
Short Talk
Hello all on this Article I will share with you trade the thumbnail ratio in the median-ui template version 1.6
Genuinely this intention will be applied to all styles of blogger templates, no longer handiest the median-ui template, but relief one thing in your thoughts that there will be a some runt inequity, on epic of every and each template maker or proprietor has its luxuriate in coding. So that in case must you employ one other template, please alter it in accordance it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated version turned into as soon as the identical, I correct made the educational now.
Whereas the thumbnail image that I utilize has a size of 1280 x 720 and has a 16:9 ratio , so if I function no longer alter the ratio on the thumbnail in the template then the image will explore a slight cropped, that you just would be capable to per chance gaze what I mean by the image below.
Earlier than, the image is peaceable cropped

After, The image is no longer cropped

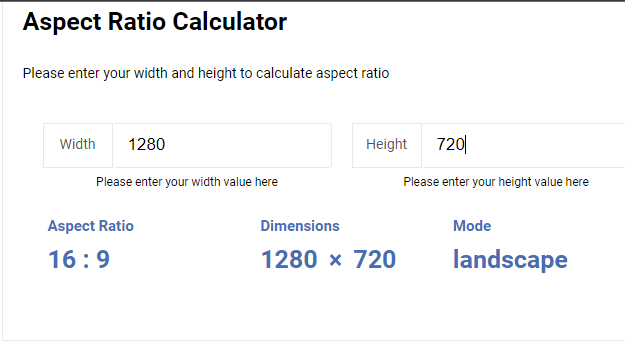
Compare Image Ratio
To search out out the ratio of the image that you just would be capable to per chance gaze the image below, right here I edited the thumbnail image utilizing the Photoshop Computer Tool, right here I selected the thumbnail with a size of 1280 x 720 and that you just would be capable to per chance gaze the facet ratio: 16:9

Steps to Substitute Thumbnail Ratio in Median Ui
- Starting up your blogger dashboard.
- Subsequent, Click on on the “Theme” Share and Click on Edit Html Risk
- After, Score the code as below.
- And trade the 18:9 to your desired & applicable ratio
![]()
![]()
Point out: That I in actuality luxuriate in marked 18:9 there are 4, please alter to the ratio of your image.
Closing Phrases
With any luck, the Above tutorial has fully helped you to be taught how to trade the thumbnail ratio in the median-ui template. Whenever you happen to would possibly per chance also merely luxuriate in gotten bought any subject in working out this tutorial. Then in fact that you just would be capable to per chance demand from me by commenting or Contact us
Used to be it useful? If it turned into as soon as then don’t omit to share this article along with your assorted mates too. Thank you for visiting. Contented Running a blog..
