
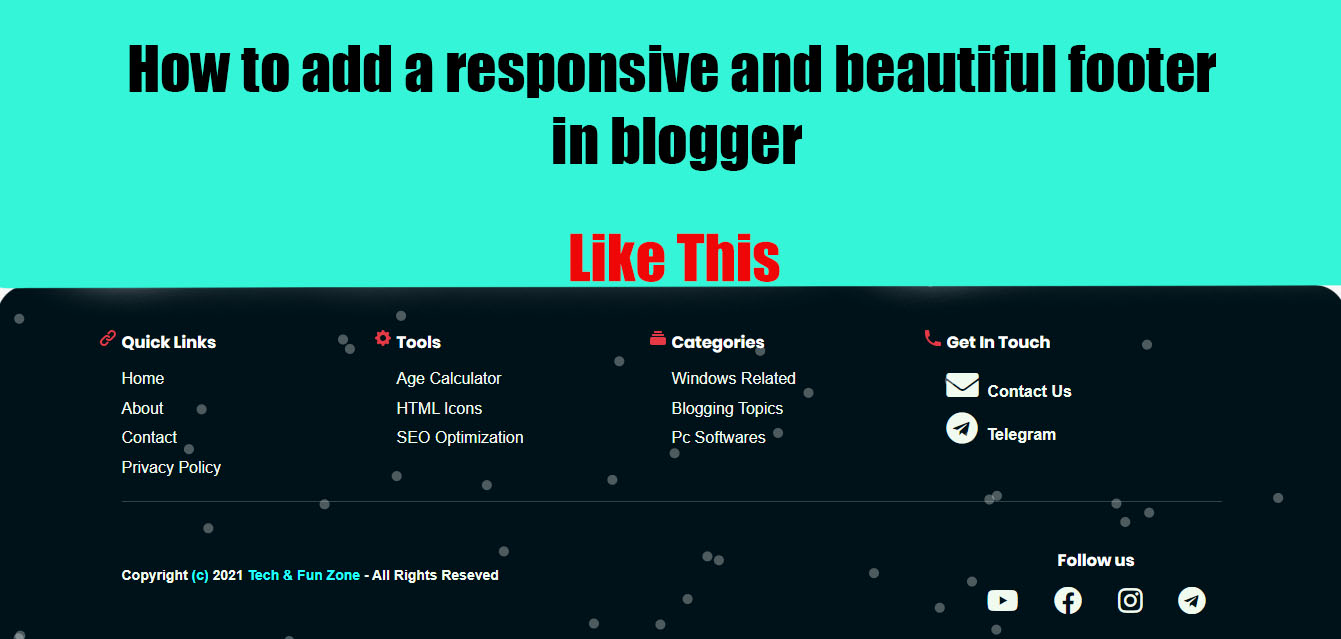
Hello everyone, At the fresh time in this put up I will write a weblog put up on How To Add A Responsive and Glorious Footer To Your Blogger Online page. Footer is terribly crucial for a internet-based yelp or weblog. With the footer, mates who discontinuance at a internet-based yelp to search files can with out issues gather what they’re making an try for.
Blogger reduction you customize your put up footer alternate choices with out issues. Oh, that you just might perchance most likely also merely identified it. And a few might perchance merely no longer regardless of it’s a long way, right here that you just might perchance most likely also fetch how to customize your easy blogger footer in a responsive and dazzling footer.
When someone makes it to the footer of your weblog they need something to click down there. They deserve to transform. They’ve seemingly consumed a first charge amount of your yelp. At a minimum they’re in explore mode, looking to resolve you out.
So when they gather to the very bottom of your weblog, they both scroll reduction up, end the page, OR… they focal level on something attention-grabbing ample to exhaust their consideration. Give them something attention-grabbing. Give them something to click.
Footers can additionally be made in such a formula as to be cooler for a internet-based yelp or weblog. For these of you who want to register your weblog or internet pages with AdSense, it be a staunch advice to search if your footer is actual ample to register for AdSense or no longer.
