Magnificent as in the initiating of every and each e book, you uncover a desk of contents, whereby your total headings and subheadings most up-to-date in that e book are given alongside with the page number and with the help of the the same desk of contents, you uncover to know that these books are for you or now now not.
Equally, if there’s now not any desk of contents in the initiating of the long posts of any weblog, then the person does now now not know whether or now now not those posts are of his express or now now not and he closes them without discovering out most interesting after seeing the dimensions of the posts. It’s very crucial to uncover a desk of contents toward the initiate of long posts. So On this Article I’ll files you on Straightforward guidelines on how to add Computerized Desk of Contents in Blogger.

What’s Desk of Contents?
There are many modules & Plugins accessible to desk of contents to posts on WordPress, with the help of which that you just must possibly possibly well without worthy of a stretch possess desk of contents, however on Blogger platform you wish to possess Desk of contents with utilizing some code.
Desk of contents is an organized elaborate of any post, where every considered one of many headings and subheadings (h1, h2, h3, h4) of the post are given in the invent of hyperlinks, with the help of which the guests uncover about what’s there in that post. What factors are coated and with the help of those hyperlinks they are able to hit upon the beefy post without worthy of stretch .
You’re going to tune down a desk of contents toward the initiate of the tall majority of the articles in Wikipedia, which capability of it affords perusers a tight consumer ride and other than this the desk of contents likewise works on the web optimization of your weblog.
Google additionally exhibits hop connects to the desk of contents most up-to-date in a post in its search record objects pages, so any customers can faucet on that link and scheme at that person segment of the instant post. Beside this, there are many advantages of including TOC in post.
If you happen to’d purchase to look at the demo of desk of contents, then take a look at this post TOC
Advantages of the express of Desk of Contents in Blogger
- The dear fair correct thing about including Desk of Contents could be that guests will uncover a tight ride out of your weblog articlea, and customers ride matters a ton to Google.
- At the level when guests uncover a tight ride from a house, then, at that level, Google positions that house high, so that you just wish to express unparalleled consideration of this.
- TOC will give an knowledgeable & pleasing appreciate to your weblog web house. On account of which your weblog will appreciate love WordPress house to the guests.
- TOC will express up every considered one of many headings and subheadings of your weblog article in an smooth manner.
- There’s now now not a Desk of Contents sitemap but it has some superb love sitemap. This can act as a roadmap for the guests visiting your weblog post.
- Alongside this, TOC can provide protection to the jump price of your post from expanding.
- Desk of contents is additionally a ingredient to possess Blog Put up search engine optimisation faithful. This can help loads in doing On Page search engine optimisation of your post.
Straightforward guidelines on how to add Desk of Contents on Blogger (TOC)
To construct a desk of contents, you enact now now not need rather about a knowledge of some Coding, even whenever you happen to know rather of bit of long-established, that you just must possibly possibly well without negate add desk of contents to your posts. Every Blogger knows minute bit of HTML, Css & JavaScript.
Even whenever you happen to enact now now not know some long-established HTML or CSS, then it does now now not matter which capability of whenever you happen to prepare this post neatly, that you just must possibly possibly well add TOC to your post.
But as I urged you that desk of contents is crucial mostly most interesting in long posts, so enact now now not destroy your time by including TOC to immediate posts and undoubtedly add desk of contents in long posts so as that readers can in a position to uncover factual discovering out ride. Please Enlighten All Given Steps Fastidiously.
Interpret:- Earlier than initiating this tutorial backup your blogger theme to defend remote from any errors and factors.
- First Budge To Blogger.Com.
- Commence your blogger dashboard.
- Subsequent, Click on the “Theme” Section and Click Edit Html. Option
- After that, Fetch
Designate on Theme - Copy the below Java Script Code and paste it above
Designate.
- Now Again, Fetch ]]>
Designate on Theme - Copy the below CSS Code and paste it above on ]]>
Designate.
- Now Fetch
- After You’ve Found Replace it With Given Code
Interpret:- For Copying the Code Double Click over the code box and express CTRL + C on your Keyboard.
