Correct as in the initiating of every e book, you get a desk of contents, in which the total headings and subheadings current in that e book are given along with the page number and with the back of the same desk of contents, you get to grab that these books are for you or now not.
Equally, if there’s rarely any such thing as a desk of contents in the initiating of the long posts of any weblog, then the person would now not know whether or now not these posts are of his employ or now not and he closes them without reading handiest after seeing the dimensions of the posts. It’s key to enjoy a desk of contents in direction of the initiating up of long posts. So In this Article I’m going to handbook you on add Automated Table of Contents in Blogger.

What’s Table of Contents?
There are a host of modules & Plugins accessible to desk of contents to posts on WordPress, with the back of which that that you just may presumably without basic of a stretch enjoy desk of contents, then yet again on Blogger platform that that you just may well want to enjoy Table of contents with using some code.
Table of contents is an organized account for of any put up, the place every thought to be one of many headings and subheadings (h1, h2, h3, h4) of the put up are given in the develop of links, with the back of which the company procure out about what’s there in that put up. What sides are covered and with the back of these links they may be able to discover the fleshy put up without basic of stretch .
You will observe down a desk of contents in direction of the initiating up of the tremendous majority of the articles in Wikipedia, since it offers perusers a tight client experience and excluding this the desk of contents likewise works on the earn optimization of your weblog.
Google furthermore shows hop connects to the desk of contents current in a put up in its search listing items pages, so any customers can tap on that hyperlink and arrive at that individual section of the instantaneous put up. Beside this, there are many advantages of including TOC in put up.
In uncover so that you just can examine the demo of desk of contents, then test this put up TOC
Advantages of using Table of Contents in Blogger
- The major friendly thing about including Table of Contents will seemingly be that company will get a tight experience out of your weblog articlea, and customers experience issues a ton to Google.
- On the purpose when company get a tight experience from a situation, then, at that time, Google positions that situation high, so that that you just may well want to buy remarkable consideration of this.
- TOC will give an skilled & sparkling perceive to your weblog web web page online. On epic of which your weblog will perceive like WordPress situation to the company.
- TOC will arrange every thought to be one of many headings and subheadings of your weblog article in an desirable device.
- There would possibly be rarely a Table of Contents sitemap nonetheless it completely has some quality like sitemap. This would possibly act as a roadmap for the company visiting your weblog put up.
- Alongside this, TOC can offer protection to the bounce rate of your put up from increasing.
- Table of contents is also a ingredient to enjoy Weblog Put up web optimization sterling. This would possibly back so a lot in doing On Page web optimization of your put up.
add Table of Contents on Blogger (TOC)
To enjoy a desk of contents, you diagram now not want a host of files of some Coding, despite the reality that a little bit of of little bit of overall, that that you just may presumably without peril add desk of contents to your posts. Every Blogger is aware of itsy-bitsy little bit of HTML, Css & JavaScript.
Even ought to you diagram now not know some overall HTML or CSS, then it would now not topic because ought to you follow this put up successfully, that that you just may presumably add TOC to your put up.
Nonetheless as I told you that desk of contents is crucial largely handiest in long posts, so diagram now not spoil your time by including TOC to quick posts and undoubtedly add desk of contents in long posts in reveal that readers can in a role to get worthwhile reading experience. Please Apply All Given Steps Conscientiously.
Label:- Before initiating this tutorial backup your blogger theme to recall away from any errors and disorders.
- First Stir To Blogger.Com.
- Start your blogger dashboard.
- Next, Click on on the “Theme” Piece and Click on Edit Html. Choice
- After that, Get
Label on Theme - Copy the below Java Script Code and paste it above
Label.
- Now Again, Get ]]>
Label on Theme - Copy the below CSS Code and paste it above on ]]>
Label.
- Now Get
- After That you may enjoy got Came across Replace it With Given Code
Label:- For Copying the Code Double Click on over the code field and employ CTRL + C to your Keyboard.
