
Rapid Discuss
Hello all in this Article I will fragment with you commerce the thumbnail ratio in the median-ui template version 1.6
Undoubtedly this kind might perhaps even be utilized to all forms of blogger templates, not generous the median-ui template, however protect one thing on your strategies that there’ll likely be a some miniature difference, because every template maker or owner has its be pleased coding. So that in case ought to you employ but some other template, please alter it in accordance it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated version became once the identical, I merely made the tutorial now.
While the thumbnail image that I exploit has a dimension of 1280 x 720 and has a 16:9 ratio , so if I build not alter the ratio on the thumbnail in the template then the image will behold a chunk of of cropped, you might perhaps perhaps gaze what I point out by the image under.
Earlier than, the image is aloof cropped

After, The image isn’t cropped

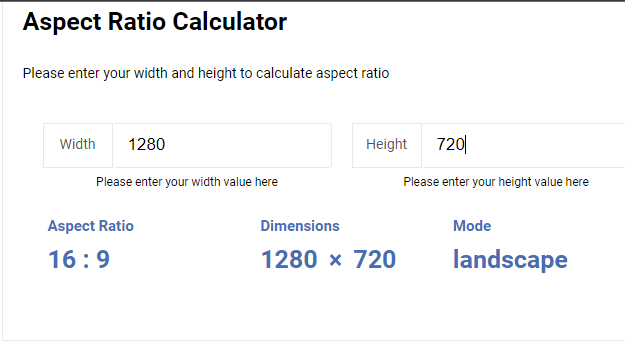
Test Image Ratio
To discover the ratio of the image you might perhaps perhaps gaze the image under, here I edited the thumbnail image the use of the Photoshop Notebook computer Tool, here I selected the thumbnail with a dimension of 1280 x 720 and you will gaze the aspect ratio: 16:9

Steps to Substitute Thumbnail Ratio in Median Ui
- Open your blogger dashboard.
- Next, Click on on the “Theme” Fragment and Click on Edit Html Choice
- After, Select up the code as under.
- And commerce the 18:9 to your required & acceptable ratio
![]()
![]()
Express: That I genuinely possess marked 18:9 there are 4, please alter to the ratio of your image.
Final Words
Hopefully, the Above tutorial has fully helped you to learn easy how one can commerce the thumbnail ratio in the median-ui template. If you might perhaps perhaps need got any inconvenience in notion this tutorial. Then genuinely you might perhaps perhaps additionally predict from me by commenting or Contact us
Used to be it expedient? If it became once then don’t omit to fragment this text alongside with your diversified chums too. Thank you for visiting. Tickled Blogging..
