Fellow readers, welcome to the Tech and Enjoyable Zone! We can employ the procure increase technologies to form a Quiz App The employ of JavaScript in this day’s blog put up. In enlighten, we will be making employ of pure JavaScript—additionally known as “vanilla” JavaScript to form, affirm, and check the quiz’s questions and solutions.
This tutorial has something for each person, whether you is in all likelihood an skilled developer having a peek to enhance your abilities or a beginner alive to to be taught something fresh. So recall a beverage of your different and let’s get started!
In the occasion you would secure to investigate cross-check something fresh in net increase and form uncommon initiatives, this project will seemingly be very priceless. Your ability will seemingly be enhanced in each and each map doable by this project. I hope you bring together this text Functional about Easy systems to Create Quiz App The employ of JavaScript.

Desk of Contents
What’s a Quiz App?
Making initiatives again you develop actual into a bigger coder, whether you might perhaps well well also had been a ways from it for a whereas or are upright getting started. Your self assurance might perhaps well well additionally be boosted even by creating straightforward, fully useful apps. Whereas creating This Quiz App The employ of JavaScript is a fabricate of guessing sport. It’ll enhance College students Abilities. In the occasion you is in all likelihood a teacher, you presumably can form this app and upload it to your websites and form a Quiz App in your College students.
Sides of Quiz App The employ of JavaScript
- This Quiz app has unlimited questions so that you simply can add.
- All questions comprise 4 option, And out of 4 alternatives one option is blooming.
- This Quiz App The employ of Javascript has Map form interface.
- It gives you with 10 Seconds to amass the blooming answer.
- On the cease of the quiz this might perhaps well perhaps well affirm your total marks (For Instance Your score is 8 out of 10).
- It has responsive possess.
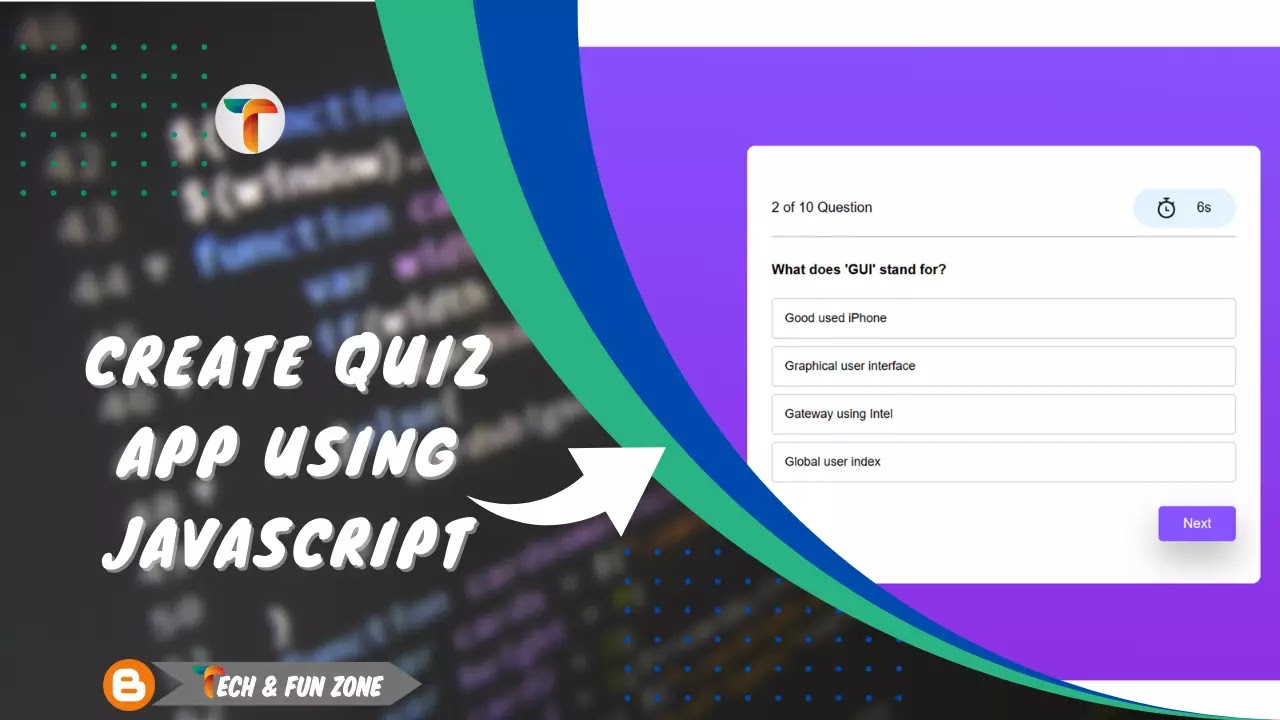
The Mission Create Quiz App The employ of JavaScript which we’re going to device on this Article will peek luxuriate in the following:

Easy systems to Create Quiz App The employ of JavaScript
I’ll perhaps well perhaps counsel that You might perhaps well well also nonetheless peek on the code and form by comprehending it slightly than upright copying and pasting it.
