Elegant as in the muse of every e-book, you bring together a desk of contents, all the arrangement in which thru which the total headings and subheadings level to in that e-book are given alongside with the web page quantity and with the support of the identical desk of contents, you bring together to know that these books are for you or now no longer.
Equally, if there isn’t one of these thing as a desk of contents in the muse of the long posts of any weblog, then the user would no longer know whether or now no longer these posts are of his exhaust or now no longer and he closes them without studying handiest after seeing the length of the posts. It is key to have a desk of contents in opposition to the initiating of long posts. So On this Article I will handbook you on Study the arrangement in which to add Automatic Table of Contents in Blogger.

What is Table of Contents?
There are quite a couple of modules & Plugins accessible to desk of contents to posts on WordPress, with the support of which that it’s likely you’ll without significant of a stretch manufacture desk of contents, on the opposite hand on Blogger platform it’s good to to manufacture Table of contents with using some code.
Table of contents is an organized outline of any submit, where one and all of the headings and subheadings (h1, h2, h3, h4) of the submit are given in the create of links, with the support of which the guests uncover about what is there in that submit. What aspects are coated and with the support of these links they’ll explore the beefy submit without significant of stretch .
You have to perchance be conscious down a desk of contents in opposition to the initiating of the overwhelming majority of the articles in Wikipedia, because it offers perusers a first price consumer ride and excluding this the desk of contents likewise works on the web optimization of your weblog.
Google additionally reveals hop connects to the desk of contents level to in a submit in its search checklist objects pages, so any users can faucet on that link and attain at that explicit section of the rapid submit. Beside this, there are many advantages of in conjunction with TOC in submit.
For folk that like to have to establish the demo of desk of contents, then test this submit TOC
Advantages of using Table of Contents in Blogger
- The main fair correct thing about adding Table of Contents will be that guests will bring together a first price ride from your weblog articlea, and users ride matters a ton to Google.
- On the level when guests bring together a first price ride from a keep, then, at that level, Google positions that keep high, so it’s good to to take extra special consideration of this.
- TOC will give an legit & enticing explore to your weblog web keep. On anecdote of which your weblog will explore like WordPress keep to the guests.
- TOC will arrange one and all of the headings and subheadings of your weblog article in an clean manner.
- There isn’t any Table of Contents sitemap nonetheless it absolutely has some quality like sitemap. This could perchance act as a roadmap for the guests visiting your weblog submit.
- Alongside this, TOC can offer protection to the bounce price of your submit from rising.
- Table of contents will most seemingly be a bellow to manufacture Blog Put up web optimization expedient. This could perchance support lots in doing On Page web optimization of your submit.
Study the arrangement in which to add Table of Contents on Blogger (TOC)
To produce a desk of contents, you construct now no longer need quite a couple of files of some Coding, even while you appreciate fair a shrimp bit of smartly-liked, that it’s likely you’ll without complications add desk of contents to your posts. Every Blogger knows shrimp bit of HTML, Css & JavaScript.
Even while you construct now no longer know some smartly-liked HTML or CSS, then it would no longer topic because while you follow this submit smartly, that it’s likely you’ll add TOC to your submit.
However as I instructed you that desk of contents is wished mostly handiest in long posts, so construct now no longer kill your time by adding TOC to brief posts and positively add desk of contents in long posts so as that readers can ready to bring together correct studying ride. Please Word All Given Steps In moderation.
Sign:- Earlier than foundation this tutorial backup your blogger theme to handbook obvious of any errors and factors.
- First Chase To Blogger.Com.
- Start your blogger dashboard.
- Next, Click on on the “Theme” Section and Click on Edit Html. Option
- After that, Procure
Tag on Theme - Copy the beneath Java Script Code and paste it above
Tag.
- Now Once more, Procure ]]>
Tag on Theme - Copy the beneath CSS Code and paste it above on ]]>
Tag.
- Now Procure
- After You’ve Chanced on Replace it With Given Code
Sign:- For Copying the Code Double Click on over the code field and exhaust CTRL + C to your Keyboard.
