
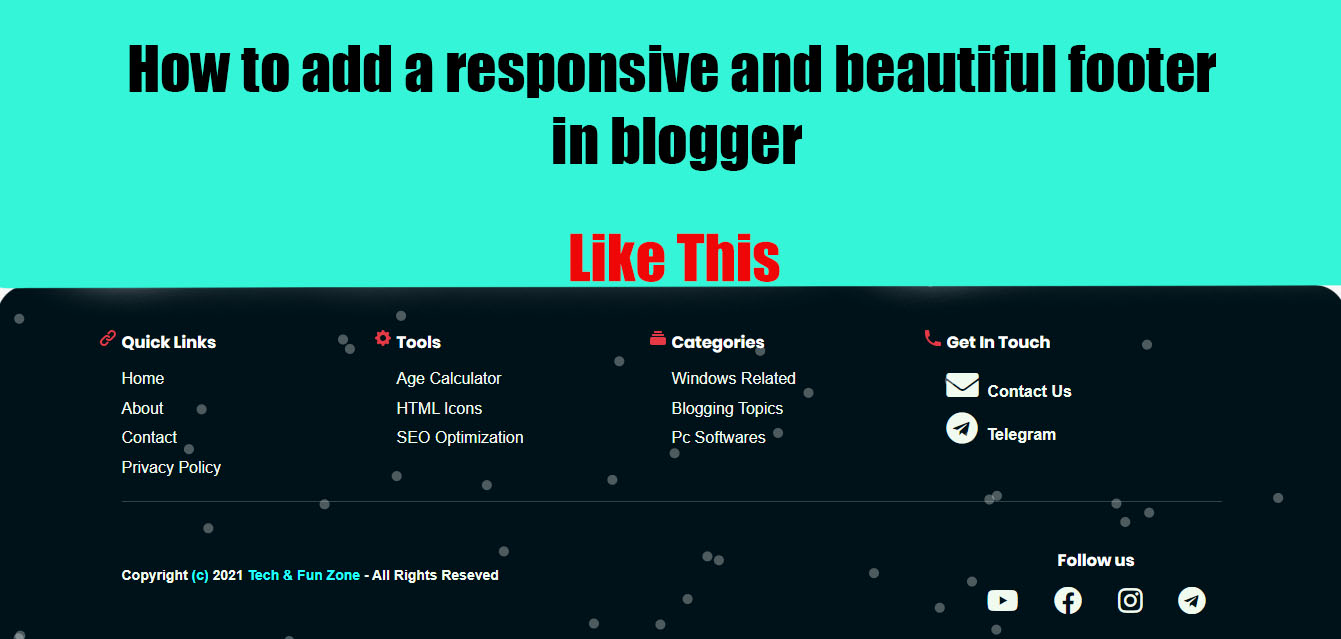
Hello everyone, This present day in this post I will write a weblog post on How To Add A Responsive and Stunning Footer To Your Blogger Web place. Footer is terribly crucial for an online place or weblog. With the footer, guests who stop at an online place to glimpse for records can with out effort rating what they’re in search of.
Blogger enable you customize your post footer choices with out effort. Oh, you may most definitely objective diagnosed it. And some may most definitely objective no longer no topic it’s some distance, right here you are going to detect the ideal technique to customize your straightforward blogger footer in a responsive and pretty footer.
When somebody makes it to the footer of your weblog they desire something to click on down there. They desire to convert. They’ve likely consumed a obedient quantity of your stutter. At a minimum they’re in explore mode, searching to resolve you out.
So when they rating to the very bottom of your weblog, they either scroll abet up, shut the web page, OR… they focal point on something attention-grabbing adequate to withhold their attention. Give them something attention-grabbing. Give them something to click on.
Footers can additionally be made in such a potential as to be cooler for an online place or weblog. For these of you who desire to register your weblog or web place with AdSense, it’s some distance a obedient opinion to glimpse in case your footer is obedient adequate to register for AdSense or no longer.
Things That Can Poke In Web place Footers
Three need to-haves: Copyright, Privateness Policy, and Terms of Use
These three stutter parts are severe for every web place, as they’re broken-down for factual security.