The Quiz App The employ of JavaScript with the total source code might perhaps well well additionally be merely copied and pasted into your bring together project from this blog put up. Admire relaxing with your learn and discovering out! I hope you is in all likelihood aware of the scope of the project.
Converse:
You might perhaps well well employ this Quiz App in Blogger, upright paste the total Provide Code actual into a brand fresh page share or into fresh blog and your Quiz App The employ of JavaScript is willing to rock.
-
HTML Fragment
The employ of the total significant parts and attributes is foremost sooner than we are in a position to employ HTML to place the Quiz App The employ of JavaScript project’s structure. This HTML Fragment will seemingly be our first step in creating the Calculator Fragment. In the lengthy bustle, we can have the ability to code the CSS so that you simply can add styling and alter the labels. The HTML code might perhaps well well additionally be stumbled on below; paste it the keep you is in all likelihood looking out to make employ of it by copying it.
-
CSS Fragment
2d, we have the styled CSS code for the Quiz App The employ of JavaScript project’s structure. Additionally, the CSS code has been positioned and aligned in this form of method that it doesn’t turn into overloaded with the real CSS parts. Now, let’s program the CSS factor to be responsive. Merely reproduction the code and paste it the keep you is in all likelihood looking out to make employ of it.
-
JavaScript Fragment
The final and significant share of the project is JavaScript, the keep we added the logic and coded it in step with the Quiz App project’s requirements, field to some circumstances. We comprise additionally created capabilities that retailer responses and affirm them when the person gives a solution. Let’s peek on the Quiz App The employ of JavaScript’s final step.
1 of three questions
 10s
10s
/Quiz App The employ of JavaScript by techandfunzone.in */
{
padding: 0;
margin: 0;
field-sizing: border-field;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background: linear-gradient(184deg,#8754ff,#8E2DE2);
}
.originate-show conceal,
.score-container {
device: absolute;
top: 0;
width: 100%;
height: 100%;
affirm: flex;
flex-route: column;
align-items: heart;
interpret-say: heart;
}
button {
border: none;
outline: none;
cursor: pointer;
}
#originate-button,
#restart {
font-size: 1.3em;
padding: 0.5em 1.8em;
border-radius: 0.2em;
field-shadow: 0 20px 30px rgba(0, 0, 0, 0.4);
}
#restart {
margin-top: 0.9em;
}
#affirm-container {
background-coloration: #ffffff;
padding: 3.1em 1.8em;
width: 80%;
max-width: 37.5em;
margin: 0 auto;
device: absolute;
turn into: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 0.6em;
}
.header {
margin-bottom: 1.8em;
affirm: flex;
interpret-say: home-between;
align-items: heart;
padding-bottom: 0.6em;
border-bottom: 0.1em solid #c0bfd2;
}
.timer-div {
background-coloration: #e1f5fe;
width: 7.5em;
border-radius: 1.8em;
affirm: flex;
align-items: heart;
interpret-say: home-between;
padding: 0.7em 1.8em;
}
.quiz of {
margin-bottom: 1.25em;
font-weight: 600;
}
.option-div {
font-size: 0.9em;
width: 100%;
padding: 1em;
margin: 0.3em 0;
textual say-align: left;
outline: none;
background: transparent;
border: 1px solid #c0bfd2;
border-radius: 0.3em;
}
.option-div:disabled {
coloration: #000000;
cursor: now not-allowed;
}
#next-button {
font-size: 1em;
margin-top: 1.5em;
background-coloration: #8754ff;
coloration: #ffffff;
padding: 0.7em 1.8em;
border-radius: 0.3em;
drift: blooming;
field-shadow: 0px 20px 40px rgba(0, 0, 0, 0.3);
}
.cloak {
affirm: none;
}
.unsuitable {
background-coloration: #ffdde0;
coloration: #d32f2f;
border-coloration: #d32f2f;
}
.blooming {
background-coloration: #e7f6d5;
coloration: #689f38;
border-coloration: #689f38;
}
#individual-score {
font-size: 1.5em;
