Correct as at the starting of every e book, you get a table of contents, wherein your total headings and subheadings original in that e book are given alongside with the page number and with the abet of the identical table of contents, you get to clutch that these books are for you or no longer.
Equally, if there isn’t this form of thing as a table of contents at the starting of the long posts of any blog, then the user does no longer know whether or no longer those posts are of his use or no longer and he closes them with out reading simplest after seeing the length of the posts. It is some distance required to fill a table of contents in direction of the starting up of long posts. So In this Article I will book you on add Computerized Desk of Contents in Blogger.

What is Desk of Contents?
There are many modules & Plugins accessible to table of contents to posts on WordPress, with the abet of which you might be capable of with out much of a stretch produce table of contents, nevertheless on Blogger platform you might maybe well maybe opt to offer Desk of contents with utilizing some code.
Desk of contents is an organized elaborate of any post, where one and the total headings and subheadings (h1, h2, h3, h4) of the post are given within the obtain of hyperlinks, with the abet of which the guests win out about what’s there in that post. What aspects are lined and with the abet of those hyperlinks they’ll explore the stout post with out much of stretch .
You will computer screen down a table of contents in direction of the starting up of the overwhelming majority of the articles in Wikipedia, because it gives perusers a tight client abilities and other than this the table of contents likewise works on the SEO of your blog.
Google furthermore displays hop connects to the table of contents original in a post in its search checklist objects pages, so any users can tap on that link and strategy at that dispute segment of the quick post. Beside this, there are many advantages of including TOC in post.
While you opt to envision the demo of table of contents, then test this post TOC
Benefits of the utilization of Desk of Contents in Blogger
- The main abet of including Desk of Contents might be that guests will get a tight abilities out of your blog articlea, and users abilities issues a ton to Google.
- At the level when guests get a tight abilities from a suite, then, at that level, Google positions that put excessive, so you might maybe well maybe opt to web distinctive consideration of this.
- TOC will give an legitimate & splendid gaze to your blog web page. Thanks to which your blog will gaze esteem WordPress put to the guests.
- TOC will arrange one and the total headings and subheadings of your blog article in an dapper manner.
- There’s no such thing as a Desk of Contents sitemap but it has some quality esteem sitemap. This can even just act as a roadmap for the guests visiting your blog post.
- Alongside this, TOC can protect the leap price of your post from rising.
- Desk of contents is furthermore a part to offer Weblog Post SEO fantastic. This can even just abet loads in doing On Web page SEO of your post.
add Desk of Contents on Blogger (TOC)
To assemble a table of contents, you attain no longer need loads of knowledge of some Coding, even whenever you happen to clutch a minute bit little bit of fundamental, you might be capable of with out problems add table of contents to your posts. Every Blogger knows minute little bit of HTML, Css & JavaScript.
Even whenever you happen to attain no longer know some fundamental HTML or CSS, then it does no longer matter because whenever you happen to be conscious this post effectively, you might be capable of add TOC to your post.
But as I instructed you that table of contents is wished largely simplest in long posts, so attain no longer raze your time by including TOC to brief posts and positively add table of contents in long posts in reveal that readers can able to get ravishing reading abilities. Please Observe All Given Steps Moderately.
Brand:- Old to starting this tutorial backup your blogger theme to steer some distance from any errors and complications.
- First Slide To Blogger.Com.
- Open your blogger dashboard.
- Subsequent, Click on on the “Theme” Fragment and Click on Edit Html. Probability
- After that, Salvage
Impress on Theme - Copy the below Java Script Code and paste it above
Impress.
- Now All over again, Salvage ]]>
Impress on Theme - Copy the below CSS Code and paste it above on ]]>
Impress.
- Now Salvage
- After You fill Chanced on Replace it With Given Code
Brand:- For Copying the Code Double Click on over the code box and use CTRL + C for your Keyboard.
/Computerized TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px stable rgb(74,240,32);border-radius: 24px;font-household:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-trend:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{color:#651a1a;textual vow material-decoration:none;}
.mbtTOC a:hover{border:2px stable rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-household:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;color:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;waft:center;}
.mbtTOC button:after{vow material:"f0dc";font-household:FontAwesome;voice:relative;left: 10px;font-size: 20px;}
.mbtTOC button:hover{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px stable rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{color:#13f21a;textual vow material-decoration:none;}Change the marked phase of .drkM CSS as per your theme dusky-mode CSS.
Tricks —
There are several
use Desk of Contents in Posts?
- While you will write a brand contemporary post, reproduction this code at the cessation of the post
- And Paste this code within the underside of the post
- First of all bolt to your blogger dashboard.
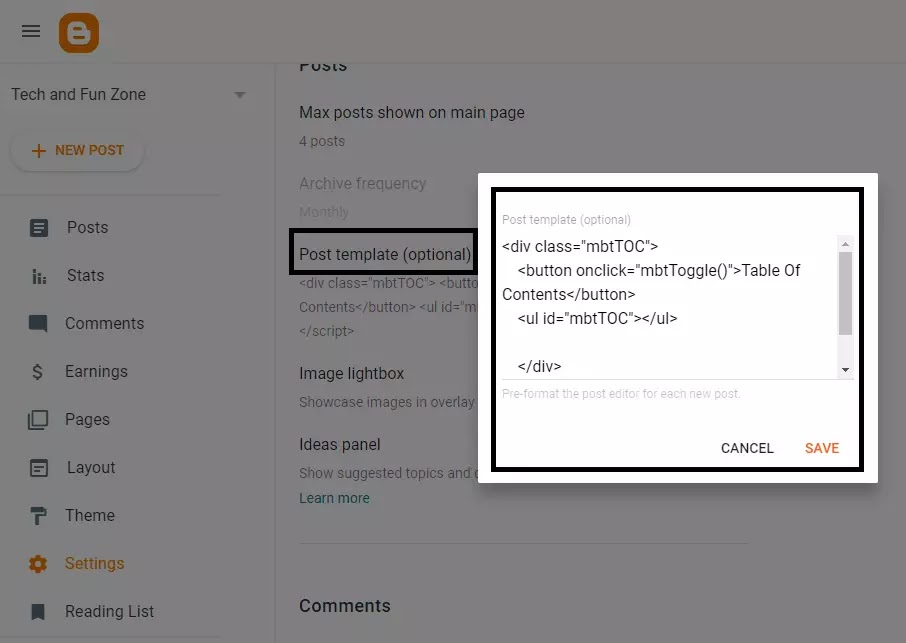
- Click on On Settings option
- Scroll Down and win Post template (no longer predominant) option.
- Click on on it & Copy & Paste the below given code in it.
- Click on on Establish
- Now at any time whenever you click on the Unusual post, this code itself will reach into your post.
- Undergo in thoughts Birth writing the post after
this code. (gaze below image)
- This code is to be positioned at the live of the post.(gaze below image)
- That’t All For Now.
Closing Words
I’m hoping this Article add Computerized Desk of Contents in Blogger (2022) shall be splendid for you. While you opt to any extent extra knowledge esteem this article. Please be conscious our Tech & Fun Zone on Telegram Channel for updates.Confidently, the Above tutorial has entirely helped you to be taught add Computerized Desk of Contents in Blogger (2022) While you might maybe well maybe fill received any complications in figuring out this tutorial. Then truly you might be capable of query from me by commenting or Contact us
Changed into it splendid? Preserve into consideration Donating below.. Thank you for visiting. Happy Blogging..
While you do no longer wish to reproduction the code over and yet again and desire this code to look mechanically on every post, be conscious the steps below.