Copyright:
The year and the copyright symbol protects web sites from plagiarism.
Privateness Policy:
It explains to customers how your organization will employ and offer protection to their sensitive records and other records.
Terms & Conditions: It presents overall rules and strategies on the utilization of an online place or your merchandise.
Navigation
Navigation positioned in the footer is one other crucial web place component, as it enables web place guests to search out the mandatory records in case in the event that they failed to achieve it earlier than scrolling via the total web place.
Recently, we may most definitely additionally seek the upward thrust of the “pudgy footer” trend. It implies adding more parts to the gain place footer than stylish. On the total, web place footers admire the records displayed in the mega-menu in the header.
Social Icons
Including social icons to the footer enables customers to with out effort salvage and join with the company on social networks. Since most companies don’t tackle redirecting web place web site web site visitors to social networks, they place social media icons in the footer as an different of the header. This apply presents customers with the chance to work along with a ticket on social networks, but it absolutely additionally retains web produce more centered on keeping customers on a spot.
How To Add A Custom Responsive Footer To Your Blogger Web place:-
Step 1 :- First of all you wish Poke To Blogger.Com.
Step 2 :- Then Login to Your Blogger Story.
Step 3 :- Then Click on on Theme Menu.
Step 4 :- After this Click on on Edit Html.
Step 5 :- Then salvage ]]> ticket and replica the code equipped beneath and paste it above the ]]> ticket. (For convenience seek the speak beneath)
Now Reproduction the beneath code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
coloration: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-high {
point out: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .ticket {
font-size: 36px;
font-weight: 800;
}
footer .footer-container a {
coloration: #f1faee;
textual stutter-decoration: none;
}
footer .footer-container a:soar {
textual stutter-decoration: underline;
}
footer .footer-container ul {
record-fashion: none;
padding: 0;
font-size: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.fast-links-h3::earlier than {
stutter: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/fast-links-icon.png");
}
footer .footer-container h3.products and companies-h3::earlier than {
stutter: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNCi-DA0jV6OpVCg54I1A1HKrLaJbFvZwCrGgONTzffQl5JPfWiAJARfFBQrQOqeBxHQbHSz3hnW7c-iP1B5T-JWlaLc6RPilKX-VKG75fdcupctPPpgi-GdywETuasH1GhCW-J5w454m6/s0/products and companies-icon.png");
}
footer .footer-container h3.categories-h3::earlier than {
stutter: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/categories-icon.png64c72085a6efa.jpg");
}
footer .footer-container h3.contact-h3::earlier than {
stutter: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/07/blogspotomatic/contact-icon.png64c720860ae6b.jpg");
}
footer .footer-container h3 {
role: relative;
coloration: #fff;
}
footer .footer-container h3::earlier than {
role: absolute;
transform: translate(-24px, -5px);
}
footer .footer-bottom {
border-high: 1px solid rgba(255, 255, 255, 0.2);
point out: flex;
justify-stutter: home-between;
align-devices: heart;
padding-high: 32px;
}
footer .footer-bottom .copyright {
coloration: #e63946;
font-size: 20px;
font-weight: 800;
}
footer .social a:soar {
textual stutter-decoration: none;
transform: scale(1.1);
}
footer .social a {
margin: 0 16px;
point out: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr 1fr;
}
footer .social img {
peak: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr;
textual stutter-align: heart;
}
footer .footer-bottom .copyright {
font-size: 16px;
}
}
.web page {
padding-bottom: 0;
}
Step 6 :- Now its the flip of Including responsive footer on your theme.
Step 7 :- To Add customized footer in blogger you wish to reproduction the code equipped beneath and paste it ideal above the ticket. (For convenience seek the speak beneath)
Now Reproduction the beneath code and paste it as acknowledged above.
Step 8: – Now Click on on attach button to connect your work. after saving the theme your customized footer in blogger web place has been added.
Conclusion
On this post I surely possess shared tutorial on How To Add A Responsive and Stunning Footer To Your Blogger Web place. I am hoping this tutorial may most definitely additionally be priceless for all blogger blogspot customers in adding a customised footer on your blogger web place. Thanks for visiting our web place.