coloration: #ffffff;
} //References
let timeLeft = doc.querySelector(".time-left");
let quizContainer = doc.getElementById("container");
let nextBtn = doc.getElementById("next-button");
let countOfQuestion = doc.querySelector(".quantity-of-quiz of");
let displayContainer = doc.getElementById("affirm-container");
let scoreContainer = doc.querySelector(".score-container");
let restart = doc.getElementById("restart");
let userScore = doc.getElementById("individual-score");
let startScreen = doc.querySelector(".originate-show conceal");
let startButton = doc.getElementById("originate-button");
let questionCount;
let scoreCount = 0;
let depend = 11;
let countdown;
//Questions and Alternatives array
const quizArray = [
{
id: "0",
question: "What does 'GUI' stand for?",
options: ["Gateway using Intel", "Good used iPhone", "Global user index", "Graphical user interface"],
blooming: "Graphical individual interface",
},
{
identification: "1",
quiz of: "What's instrument?",
alternatives: ["Any part of the computer that has a physical structure", "Clothing designed to be worn by computer users", "Instructions that tell the hardware what to do", "Flexible parts of a computer case"],
blooming: "Instructions that sing the hardware what to rupture",
},
{
identification: "2",
quiz of: "Who invented Computer?",
alternatives: ["Charles Babbage", "Henry Luce", "Henry Babbage", "Charles Luce"],
blooming: "Charles Babbage",
},
{
identification: "3",
quiz of: "Windows, MacOS, and Linux are examples of ",
alternatives: ["Web Browsers", "Operating systems", "Softwares", "Web server"],
blooming: "Running programs",
},
{
identification: "4",
quiz of: "What's Wi-Fi?",
alternatives: ["A type of wireless network", "A type of sound card", "A type of software that scans for viruses", "An extra-wide computer case used by servers"],
blooming: "A fabricate of wireless network",
},
{
identification: "5",
quiz of: "The computer’s major circuit board is famous as a:",
alternatives: ["Hard Drive", "Mother board", "Monitor", "CPU"],
blooming: "Mother board",
}, {
identification: "6",
quiz of: "How will you secure a bug?",
alternatives: ["Sending e-mail messages", "Using a laptop during the winter", "Opening e-mail attachments", "Shopping on-line"],
blooming: "Opening electronic mail attachments",
},
{
identification: "7",
quiz of: "Google (www.google.com) is a:",
alternatives: ["Search Engine", "Number in Math", "Directory of images", "Chat service on the web"],
blooming: "Search Engine",
},
{
identification: "8",
quiz of: "Which is now not an Net protocol?",
alternatives: ["HTTP", "FTP", "STP", "IP"],
blooming: "STP",
},
{
identification: "9",
quiz of: "Which of the following is now not a sound enviornment name?",
alternatives: ["www.yahoo.com", "www.yahoo.co.uk", "www.com.yahoo", "www.yahoo.co.in"],
blooming: "www.com.yahoo",
},
];
//Restart Quiz
restart.addEventListener("click on", () => {
initial();
displayContainer.classList.bring together away("cloak");
scoreContainer.classList.add("cloak");
});
//Subsequent Button
nextBtn.addEventListener(
"click on",
(displayNext = () => {
//increment questionCount
questionCount += 1;
//if final quiz of
if (questionCount == quizArray.length) {
//cloak quiz of container and affirm score
displayContainer.classList.add("cloak");
scoreContainer.classList.bring together away("cloak");
//individual score
userScore.innerHTML =
"Your score is " + scoreCount + " out of " + questionCount;
} else {
//affirm questionCount
countOfQuestion.innerHTML =
questionCount + 1 + " of " + quizArray.length + " Query";
//affirm quiz
quizDisplay(questionCount);
depend = 11;
clearInterval(countdown);
timerDisplay();
}
})
);
//Timer
const timerDisplay = () => {
countdown = setInterval(() => {
depend--;
timeLeft.innerHTML = `${depend}s`;
if (depend == 0) {
clearInterval(countdown);
displayNext();
}
}, 1000);
};
//Disclose quiz
