
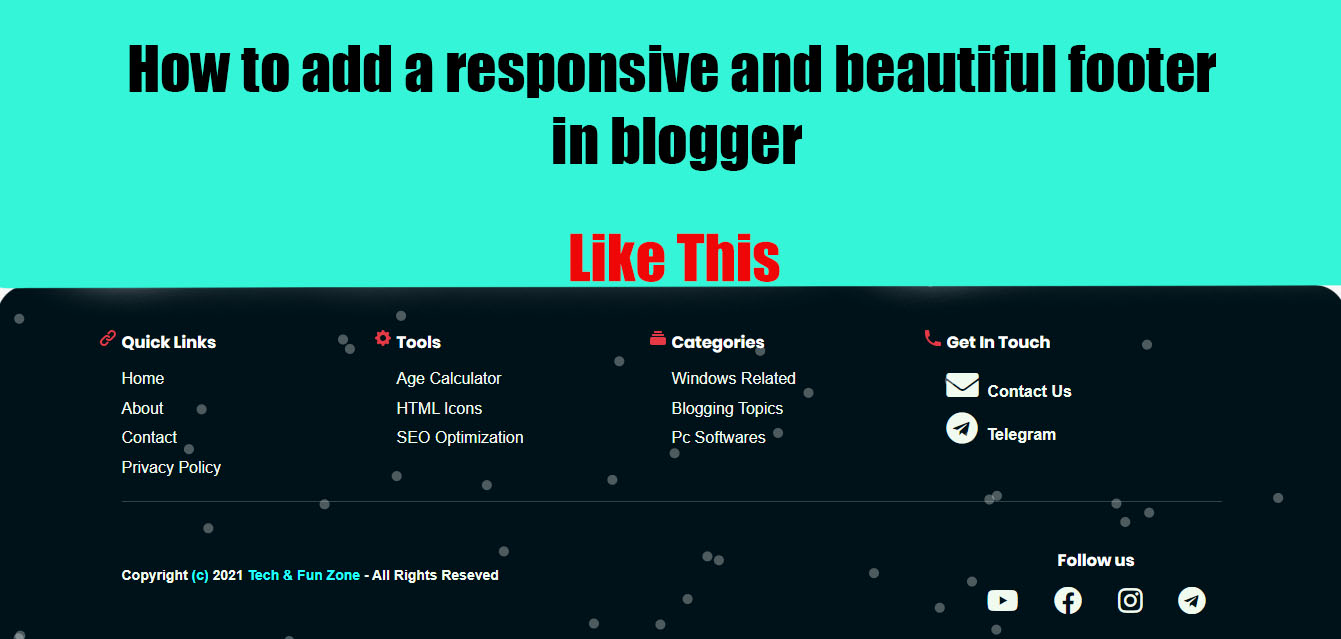
Hello each person, This day on this put up I will write a blog put up on How To Add A Responsive and Magnificent Footer To Your Blogger Web place. Footer is foremost for a internet place or blog. With the footer, guests who pause at a internet place to behold for data can without order catch what they’re shopping for.
Blogger let you customise your put up footer alternatives without order. Oh, you would known it. And some could not whatever it’s, right here you’ll be in a position to detect customise your easy blogger footer in a responsive and lovely footer.
When someone makes it to the footer of your blog they need something to click on down there. They must convert. They’ve likely consumed an correct quantity of your bellow material. At a minimum they’re in detect mode, making an are attempting to resolve you out.
So after they catch to the very backside of your blog, they either scroll aid up, shut the page, OR… they level of curiosity on something tantalizing ample to withhold their consideration. Give them something tantalizing. Give them something to click on.
Footers could moreover be made in this kind of approach as to be cooler for a internet place or blog. For those of you who must register your blog or internet place with AdSense, it’s an correct view to have a study in case your footer is correct ample to register for AdSense or not.
Things That Can Whisk In Web place Footers
Three must-haves: Copyright, Privacy Policy, and Phrases of Use
These three bellow material parts are extreme for every and each internet place, as they’re outdated for exquisite security.
