
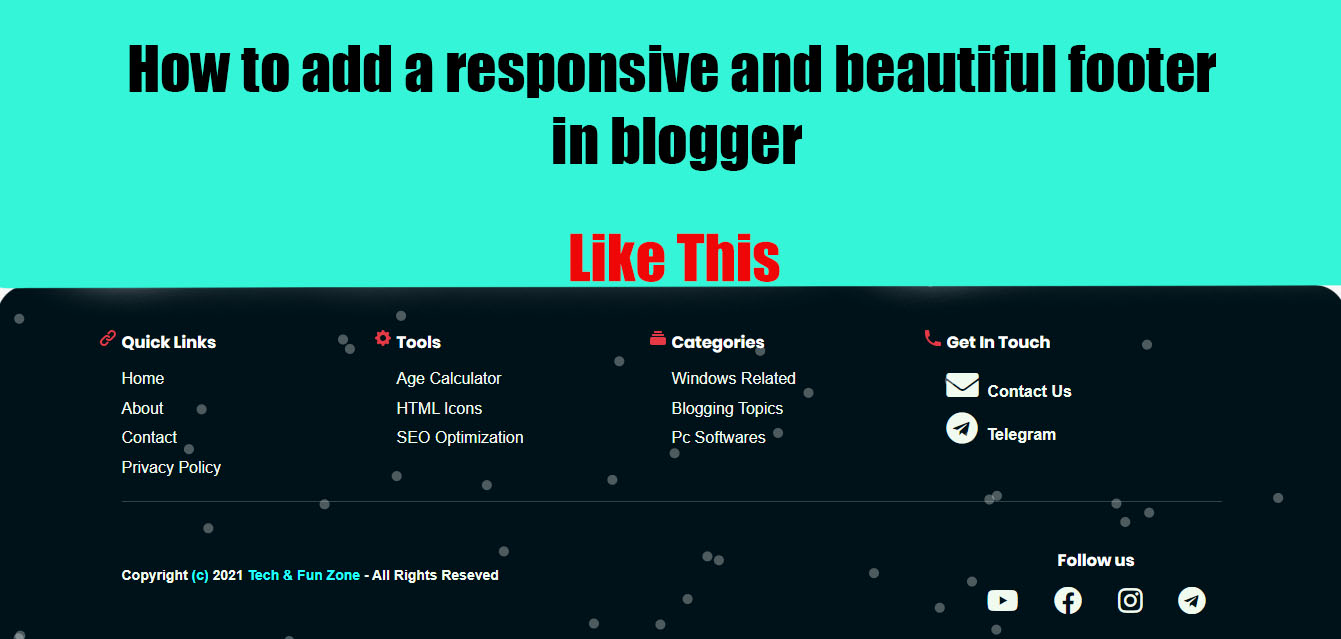
Hello all individuals, This day on this post I will write a blog post on How To Add A Responsive and Swish Footer To Your Blogger Web site. Footer is terribly necessary for a net set or blog. With the footer, guests who close at a net set to seem recordsdata can easily get what they are shopping for.
Blogger allow you to customise your post footer alternatives easily. Oh, you would also known it. And a few also can now not no topic it is far, here you can uncover customise your easy blogger footer in a responsive and horny footer.
When someone makes it to the footer of your blog they want one thing to click on down there. They want to convert. They have doubtless consumed a tight quantity of your instruct material. At a minimum they are in explore mode, searching for to resolve you out.
So after they get to the very bottom of your blog, they either scroll attend up, close the page, OR… they focal point on one thing attention-grabbing ample to protect up their attention. Give them one thing attention-grabbing. Give them one thing to click on.
Footers can moreover be made in this sort of approach as to be cooler for a net set or blog. For these of you who want to register your blog or net set with AdSense, it be a licensed thought to request in case your footer is licensed ample to register for AdSense or now not.
Issues That Can Run In Web site Footers
Three must-haves: Copyright, Privateness Coverage, and Terms of Exhaust
These three instruct material parts are severe for every net set, as they are outdated for licensed protection.
Copyright:
The year and the copyright symbol protects net sites from plagiarism.
Privateness Coverage:
It explains to customers how your company will employ and give protection to their aloof recordsdata and diverse recordsdata.
Terms & Stipulations: It offers general principles and tips about the employ of a net set or your products.
Navigation
Navigation placed in the footer is yet another necessary net set ingredient, as it permits net set guests to to find the necessary recordsdata in case if they failed to attain it prior to scrolling through the complete net set.
In most up-to-date years, shall we moreover request the upward push of the “fats footer” trend. It implies adding more functions to the salvage set footer than regular. In general, net set footers possess the solutions displayed in the mega-menu in the header.
Social Icons
Adding social icons to the footer permits customers to easily to find and join with the company on social networks. Since most businesses don’t like redirecting net set net site visitors to social networks, they set social media icons in the footer in want to the header. This note presents customers with the assorted to have interaction with a tag on social networks, nonetheless it moreover retains net kind more centered on retaining customers on a collection.
How To Add A Custom Responsive Footer To Your Blogger Web site:-
Step 1 :- To begin with you’d like Run To Blogger.Com.
Step 2 :- Then Login to Your Blogger Account.
Step 3 :- Then Click on on Theme Menu.
Step 4 :- After this Click on on Edit Html.
Step 5 :- Then to find ]]> tag and replica the code equipped below and paste it above the ]]> tag. (For comfort request the image below)
Now Copy the below code and paste it as said above.
/Footer */
footer {
background: #001219;
font-household: "Roboto", sans-serif;
color: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
repeat: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .tag {
font-dimension: 36px;
font-weight: 800;
}
footer .footer-container a {
color: #f1faee;
textual instruct material-ornament: none;
}
footer .footer-container a:chase {
textual instruct material-ornament: underline;
}
footer .footer-container ul {
checklist-style: none;
padding: 0;
font-dimension: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.quick-links-h3::prior to {
instruct material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/quick-links-icon.png");
}
footer .footer-container h3.services-h3::prior to {
instruct material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/services-icon.png");
}
footer .footer-container h3.categories-h3::prior to {
instruct material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::prior to {
instruct material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
region: relative;
color: #fff;
}
footer .footer-container h3::prior to {
region: absolute;
become: translate(-24px, -5px);
}
footer .footer-bottom {
border-top: 1px sturdy rgba(255, 255, 255, 0.2);
repeat: flex;
clarify-instruct material: house-between;
align-objects: middle;
padding-top: 32px;
}
footer .footer-bottom .copyright {
color: #e63946;
font-dimension: 20px;
font-weight: 800;
}
footer .social a:chase {
textual instruct material-ornament: none;
become: scale(1.1);
}
footer .social a {
margin: 0 16px;
repeat: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
peak: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
textual instruct material-align: middle;
}
footer .footer-bottom .copyright {
font-dimension: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the flip of Adding responsive footer for your theme.
Step 7 :- To Add custom footer in blogger it be a must to repeat the code equipped below and paste it factual above the tag. (For comfort request the image below)
Now Copy the below code and paste it as said above.
Step 8: – Now Click on on set button to set your work. after saving the theme your custom footer in blogger net set has been added.
Conclusion
In this post I even have shared tutorial on How To Add A Responsive and Swish Footer To Your Blogger Web site. I hope this tutorial will also be precious for all blogger blogspot customers in adding a custom footer for your blogger net set. Thanks for visiting our net set.