const quizDisplay = (questionCount) => {
let quizCards = doc.querySelectorAll(".container-mid");
//Veil diverse playing cards
quizCards.forEach((card) => {
card.classList.add("cloak");
});
//affirm most up-to-date quiz of card
quizCards[questionCount].classList.bring together away("cloak");
};
//Quiz Advent by techandfunzone
purpose quizCreator() {
//randomly form questions
quizArray.form(() => Math.random() - 0.5);
//generate quiz
for (let i of quizArray) {
//randomly form alternatives
i.alternatives.form(() => Math.random() - 0.5);
//quiz card introduction
let div = doc.createElement("div");
div.classList.add("container-mid", "cloak");
//quiz of quantity
countOfQuestion.innerHTML = 1 + " of " + quizArray.length + " Query";
//quiz of
let question_DIV = doc.createElement("p");
question_DIV.classList.add("quiz of");
question_DIV.innerHTML = i.quiz of;
div.appendChild(question_DIV);
//alternatives
div.innerHTML += `
`;
quizContainer.appendChild(div);
}
}
//Checker Function to examine if option is blooming or now not
purpose checker(userOption) {
let userSolution = userOption.innerText;
let quiz of =
doc.getElementsByClassName("container-mid")[questionCount];
let alternatives = quiz of.querySelectorAll(".option-div");
//if individual clicked answer == blooming option saved in object
if (userSolution === quizArray[questionCount].blooming) {
userOption.classList.add("blooming");
scoreCount++;
} else {
userOption.classList.add("unsuitable");
//For marking the blooming option
alternatives.forEach((ingredient) => {
if (ingredient.innerText == quizArray[questionCount].blooming) {
ingredient.classList.add("blooming");
}
});
}
//sure interval(rupture timer)
clearInterval(countdown);
//disable all alternatives
alternatives.forEach((ingredient) => {
ingredient.disabled = blooming;
});
}
//initial setup
purpose initial() {
quizContainer.innerHTML = "";
questionCount = 0;
scoreCount = 0;
depend = 11;
clearInterval(countdown);
timerDisplay();
quizCreator();
quizDisplay(questionCount);
}
//when individual click on on originate button
startButton.addEventListener("click on", () => {
startScreen.classList.add("cloak");
displayContainer.classList.bring together away("cloak");
initial();
});
//cloak quiz and affirm originate show conceal
window.onload = () => {
startScreen.classList.bring together away("cloak");
displayContainer.classList.add("cloak");
};
That is all there is to it, You’ve got successfully developed the quiz app the usage of javascript and HTML CSS. Please allow us to know in case that you simply might perhaps perhaps secure to glance extra initiatives luxuriate in this one by leaving a comment down below.
Easy systems to Create Quiz App The employ of JavaScript For Blogger
- Race to Blogger Dashboard.
- Now Click on Theme Fragment and Scroll Down & Click on Revert to Classic Themes.
- Afetr Click on Revert to Classic Theme, Now Flip off the navbar
- Download the Script given below.
- Copy the Complete Code and paste it into theme share
- Click on Assign. That is it! Score pleasure from your Quiz App
Download Quiz App Provide Code For Blogger
NA
Script
5 KB
.Zip
Term’s of employ !
The templates or Scripts are for a deepest employ easiest. How deepest can it get? Neatly, you is in all likelihood very great impressed to download the template or Script of your different and employ it. Nonetheless Personal implies that you simply presumably can’t possess industry out of our templates or Scripts. You are now not allowed to sub-license, switch, resell or republish any of the templates even for free.
Conclusion
Therefore, here is the Easy systems to Create Quiz App The employ of JavaScript tutorial. I hope you might perhaps well well bring together this script priceless. This script will work with All Browser. You might perhaps well well contact us or put up a comment in the comment share in case you bump into an grief or error.