/Automatic TOC by Tech & Relaxing Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px stable rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;coloration:#001d3d;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-model:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-dimension: 17px;}
.mbtTOC a{coloration:#651a1a;textual dispute-decoration:none;}
.mbtTOC a:cruise{border:2px stable rgba(255,255,255,0.2);border-radius: 10px;font-dimension: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-dimension: 17px;font-weight: 700;background:#ffffff;coloration:#001d3d;cursor:pointer;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;waft:heart;}
.mbtTOC button:after{dispute:"f0dc";font-family:FontAwesome;place:relative;left: 10px;font-dimension: 20px;}
.mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px stable rgba(255,255,255,0.2);font-dimension: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;coloration:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;coloration:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{coloration:#292828;}
.drkM .mbtTOC button{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC a{coloration:#13f21a;textual dispute-decoration:none;}Alternate the marked section of .drkM CSS as per your theme sad-mode CSS.
Pointers —
There are a couple of
Study the arrangement in which to exhaust Table of Contents in Posts?
- For folk that can also very smartly be going to jot down a unique submit, reproduction this code on the dwell of the submit
- And Paste this code in the bottom of the submit
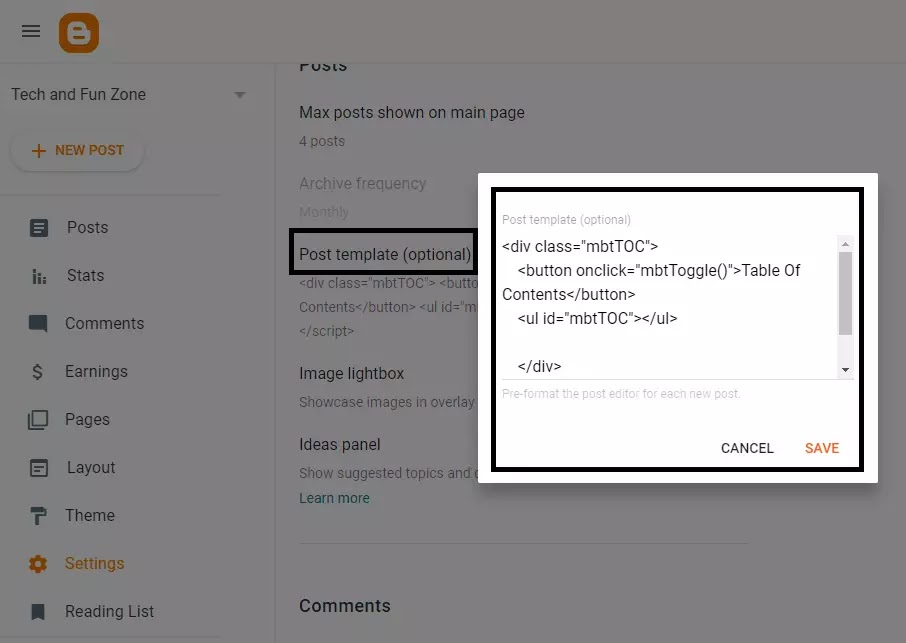
- Initially rush to your blogger dashboard.
- Click on On Settings option
- Scroll Down and uncover Put up template (optional) option.
- Click on on it & Copy & Paste the beneath given code in it.
- Click on on Put
- Now at any time while you click on the Novel submit, this code itself will attain into your submit.
- Bear in mind Start writing the submit after
this code. (look beneath image)
- This code is to be placed on the dwell of the submit.(look beneath image)
- That’t All For Now.
Last Words
I hope this Article Study the arrangement in which to add Automatic Table of Contents in Blogger (2022) would be priceless for you. For folk that like to have to any extent further files like this text. Please follow our Tech & Relaxing Zone on Telegram Channel for updates.With any luck, the Above tutorial has fully helped you to learn Study the arrangement in which to add Automatic Table of Contents in Blogger (2022) For folk that could perchance have gotten any factors in notion this tutorial. Then in fact you doubtlessly can place a query to from me by commenting or Contact us
Became as soon because it priceless? Expend into consideration Donating beneath.. Thanks for visiting. Cheerful Operating a blog..
For folk that do not have to reproduction the code as soon as more and as soon as more and prefer this code to seem mechanically on every submit, follow the steps beneath.