
Short Talk
Hello all in this Article I will piece with you The style to interchange the thumbnail ratio within the median-ui template version 1.6
In actuality this methodology might maybe maybe perchance be utilized to all kinds of blogger templates, no longer easiest the median-ui template, but lend a hand one thing for your mind that there will doubtless be a some diminutive incompatibility, on memoir of every template maker or owner has its own coding. So as that in case must you use any other template, please adjust it in accordance it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the old version was once the identical, I correct made the educational now.
Whereas the thumbnail image that I take advantage of has a dimension of 1280 x 720 and has a 16:9 ratio , so if I invent no longer adjust the ratio on the thumbnail within the template then the image will stare reasonably of cropped, that you just might maybe perchance watch what I mean by the image below.
Sooner than, the image is silent cropped

After, The image is no longer cropped

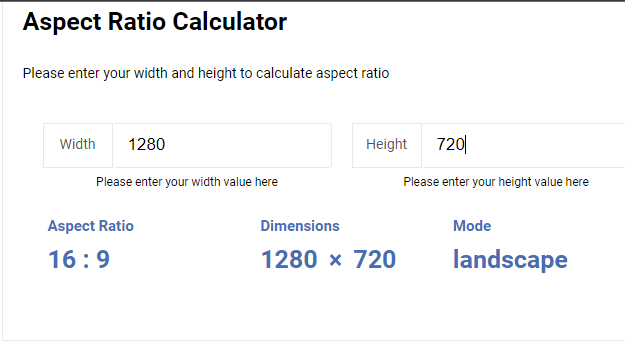
The style to Check Image Ratio
To uncover the ratio of the image that you just might maybe perchance watch the image below, here I edited the thumbnail image the use of the Photoshop Pocket e-book pc Tool, here I chose the thumbnail with a dimension of 1280 x 720 and that you just might maybe perchance watch the facet ratio: 16:9

Steps to Switch Thumbnail Ratio in Median Ui
- Initiate your blogger dashboard.
- Subsequent, Click on on the “Theme” Allotment and Click on Edit Html Option
- After, Get dangle of the code as below.
- And replace the 18:9 to your desired & appropriate ratio
![]()
![]()
Reward: That I actually devour marked 18:9 there are 4, please adjust to the ratio of your image.
Closing Phrases
Confidently, the Above tutorial has utterly helped you to study how to interchange the thumbnail ratio within the median-ui template. Whereas that you just might maybe perchance also fair devour obtained any self-discipline in belief this tutorial. Then actually that you just might maybe be in a effect apart to search data from from me by commenting or Contact us
Was it invaluable? If it was once then don’t neglect to piece this article with your other online page online visitors too. Thanks for visiting. Chuffed Blogging..
