Upright as at the starting of every guide, you procure a desk of contents, whereby the total headings and subheadings present in that guide are given alongside with the page number and with the wait on of the identical desk of contents, you procure to know that these books are for you or now not.
Similarly, if there might be now not any desk of contents at the starting of the lengthy posts of any weblog, then the user doesn’t know whether or now not these posts are of his use or now not and he closes them without discovering out fully after seeing the size of the posts. It’s entirely crucial to non-public a desk of contents in the direction of the originate of lengthy posts. So In this Article I’m going to handbook you on The diagram to add Computerized Desk of Contents in Blogger.

What’s Desk of Contents?
There are pretty just a few modules & Plugins accessible to desk of contents to posts on WordPress, with the assist of which that you just would perchance well also without grand of a stretch make desk of contents, nonetheless on Blogger platform you have to make Desk of contents with utilizing some code.
Desk of contents is an organized elaborate of any post, where every individual of the headings and subheadings (h1, h2, h3, h4) of the post are given within the invent of hyperlinks, with the assist of which the company procure out about what’s there in that post. What facets are lined and with the assist of these hyperlinks they might be able to stumble on the fats post without grand of stretch .
You are going to be conscious down a desk of contents in the direction of the originate of the massive majority of the articles in Wikipedia, as a result of it gives perusers a true shopper expertise and other than for this the desk of contents likewise works on the website positioning of your weblog.
Google additionally displays hop connects to the desk of contents present in a post in its search list items pages, so any users can tap on that hyperlink and come at that individual phase of the rapid post. Beside this, there are many advantages of including TOC in post.
In squawk for you to examine the demo of desk of contents, then take a look at this post TOC
Advantages of using Desk of Contents in Blogger
- The most main wait on of including Desk of Contents shall be that company will procure a true expertise out of your weblog articlea, and users expertise matters a ton to Google.
- At the level when company procure a true expertise from a website, then, at that level, Google positions that website high, so you have to make a selection distinctive consideration of this.
- TOC will give an legitimate & comely gaze to your weblog website. Thanks to which your weblog will gaze esteem WordPress website to the company.
- TOC will organize every individual of the headings and subheadings of your weblog article in an successfully-organized manner.
- There might be no Desk of Contents sitemap then all all over again it has some quality esteem sitemap. This might perchance well act as a roadmap for the company visiting your weblog post.
- Alongside this, TOC can provide protection to the leap fee of your post from expanding.
- Desk of contents is also a part to make Weblog Put up website positioning good. This might perchance well wait on plenty in doing On Page website positioning of your post.
The diagram to add Desk of Contents on Blogger (TOC)
To originate a desk of contents, you form now not want pretty just a few info of some Coding, even though a small bit of fundamental, that you just would perchance well also without considerations add desk of contents to your posts. Each Blogger knows small bit of HTML, Css & JavaScript.
Even within the event you form now not know some fundamental HTML or CSS, then it doesn’t subject as a result of within the event you be conscious this post successfully, that you just would perchance well also add TOC to your post.
But as I suggested you that desk of contents is a truly grand mostly fully in lengthy posts, so form now not raze your time by including TOC to short posts and positively add desk of contents in lengthy posts so that readers can ready to procure true discovering out expertise. Please Express All Given Steps Sparsely.
Point out:- Sooner than starting this tutorial backup your blogger theme to preserve away from any errors and disorders.
- First Wander To Blogger.Com.
- Launch your blogger dashboard.
- Next, Click on the “Theme” Share and Click Edit Html. Possibility
- After that, Salvage
Label on Theme - Replica the below Java Script Code and paste it above
Label.
- Now Again, Salvage ]]>
Label on Theme - Replica the below CSS Code and paste it above on ]]>
Label.
- Now Salvage
- After You can non-public Chanced on Replace it With Given Code
Point out:- For Copying the Code Double Click over the code box and use CTRL + C on your Keyboard.
