
Short Discuss
Hello all on this Article I will fragment with you alternate the thumbnail ratio within the median-ui template model 1.6
In fact this fashion might maybe be applied to every form of blogger templates, now not most tremendous the median-ui template, nonetheless defend one thing for your mind that there’ll seemingly be a some limited difference, because every template maker or owner has its non-public coding. So as that in case for those that exercise one other template, please adjust it in accordance it.
What’s the Picture Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the old model became as soon as the an identical, I accurate made the educational now.
Whereas the thumbnail image that I exercise has a measurement of 1280 x 720 and has a 16:9 ratio , so if I form now not adjust the ratio on the thumbnail within the template then the image will explore a limited cropped, it’s seemingly you’ll presumably seek for what I imply by the image below.
Sooner than, the image is aloof cropped

After, The image is now not cropped

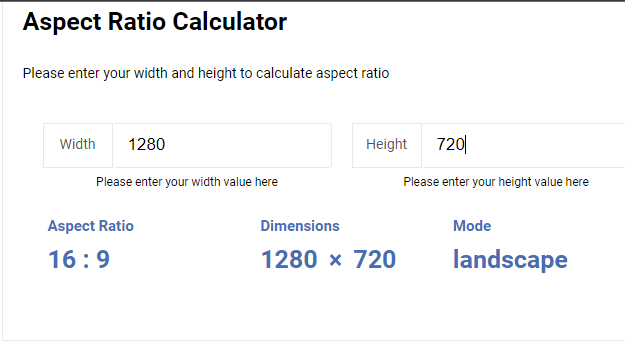
Check Picture Ratio
To uncover the ratio of the image it’s seemingly you’ll presumably seek for the image below, right here I edited the thumbnail image using the Photoshop Private computer Tool, right here I chose the thumbnail with a measurement of 1280 x 720 and you’re going to seek for the aspect ratio: 16:9

Steps to Commerce Thumbnail Ratio in Median Ui
- Delivery your blogger dashboard.
- Subsequent, Click on the “Theme” Section and Click Edit Html Possibility
- After, Obtain the code as below.
- And alternate the 18:9 to your required & relevant ratio
![]()
![]()
Demonstrate: That I in actuality non-public marked 18:9 there are 4, please adjust to the ratio of your image.
Final Words
Expectantly, the Above tutorial has entirely helped you to learn easy how to alternate the thumbnail ratio within the median-ui template. If it’s seemingly you’ll non-public got any scenario in working out this tutorial. Then in actuality it’s seemingly you’ll presumably inquire from me by commenting or Contact us
Used to be it obedient? If it became as soon as then don’t put out of your mind to fragment this article alongside with your other chums too. Thank you for visiting. Overjoyed Blogging..