/Computerized TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px stable rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;coloration:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{record-vogue:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-size: 17px;}
.mbtTOC a{coloration:#651a1a;text-ornament:none;}
.mbtTOC a:soar{border:2px stable rgba(255,255,255,0.2);border-radius: 10px;font-size: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-size: 17px;font-weight: 700;background:#ffffff;coloration:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;float:center;}
.mbtTOC button:after{advise material:"f0dc";font-family:FontAwesome;area:relative;left: 10px;font-size: 20px;}
.mbtTOC button:soar{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px stable rgba(255,255,255,0.2);font-size: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:soar{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;coloration:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;coloration:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{coloration:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:soar{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px stable rgba(31,34,38 0.2);font-size: 16.9px;}
.drkM .mbtTOC a{coloration:#13f21a;text-ornament:none;}Swap the marked piece of .drkM CSS as per your theme shadowy-mode CSS.
Guidelines —
There are a selection of
Straightforward guidelines on how to make express of Desk of Contents in Posts?
- If you happen to is most likely to be going to jot down a brand novel post, copy this code at the tip of the post
- And Paste this code in the underside of the post
- To begin with tear to your blogger dashboard.
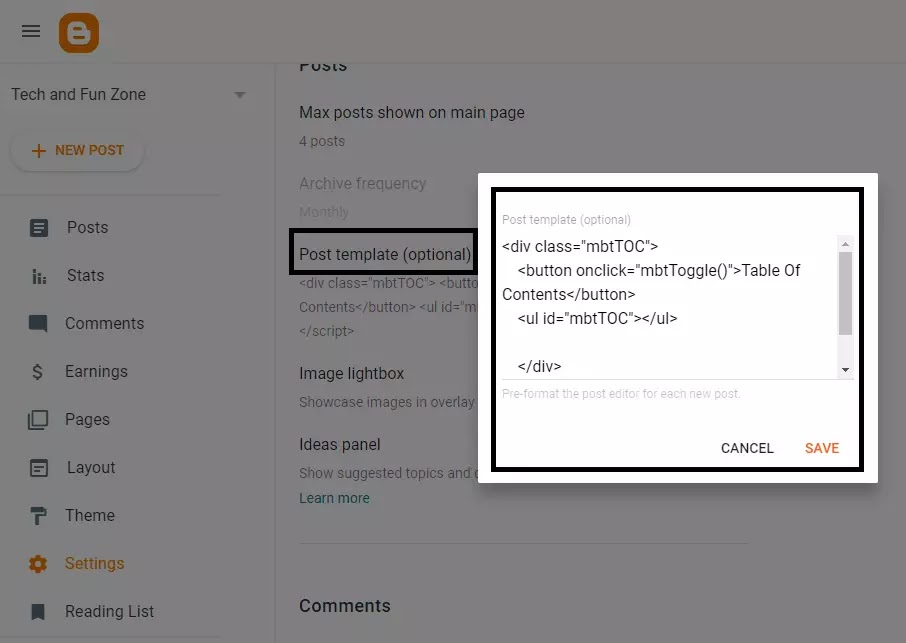
- Click On Settings option
- Scroll Down and salvage Put up template (now now not compulsory) option.
- Click on it & Copy & Paste the below given code in it.
- Click on Put
- Now everytime you click on the New post, this code itself will come into your post.
- Be mindful Open writing the post after
this code. (watch below image)
- This code is to be positioned at the quit of the post.(watch below image)
- That’t All For Now.
Perfect Words
I’m hoping this Article Straightforward guidelines on how to add Computerized Desk of Contents in Blogger (2022) could possibly possibly well be worthwhile for you. If you happen to’d purchase to any extent extra knowledge love this text. Please prepare our Tech & Fun Zone on Telegram Channel for updates.With rather of luck, the Above tutorial has entirely helped you to be taught Straightforward guidelines on how to add Computerized Desk of Contents in Blogger (2022) If you happen to’ve gotten bought any factors in working out this tutorial. Then basically that you just must possibly possibly well also seek files from from me by commenting or Contact us
Used to be it worthwhile? Take into legend Donating below.. Thanks for visiting. Overjoyed Blogging..
If you happen to don’t wish to repeat the code repeatedly again and need this code to look mechanically on every post, prepare the steps below.