/Automated TOC by Tech & Enjoyable Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px precise rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;coloration:#001d3d;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{listing-model:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-dimension: 17px;}
.mbtTOC a{coloration:#651a1a;text-decoration:none;}
.mbtTOC a:soar{border:2px precise rgba(255,255,255,0.2);border-radius: 10px;font-dimension: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-dimension: 17px;font-weight: 700;background:#ffffff;coloration:#001d3d;cursor:pointer;field-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;float:heart;}
.mbtTOC button:after{vow material:"f0dc";font-family:FontAwesome;role:relative;left: 10px;font-dimension: 20px;}
.mbtTOC button:soar{field-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px precise rgba(255,255,255,0.2);font-dimension: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:soar{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px precise rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;coloration:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;coloration:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{coloration:#292828;}
.drkM .mbtTOC button{field-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:soar{field-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px precise rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC a{coloration:#13f21a;text-decoration:none;}Switch the marked section of .drkM CSS as per your theme shadowy-mode CSS.
Pointers —
There are several
employ Table of Contents in Posts?
- While that that you just may presumably be going to jot down a brand current put up, replica this code at the extinguish of the put up
- And Paste this code in the bottom of the put up
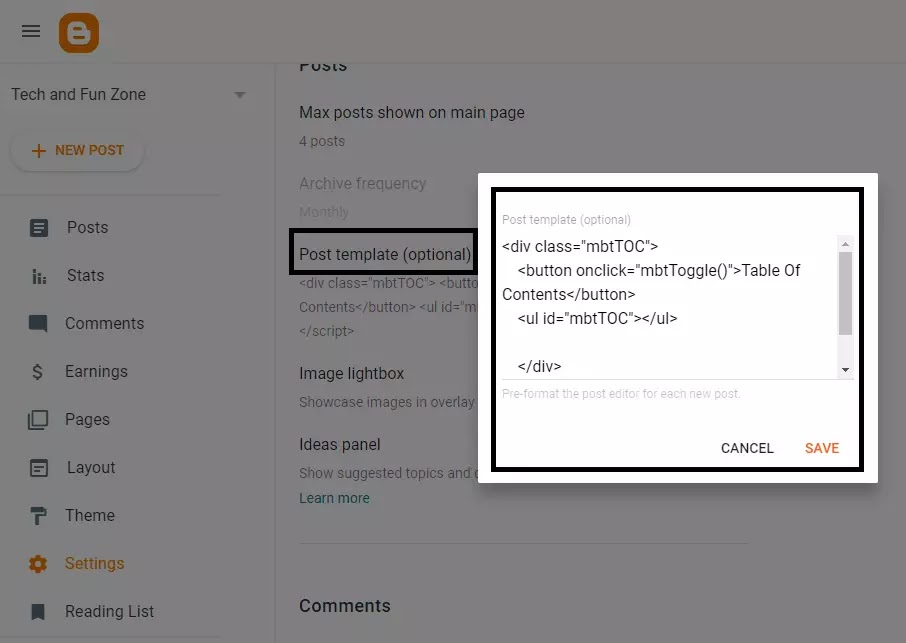
- To begin with shuffle to your blogger dashboard.
- Click on On Settings option
- Scroll Down and procure Put up template (now not vital) option.
- Click on on it & Copy & Paste the below given code in it.
- Click on on Attach
- Now everytime you click on on the New put up, this code itself will arrive into your put up.
- Succor in mind Start writing the put up after
this code. (seek files from below characterize)
- This code is to be positioned at the extinguish of the put up.(seek files from below characterize)
- That’t All For Now.
Final Phrases
I hope this Article add Automated Table of Contents in Blogger (2022) would be precious for you. In uncover so that you just can any extent extra files like this text. Please follow our Tech & Enjoyable Zone on Telegram Channel for updates.Confidently, the Above tutorial has fully helped you to be taught add Automated Table of Contents in Blogger (2022) Within the event that that you just may well need bought any disorders in concept this tutorial. Then primarily that that you just may presumably query from me by commenting or Contact us
Used to be it precious? Keep in mind of Donating below.. Thank you for visiting. Fully gay Blogging..
Within the event you do now not are on the lookout for to replica the code repeatedly and want this code to appear automatically on every put up, follow the steps below.