
Immediate Discuss
Hello all in this Article I would possibly share with you How one can replace the thumbnail ratio within the median-ui template version 1.6
Surely this scheme would possibly perhaps well also very neatly be utilized to every form of blogger templates, not handiest the median-ui template, nonetheless motivate one thing on your thoughts that there shall be a some limited distinction, as a consequence of each and every template maker or proprietor has its beget coding. So as that in case within the occasion you make utilize of one other template, please adjust it according it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the earlier version changed into as soon as the identical, I honest right made the academic now.
While the thumbnail image that I utilize has a measurement of 1280 x 720 and has a 16:9 ratio , so if I fabricate not adjust the ratio on the thumbnail within the template then the image will glimpse a limited bit cropped, you would possibly perhaps well spy what I mean by the image below.
Sooner than, the image is aloof cropped

After, The image isn’t very cropped

How one can Take a look at Image Ratio
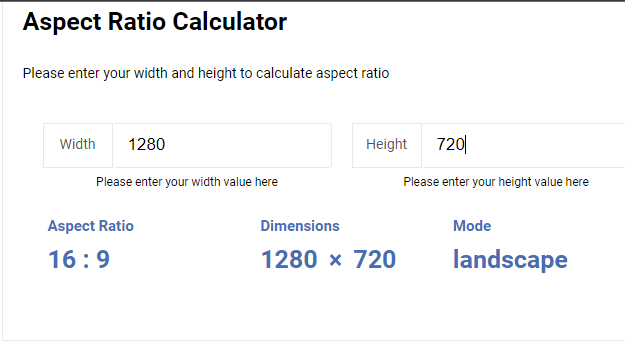
To search out out the ratio of the image you would possibly perhaps well spy the image below, here I edited the thumbnail image the utilize of the Photoshop Pocket e book pc Instrument, here I chose the thumbnail with a measurement of 1280 x 720 and you would possibly perhaps well spy the part ratio: 16:9

Steps to Replace Thumbnail Ratio in Median Ui
- Commence your blogger dashboard.
- Subsequent, Click on the “Theme” Half and Click Edit Html Possibility
- After, Receive the code as below.
- And replace the 18:9 to your desired & relevant ratio
![]()
![]()
Explain: That I delight in marked 18:9 there are 4, please adjust to the ratio of your image.
Last Phrases
Expectantly, the Above tutorial has entirely helped you to learn replace the thumbnail ratio within the median-ui template. Ought to you would possibly perhaps additionally delight in obtained any topic in working out this tutorial. Then genuinely you would possibly perhaps additionally inquire of from me by commenting or Contact us
Was it precious? If it changed into as soon as then don’t neglect to share this text with your other friends too. Thank you for visiting. Gay Working a blog..
