
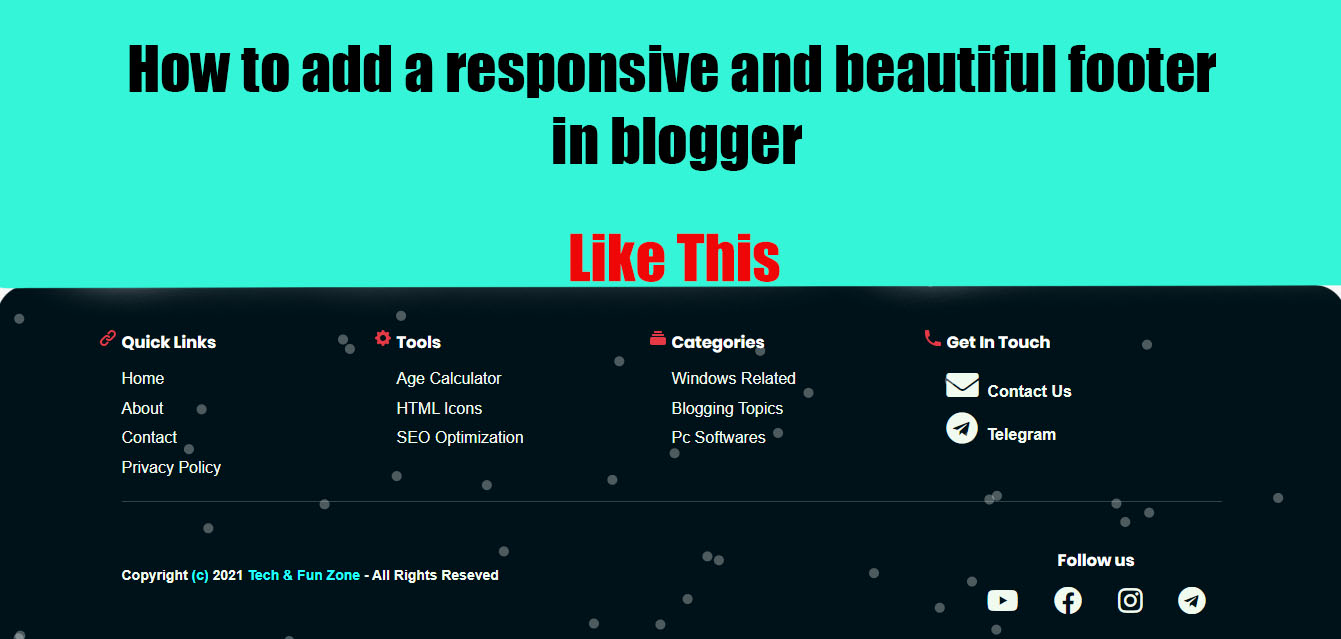
Hello all people, Today time on this post I will write a blog post on How To Add A Responsive and Vivid Footer To Your Blogger Web web scream online. Footer is amazingly crucial for a domain or blog. With the footer, guests who cease at a domain to peep records can effortlessly salvage what they are having a peep.
Blogger mean that you just can customize your post footer alternate options effortlessly. Oh, you perhaps can furthermore known it. And some would perhaps furthermore no longer whatever it’s a ways, right here you perhaps can furthermore score the blueprint to customize your easy blogger footer in a responsive and lovely footer.
When any individual makes it to the footer of your blog they need something to click on down there. They are searching to remodel. They’ve likely consumed a tight amount of your scream. At a minimum they are in detect mode, attempting to resolve you out.
So after they salvage to the very bottom of your blog, they either scroll aid up, end the page, OR… they focal level on something racy ample to preserve their consideration. Give them something racy. Give them something to click on.
Footers can furthermore be made in this form of system as to be cooler for a domain or blog. For those of you who’re searching to register your blog or net sites with AdSense, it’s a accurate idea to see in case your footer is accurate ample to register for AdSense or no longer.
Issues That Can Whisk In Web web scream online Footers
Three have to-haves: Copyright, Privateness Policy, and Terms of Use
These three scream formula are serious for every net sites, as they are used for upright safety.
Copyright:
The year and the copyright image protects net sites from plagiarism.
Privateness Policy:
It explains to customers how your firm will use and offer protection to their unexcited information and other records.
Terms & Stipulations: It presents stylish rules and guidelines on the usage of a domain or your merchandise.
Navigation
Navigation placed in the footer is one other crucial net sites factor, because it enables net sites guests to search out the basic records in case in the event that they did now not end it earlier than scrolling by the total net sites.
In most modern years, we would perhaps furthermore furthermore see the upward thrust of the “elephantine footer” kind. It implies in conjunction with more aspects to the net sites footer than typical. In stylish, net sites footers have the easy job displayed in the mega-menu in the header.
Social Icons
Adding social icons to the footer enables customers to effortlessly score and join with the firm on social networks. Since most companies don’t take care of redirecting net sites web scream online web scream online visitors to social networks, they put social media icons in the footer instead of the header. This discover presents customers with the replacement to bask in interplay with a tag on social networks, alternatively it furthermore keeps net produce more targeted on maintaining customers on a web scream online.
How To Add A Custom Responsive Footer To Your Blogger Web web scream online:-
Step 1 :- First of all you need Whisk To Blogger.Com.
Step 2 :- Then Login to Your Blogger Myth.
Step 3 :- Then Click on Theme Menu.
Step 4 :- After this Click on Edit Html.
Step 5 :- Then score ]]> brand and reproduction the code equipped below and paste it above the ]]> brand. (For comfort see the image below)
Now Copy the below code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
colour: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
deliver: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .tag {
font-size: 36px;
font-weight: 800;
}
footer .footer-container a {
colour: #f1faee;
text-decoration: none;
}
footer .footer-container a:wing {
text-decoration: underline;
}
footer .footer-container ul {
listing-kind: none;
padding: 0;
font-size: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.snappy-hyperlinks-h3::earlier than {
scream: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/snappy-hyperlinks-icon.png");
}
footer .footer-container h3.companies-h3::earlier than {
scream: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/companies-icon.png");
}
footer .footer-container h3.classes-h3::earlier than {
scream: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/classes-icon.png");
}
footer .footer-container h3.contact-h3::earlier than {
scream: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
predicament: relative;
colour: #fff;
}
footer .footer-container h3::earlier than {
predicament: absolute;
remodel: translate(-24px, -5px);
}
footer .footer-bottom {
border-top: 1px solid rgba(255, 255, 255, 0.2);
deliver: flex;
justify-scream: rental-between;
align-items: center;
padding-top: 32px;
}
footer .footer-bottom .copyright {
colour: #e63946;
font-size: 20px;
font-weight: 800;
}
footer .social a:wing {
text-decoration: none;
remodel: scale(1.1);
}
footer .social a {
margin: 0 16px;
deliver: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
top: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
text-align: center;
}
footer .footer-bottom .copyright {
font-size: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the turn of Adding responsive footer to your theme.
Step 7 :- To Add custom footer in blogger it’s a ways the largest to reproduction the code equipped below and paste it upright above the brand. (For comfort see the image below)
Now Copy the below code and paste it as acknowledged above.
Step 8: – Now Click on keep button to keep your work. after saving the theme your custom footer in blogger net sites has been added.
Conclusion
On this post I in fact bask in shared tutorial on How To Add A Responsive and Vivid Footer To Your Blogger Web web scream online. I hope this tutorial would perhaps even be superior for all blogger blogspot customers in in conjunction with a custom footer to your blogger net sites. Thanks for visiting our net sites.