/Computerized TOC by Tech & Enjoyable Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px right rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{list-vogue:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-dimension: 17px;}
.mbtTOC a{color:#651a1a;text-ornament:none;}
.mbtTOC a:mosey{border:2px right rgba(255,255,255,0.2);border-radius: 10px;font-dimension: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-dimension: 17px;font-weight: 700;background:#ffffff;color:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;drift:middle;}
.mbtTOC button:after{screech material:"f0dc";font-family:FontAwesome;contrivance:relative;left: 10px;font-dimension: 20px;}
.mbtTOC button:mosey{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px right rgba(255,255,255,0.2);font-dimension: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:mosey{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px right rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:mosey{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px right rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC a{color:#13f21a;text-ornament:none;}Exchange the marked half of .drkM CSS as per your theme dark-mode CSS.
Solutions —
There are loads of
The diagram to utilize Desk of Contents in Posts?
- Whereas that you just would perchance well also very successfully be going to jot down a unique post, copy this code at the tip of the post
- And Paste this code within the underside of the post
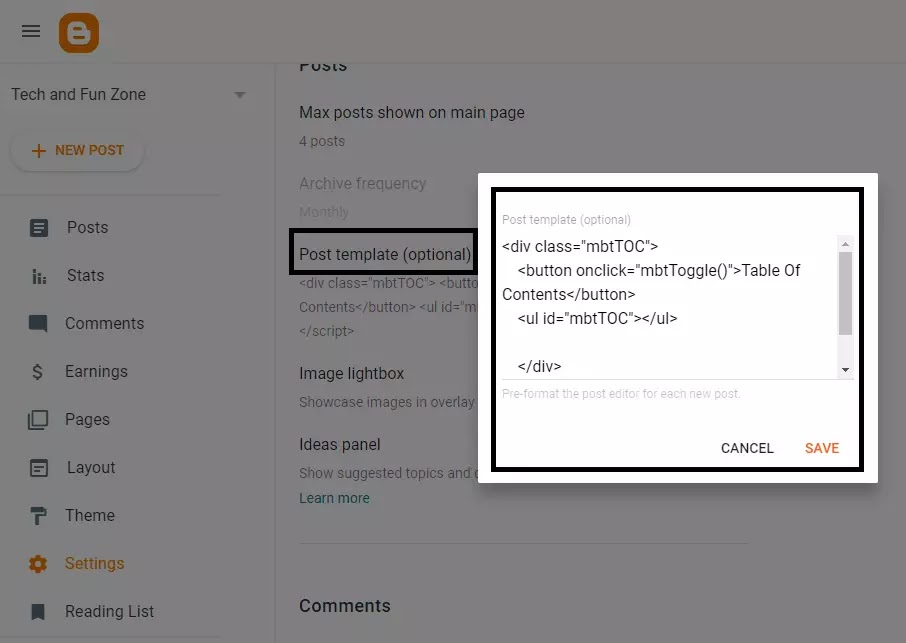
- First of all chase to your blogger dashboard.
- Click On Settings option
- Scroll Down and procure Put up template (non-most main) option.
- Click on it & Replica & Paste the below given code in it.
- Click on Keep
- Now everytime you click on on the New post, this code itself will come into your post.
- Be conscious Birth writing the post after
this code. (stumble on below characterize)
- This code is to be placed at the discontinuance of the post.(stumble on below characterize)
- That’t All For Now.
Final Words
I am hoping this Article The diagram to add Computerized Desk of Contents in Blogger (2022) would be edifying for you. In squawk for you to any extent extra info esteem this article. Please be conscious our Tech & Enjoyable Zone on Telegram Channel for updates.Optimistically, the Above tutorial has fully helped you to learn The diagram to add Computerized Desk of Contents in Blogger (2022) Whereas you non-public received any disorders in working out this tutorial. Then basically that you just would perchance well request from me by commenting or Contact us
Became as soon because it edifying? Mediate about Donating below.. Thank you for visiting. Cosy Blogging..
Whereas you set up now not favor to repeat the code repeatedly and need this code to seem automatically on every post, be conscious the steps below.