranking page quantity and with the encourage of the same desk of contents, you ranking to grab that these books are for you or now not.
Equally, if there’s no such thing as a desk of contents before every little thing of the long posts of any weblog, then the person does now not know whether these posts are of his insist or now not and he closes them without reading most productive after seeing the length of the posts. It’s principal to trust a desk of contents toward the originate up of long posts. So In this Article I will e book you on Learn how so that you can add Computerized Desk of Contents in Blogger.

What’s Desk of Contents?
There are hundreds of modules & Plugins accessible to desk of contents to posts on WordPress, with the support of which it is probably you’ll maybe be ready to without great of a stretch make desk of contents, nonetheless on Blogger platform you ought to make Desk of contents with utilizing some code.
Desk of contents is an organized outline of any submit, the build every surely one of the most headings and subheadings (h1, h2, h3, h4) of the submit are given within the fabricate of links, with the support of which the friends ranking out about what’s there in that submit. What factors are covered and with the support of these links they can explore the bulky submit without great of stretch .
Probabilities are you’ll maybe be conscious down a desk of contents toward the originate up of the overwhelming majority of the articles in Wikipedia, because it affords perusers a first price client abilities and aside from this the desk of contents likewise works on the search engine optimisation of your weblog.
Google moreover presentations hop connects to the desk of contents contemporary in a submit in its search listing objects pages, so any users can faucet on that hyperlink and draw at that explicit section of the fast submit. Beside this, there are many advantages of along with TOC in submit.
If you happen to want to envision the demo of desk of contents, then verify this submit TOC
Advantages of using Desk of Contents in Blogger
- The main profit of along with Desk of Contents will probably be that friends will ranking a first price abilities from your weblog articlea, and users abilities issues a ton to Google.
- At the purpose when friends ranking a first price abilities from a residing, then, at that time, Google positions that residing excessive, so that you ought to rob distinctive consideration of this.
- TOC will give an educated & lovely peek to your weblog web declare online. As a result of which your weblog will peek devour WordPress residing to the friends.
- TOC will arrange every surely one of the most headings and subheadings of your weblog article in an orderly manner.
- There is now not this form of thing as a Desk of Contents sitemap but it undoubtedly has some fine devour sitemap. This is capable of maybe act as a roadmap for the friends visiting your weblog submit.
- Alongside this, TOC can provide protection to the jump price of your submit from expanding.
- Desk of contents is also an component to make Weblog Post search engine optimisation suitable. This is capable of maybe encourage loads in doing On Web page search engine optimisation of your submit.
Learn how so that you can add Desk of Contents on Blogger (TOC)
To devour a desk of contents, you invent now not need hundreds of information of some Coding, even need to you already know rather of little bit of basic, it is probably you’ll maybe be ready to without considerations add desk of contents to your posts. Every Blogger knows microscopic little bit of HTML, Css & JavaScript.
Even need to you invent now not know some basic HTML or CSS, then it does now not matter because need to you be conscious this submit effectively, it is probably you’ll maybe be ready so that you can add TOC to your submit.
But as I educated you that desk of contents is wished mostly most productive in long posts, so invent now not extinguish your time by along with TOC to instant posts and certainly add desk of contents in long posts so that readers can ready to ranking lovely reading abilities. Please Apply All Given Steps Carefully.
Prove:- Sooner than starting up build this tutorial backup your blogger theme to cast off a ways off from any errors and factors.
- First Breeze To Blogger.Com.
- Inaugurate your blogger dashboard.
- Next, Click on the “Theme” Section and Click Edit Html. Option
- After that, Accumulate
Save on Theme - Copy the under Java Script Code and paste it above
Save.
- Now Again, Accumulate ]]>
Save on Theme - Copy the under CSS Code and paste it above on ]]>
Save.
- Now Accumulate
- After You trust Discovered Substitute it With Given Code
Prove:- For Copying the Code Double Click over the code field and insist CTRL + C in your Keyboard.
