
Short Talk
Hello all on this Article I’ll share with you Tricks on how to alternate the thumbnail ratio within the median-ui template model 1.6
After all this blueprint also can honest additionally be utilized to each form of blogger templates, no longer most efficient the median-ui template, but withhold one aspect on your mind that there could be a some slight incompatibility, on story of each template maker or proprietor has its have coding. In teach that in case whenever you use yet any other template, please modify it according it.
What’s the Characterize Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated model used to be the connected, I factual made the academic now.
While the thumbnail image that I exhaust has a measurement of 1280 x 720 and has a 16:9 ratio , so if I produce no longer modify the ratio on the thumbnail within the template then the image will glance barely of cropped, it’s possible you’ll per chance well leer what I point out by the image below.
Earlier than, the image is serene cropped

After, The image is no longer cropped

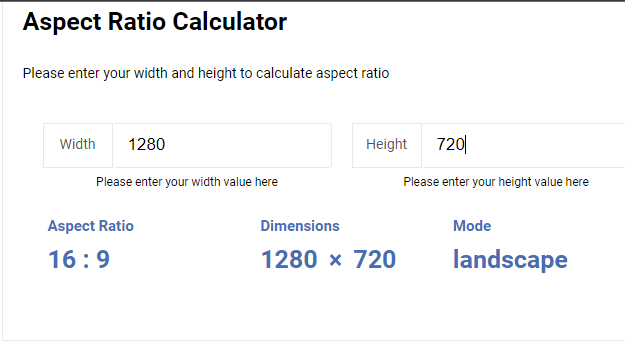
Tricks on how to Test Characterize Ratio
To discover the ratio of the image it’s possible you’ll per chance well leer the image below, right here I edited the thumbnail image the usage of the Photoshop Non-public computer Tool, right here I chose the thumbnail with a measurement of 1280 x 720 and likewise it’s possible you’ll per chance well leer the aspect ratio: 16:9

Steps to Trade Thumbnail Ratio in Median Ui
- Open your blogger dashboard.
- Subsequent, Click on the “Theme” Piece and Click Edit Html Option
- After, Obtain the code as below.
- And alternate the 18:9 to your desired & appropriate ratio
![]()
![]()
Gift: That I truly possess marked 18:9 there are 4, please modify to the ratio of your image.
Final Words
With barely of luck, the Above tutorial has entirely helped you to study alternate the thumbnail ratio within the median-ui template. While you possess got bought any concern in working out this tutorial. Then indisputably it’s possible you’ll per chance well quiz from me by commenting or Contact us
Used to be it worthwhile? If it used to be then don’t put out of your mind to share this text with your other pals too. Thanks for visiting. Happy Working a blog..