Copyright:
The year and the copyright symbol protects websites from plagiarism.
Privacy Policy:
It explains to customers how your firm will exhaust and offer protection to their sensitive data and other data.
Phrases & Situations: It gives total principles and guidelines on the exhaust of a internet place or your products.
Navigation
Navigation placed in the footer is one other foremost internet place factor, as it permits internet place guests to search out the specified data in case if they did not enact it sooner than scrolling by your complete internet place.
In most popular years, we could moreover overview the upward thrust of the “full footer” pattern. It implies including extra facets to the on-line place footer than popular. In usual, internet place footers admire the info displayed in the mega-menu in the header.
Social Icons
Including social icons to the footer permits customers to without order fetch and fasten with the firm on social networks. Since most agencies don’t love redirecting internet place traffic to social networks, they establish social media icons in the footer as a substitute of the header. This put collectively gives customers with the opportunity to comprise interaction with a stamp on social networks, but it also keeps internet occupy extra centered on keeping customers on a place.
How To Add A Custom Responsive Footer To Your Blogger Web place:-
Step 1 :- To start with you wish Whisk To Blogger.Com.
Step 2 :- Then Login to Your Blogger Account.
Step 3 :- Then Click on on Theme Menu.
Step 4 :- After this Click on on Edit Html.
Step 5 :- Then fetch ]]> designate and replica the code offered beneath and paste it above the ]]> designate. (For consolation overview the speak beneath)
Now Reproduction the beneath code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-household: "Roboto", sans-serif;
color: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .stamp {
font-size: 36px;
font-weight: 800;
}
footer .footer-container a {
color: #f1faee;
textual bellow material-ornament: none;
}
footer .footer-container a:hover {
textual bellow material-ornament: underline;
}
footer .footer-container ul {
checklist-model: none;
padding: 0;
font-size: 16px;
margin-backside: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.fleet-hyperlinks-h3::sooner than {
bellow material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/09/blogspotomatic/fleet-hyperlinks-icon.png");
}
footer .footer-container h3.products and services-h3::sooner than {
bellow material: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNCi-DA0jV6OpVCg54I1A1HKrLaJbFvZwCrGgONTzffQl5JPfWiAJARfFBQrQOqeBxHQbHSz3hnW7c-iP1B5T-JWlaLc6RPilKX-VKG75fdcupctPPpgi-GdywETuasH1GhCW-J5w454m6/s0/products and services-icon.png");
}
footer .footer-container h3.categories-h3::sooner than {
bellow material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/09/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::sooner than {
bellow material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/09/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
rating 22 situation: relative;
color: #fff;
}
footer .footer-container h3::sooner than {
rating 22 situation: absolute;
rework: translate(-24px, -5px);
}
footer .footer-backside {
border-top: 1px stable rgba(255, 255, 255, 0.2);
display: flex;
account for-bellow material: residence-between;
align-objects: middle;
padding-top: 32px;
}
footer .footer-backside .copyright {
color: #e63946;
font-size: 20px;
font-weight: 800;
}
footer .social a:hover {
textual bellow material-ornament: none;
rework: scale(1.1);
}
footer .social a {
margin: 0 16px;
display: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
top: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
textual bellow material-align: middle;
}
footer .footer-backside .copyright {
font-size: 16px;
}
}
.page {
padding-backside: 0;
}
Step 6 :- Now its the turn of Including responsive footer in your theme.
Step 7 :- To Add custom footer in blogger it’s good to always repeat the code offered beneath and paste it genuine above the designate. (For consolation overview the speak beneath)
Now Reproduction the beneath code and paste it as acknowledged above.
Step 8: – Now Click on on assign button to assign your work. after saving the theme your custom footer in blogger internet place has been added.
Conclusion
In this put up I without a doubt comprise shared tutorial on How To Add A Responsive and Magnificent Footer To Your Blogger Web place. I hope this tutorial could also be functional for all blogger blogspot customers in including a custom footer in your blogger internet place. Thank you for visiting our internet place.







