
Brief Talk
Hello all on this Article I will fragment with you Be taught the technique to swap the thumbnail ratio within the median-ui template model 1.6
Actually this formula may perhaps presumably well even be applied to every form of blogger templates, now not handiest the median-ui template, but preserve one thing for your thoughts that there will likely be a some runt distinction, because every template maker or owner has its hang coding. So that in case if you happen to suppose one more template, please adjust it according it.
What’s the Checklist Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the earlier model modified into once the identical, I supreme-looking made the educational now.
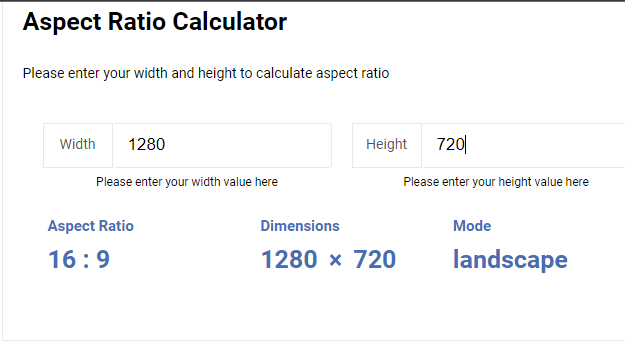
While the thumbnail image that I use has a dimension of 1280 x 720 and has a 16:9 ratio , so if I manufacture now not adjust the ratio on the thumbnail within the template then the image will witness a diminutive cropped, it is possible you’ll presumably look what I imply by the image under.
Earlier than, the image is mild cropped

After, The image is now not cropped

Be taught the technique to Verify Checklist Ratio
To uncover the ratio of the image it is possible you’ll presumably look the image under, here I edited the thumbnail image the utilization of the Photoshop Personal pc Tool, here I chose the thumbnail with a dimension of 1280 x 720 and it is possible you’ll presumably well perhaps presumably look the facet ratio: 16:9

Steps to Swap Thumbnail Ratio in Median Ui
- Delivery your blogger dashboard.
- Subsequent, Click on the “Theme” Share and Click Edit Html Likelihood
- After, Acquire the code as under.
- And swap the 18:9 to your desired & acceptable ratio
![]()
![]()
Demonstrate: That I undoubtedly hang marked 18:9 there are 4, please adjust to the ratio of your image.
Closing Words
Optimistically, the Above tutorial has completely helped you to learn easy learn how to swap the thumbnail ratio within the median-ui template. Whenever you hang acquired any suppose in figuring out this tutorial. Then in actual fact it is possible you’ll presumably query from me by commenting or Contact us
Used to be it priceless? If it modified into once then don’t neglect to fragment this text with your reasonably quite loads of mates too. Thank you for visiting. Gay Running a blog..
