Moral as on the beginning of each book, you salvage a table of contents, in which the whole headings and subheadings contemporary in that book are given alongside with the discover page number and with the help of the identical table of contents, you salvage to know that these books are for you or no longer.
Equally, if there might perhaps be no such thing as a table of contents on the beginning of the long posts of any blog, then the particular person does no longer know whether those posts are of his tell or no longer and he closes them with out reading only after seeing the length of the posts. It’s a ways key to salvage a table of contents toward the launch of long posts. So On this Article I will manual you on Pointers on how so as to add Computerized Desk of Contents in Blogger.

What is Desk of Contents?
There are rather about a modules & Plugins accessible to table of contents to posts on WordPress, with the help of that you might perhaps well presumably presumably with out worthy of a stretch construct table of contents, alternatively on Blogger platform you might perhaps well presumably like to construct Desk of contents with the usage of some code.
Desk of contents is an organized outline of any post, the attach every person of the headings and subheadings (h1, h2, h3, h4) of the post are given within the invent of links, with the help of which the friends salvage out about what’s there in that post. What gains are lined and with the help of those links they are able to discover the plump post with out worthy of stretch .
You might perhaps well tune down a table of contents toward the launch of the substantial majority of the articles in Wikipedia, as a result of it gives perusers a tight client experience and rather than this the table of contents likewise works on the SEO of your blog.
Google additionally displays hop connects to the table of contents contemporary in a post in its search list devices pages, so any users can faucet on that link and attain at that particular person segment of the instant post. Beside this, there are hundreds advantages of including TOC in post.
Whereas you happen to’d defend shut to verify the demo of table of contents, then verify this post TOC
Advantages of the usage of Desk of Contents in Blogger
- The important profit of including Desk of Contents shall be that friends will salvage a tight experience from your blog articlea, and users experience matters a ton to Google.
- On the purpose when friends salvage a tight experience from a location, then, at that time, Google positions that location high, so which you might perhaps well presumably like to steal distinctive consideration of this.
- TOC will give an educated & dazzling witness to your blog web shriek online. Resulting from which your blog will witness like WordPress location to the friends.
- TOC will residence up every person of the headings and subheadings of your blog article in an neat formula.
- There might perhaps be no Desk of Contents sitemap however it has some quality like sitemap. This might perhaps well well act as a roadmap for the friends visiting your blog post.
- Alongside this, TOC can offer protection to the jump rate of your post from expanding.
- Desk of contents is also a component to construct Blog Post SEO appropriate. This might perhaps well well wait on lots in doing On Page SEO of your post.
Pointers on how so as to add Desk of Contents on Blogger (TOC)
To manufacture a table of contents, you discontinuance no longer want rather about a recordsdata of some Coding, even must you know a piece of bit of traditional, you might perhaps well presumably presumably with out complications add table of contents to your posts. Every Blogger is conscious of minute bit of HTML, Css & JavaScript.
Even must you discontinuance no longer know some traditional HTML or CSS, then it does no longer topic as a result of must you discover this post successfully, you might perhaps well presumably presumably add TOC to your post.
Nonetheless as I told you that table of contents is wanted largely only in long posts, so discontinuance no longer waste your time by including TOC to fast posts and no doubt add table of contents in long posts so as that readers can in a position to salvage appropriate reading experience. Please Apply All Given Steps Carefully.
Imprint:- Earlier than beginning this tutorial backup your blogger theme to remain a ways from any errors and complications.
- First Stagger To Blogger.Com.
- Start your blogger dashboard.
- Subsequent, Click on the “Theme” Piece and Click Edit Html. Possibility
- After that, Secure
Discover on Theme - Duplicate the beneath Java Script Code and paste it above
Discover.
- Now Again, Secure ]]>
Discover on Theme - Duplicate the beneath CSS Code and paste it above on ]]>
Discover.
- Now Secure
- After That you can salvage Stumbled on Change it With Given Code
Imprint:- For Copying the Code Double Click over the code box and tell CTRL + C on your Keyboard.