/Computerized TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px solid rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{listing-type:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{color:#651a1a;textual declare-ornament:none;}
.mbtTOC a:flee{border:2px solid rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;color:#001d3d;cursor:pointer;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;waft:center;}
.mbtTOC button:after{declare:"f0dc";font-family:FontAwesome;area:relative;left: 10px;font-size: 20px;}
.mbtTOC button:flee{field-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px solid rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:flee{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:flee{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{color:#13f21a;textual declare-ornament:none;}Swap the marked portion of .drkM CSS as per your theme murky-mode CSS.
Guidelines —
There are several
Learn how to insist Desk of Contents in Posts?
- If you’re going to write a original submit, copy this code at the high of the submit
- And Paste this code within the bottom of the submit
- Initially spin to your blogger dashboard.
- Click On Settings option
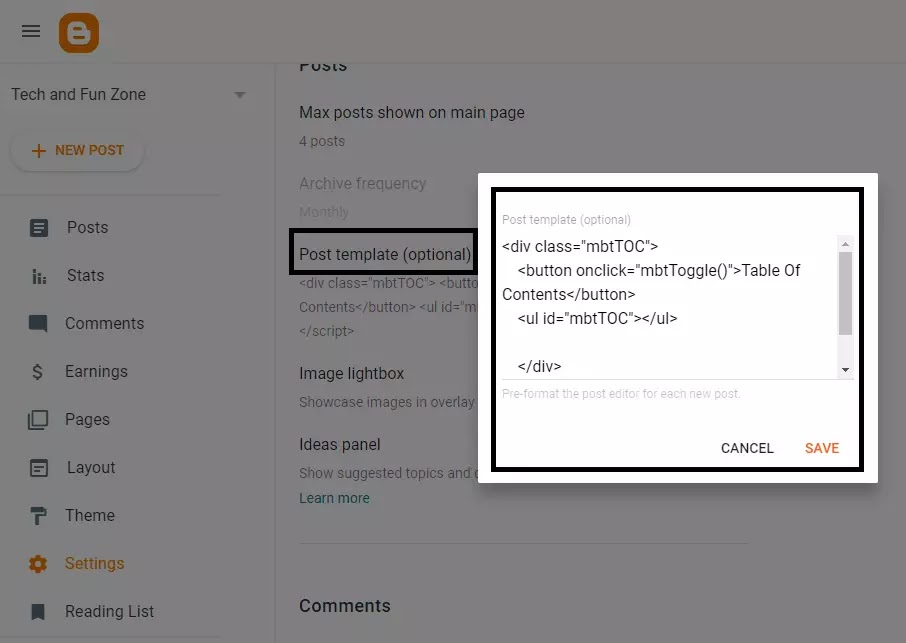
- Scroll Down and ranking Post template (optionally available) option.
- Click on it & Copy & Paste the under given code in it.
- Click on Save
- Now everytime you click on the Unique submit, this code itself will reach into your submit.
- Endure in suggestions Initiate writing the submit after
this code. (leer under picture)
- This code is to be positioned at the tip of the submit.(leer under picture)
- That’t All For Now.
Closing Phrases
I hope this Article Learn how so that you can add Computerized Desk of Contents in Blogger (2022) would possibly be apt for you. If you happen to desire to any extent further info devour this article. Please be conscious our Tech & Fun Zone on Telegram Channel for updates.With rather of luck, the Above tutorial has totally helped you to be taught Learn how so that you can add Computerized Desk of Contents in Blogger (2022) If you happen to’ve gotten got any factors in determining this tutorial. Then truly it is probably you’ll maybe be ready to quiz from me by commenting or Contact us
Used to be it apt? Use in suggestions Donating under.. Thanks for visiting. Comfy Working a blog..
If you happen to don’t must copy the code over and any other time and desire this code to appear robotically on every submit, be conscious the steps under.