Things That Can Bolt In Online page Footers
Three must-haves: Copyright, Privacy Policy, and Phrases of Utilize
These three yelp parts are extreme for every and every internet pages, as they’re frail for noble protection.
Copyright:
The year and the copyright symbol protects websites from plagiarism.
Privacy Policy:
It explains to customers how your organization will exercise and supply protection to their sensitive files and different files.
Phrases & Prerequisites: It presents current rules and tricks on using a internet-based yelp or your products.
Navigation
Navigation placed in the footer is one other crucial internet pages part, because it permits internet pages mates to fetch the major files in case if they failed to discontinuance it sooner than scrolling thru the total internet pages.
In most traditional years, we might perchance additionally thought the upward thrust of the “tubby footer” trend. It implies at the side of extra parts to the web pages footer than traditional. In current, internet pages footers comprise the suggestions displayed in the mega-menu in the header.
Social Icons
At the side of social icons to the footer permits customers to with out issues fetch and connect with the corporate on social networks. Since most companies don’t admire redirecting internet pages traffic to social networks, they build social media icons in the footer in preference to the header. This note presents customers with the opportunity to own interaction with a model on social networks, but it if truth be told additionally retains internet gather extra excited by maintaining customers on a situation.
How To Add A Personalized Responsive Footer To Your Blogger Online page:-
Step 1 :- Initially you wish Bolt To Blogger.Com.
Step 2 :- Then Login to Your Blogger Legend.
Step 3 :- Then Click on on Theme Menu.
Step 4 :- After this Click on on Edit Html.
Step 5 :- Then fetch ]]> model and copy the code provided below and paste it above the ]]> model. (For comfort thought the image below)
Now Copy the below code and paste it as stated above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
color: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
advise: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .emblem {
font-size: 36px;
font-weight: 800;
}
footer .footer-container a {
color: #f1faee;
text-decoration: none;
}
footer .footer-container a:hover {
text-decoration: underline;
}
footer .footer-container ul {
checklist-trend: none;
padding: 0;
font-size: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.posthaste-hyperlinks-h3::sooner than {
yelp: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/posthaste-hyperlinks-icon.png");
}
footer .footer-container h3.services and products-h3::sooner than {
yelp: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNCi-DA0jV6OpVCg54I1A1HKrLaJbFvZwCrGgONTzffQl5JPfWiAJARfFBQrQOqeBxHQbHSz3hnW7c-iP1B5T-JWlaLc6RPilKX-VKG75fdcupctPPpgi-GdywETuasH1GhCW-J5w454m6/s0/services and products-icon.png");
}
footer .footer-container h3.categories-h3::sooner than {
yelp: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::sooner than {
yelp: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/10/blogspotomatic/contact-icon.png653630d04c3c4.jpg");
}
footer .footer-container h3 {
plight: relative;
color: #fff;
}
footer .footer-container h3::sooner than {
plight: absolute;
develop into: translate(-24px, -5px);
}
footer .footer-bottom {
border-top: 1px solid rgba(255, 255, 255, 0.2);
advise: flex;
account for-yelp: dwelling-between;
align-items: heart;
padding-top: 32px;
}
footer .footer-bottom .copyright {
color: #e63946;
font-size: 20px;
font-weight: 800;
}
footer .social a:hover {
text-decoration: none;
develop into: scale(1.1);
}
footer .social a {
margin: 0 16px;
advise: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
top: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
text-align: heart;
}
footer .footer-bottom .copyright {
font-size: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the flip of At the side of responsive footer for your theme.
Step 7 :- To Add personalized footer in blogger it’s most realistic to copy the code provided below and paste it appropriate above the model. (For comfort thought the image below)
Now Copy the below code and paste it as stated above.
Step 8: – Now Click on on build button to build your work. after saving the theme your personalized footer in blogger internet pages has been added.
Conclusion
On this put up I in actuality own shared tutorial on How To Add A Responsive and Glorious Footer To Your Blogger Online page. I am hoping this tutorial might perchance additionally be neatly-behaved for all blogger blogspot customers in at the side of a customized footer for your blogger internet pages. Thank you for visiting our internet pages.