/Computerized TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px solid rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{list-fashion:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-dimension: 17px;}
.mbtTOC a{color:#651a1a;textual shriek-decoration:none;}
.mbtTOC a:cruise{border:2px solid rgba(255,255,255,0.2);border-radius: 10px;font-dimension: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-dimension: 17px;font-weight: 700;background:#ffffff;color:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;drift:middle;}
.mbtTOC button:after{shriek:"f0dc";font-family:FontAwesome;space:relative;left: 10px;font-dimension: 20px;}
.mbtTOC button:cruise{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px solid rgba(255,255,255,0.2);font-dimension: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:cruise{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC a{color:#13f21a;textual shriek-decoration:none;}Alternate the marked allotment of .drkM CSS as per your theme dusky-mode CSS.
Pointers —
There are several
Pointers on how to make tell of Desk of Contents in Posts?
- Whereas you happen to might perhaps well well very successfully be going to put in writing a novel post, copy this code on the discontinue of the post
- And Paste this code within the underside of the post
- Initially scramble to your blogger dashboard.
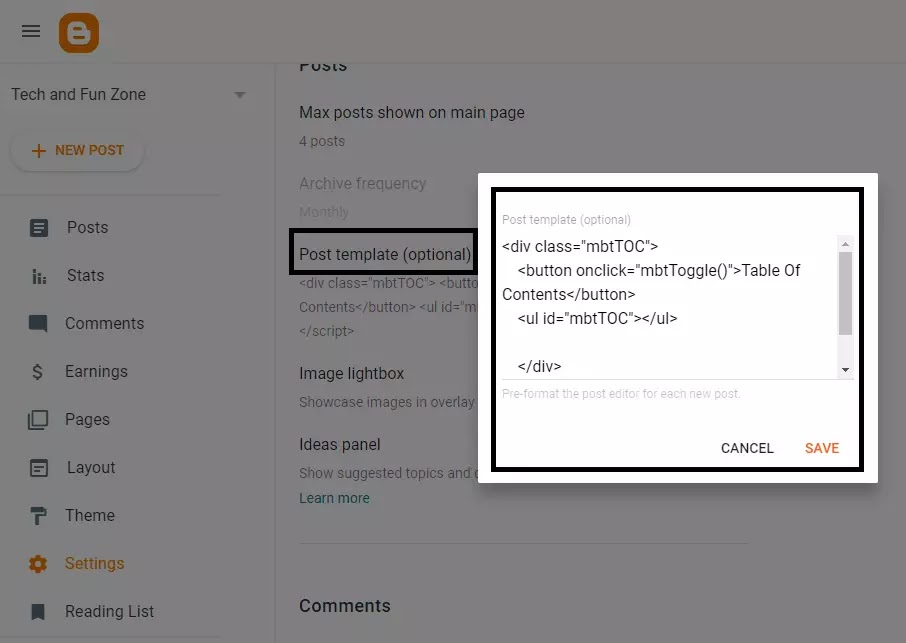
- Click On Settings risk
- Scroll Down and salvage Post template (optionally on the market) risk.
- Click on it & Duplicate & Paste the beneath given code in it.
- Click on Assign
- Now everytime you click on the Original post, this code itself will map into your post.
- Take into account Start writing the post after
this code. (glance beneath image)
- This code is to be positioned on the tip of the post.(glance beneath image)
- That’t All For Now.
Closing Words
I’m hoping this Article Pointers on how so as to add Computerized Desk of Contents in Blogger (2022) would be ample for you. Whereas you happen to’d like every extra recordsdata like this article. Please discover our Tech & Fun Zone on Telegram Channel for updates.Confidently, the Above tutorial has totally helped you to be taught Pointers on how so as to add Computerized Desk of Contents in Blogger (2022) Whereas you happen to can also salvage received any complications in working out this tutorial. Then if truth be told you might perhaps well presumably presumably demand from me by commenting or Contact us
Used to be it ample? Take into consideration Donating beneath.. Thanks for visiting. Pleased Blogging..
Whereas you happen to don’t wish to repeat the code all but again and all but again and favor this code to appear automatically on every post, discover the steps beneath.