
Short Talk
Hello all in this Article I will portion with you Solutions to replace the thumbnail ratio within the median-ui template model 1.6
Essentially this kind can even be utilized to all forms of blogger templates, no longer absolute most life like the median-ui template, nonetheless lend a hand one component in your thoughts that there’ll be a some itsy-bitsy distinction, ensuing from each and each template maker or owner has its salvage coding. So as that in case whilst you utilize one more template, please alter it according it.
What’s the Image Ratio in Median Ui 1.6?
The median-ui 1.6 template has a thumbnail ratio of 18:9 , and the outdated model was the identical, I pleasing made the educational now.
Whereas the thumbnail characterize that I employ has a dimension of 1280 x 720 and has a 16:9 ratio , so if I perform no longer alter the ratio on the thumbnail within the template then the characterize will seek for a bit cropped, which you may peek what I mean by the characterize below.
Sooner than, the characterize is silent cropped

After, The characterize is no longer cropped

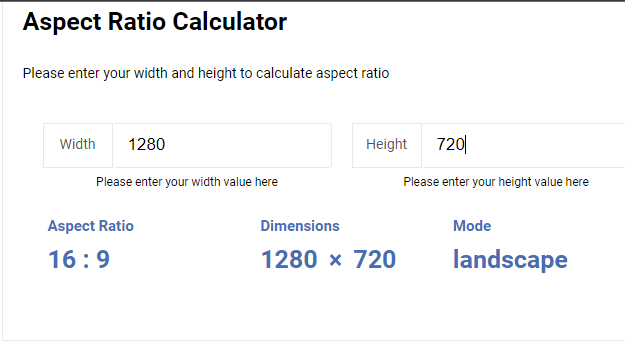
Solutions to Check Image Ratio
To uncover the ratio of the characterize which you may peek the characterize below, here I edited the thumbnail characterize the employ of the Photoshop Notebook laptop Tool, here I chose the thumbnail with a dimension of 1280 x 720 and also which you may peek the facet ratio: 16:9

Steps to Exchange Thumbnail Ratio in Median Ui
- Open your blogger dashboard.
- Next, Click on on the “Theme” Part and Click on Edit Html Option
- After, Obtain the code as below.
- And change the 18:9 to your required & appropriate ratio
![]()
![]()
Expose: That I salvage marked 18:9 there are 4, please alter to the ratio of your characterize.
Closing Words
Confidently, the Above tutorial has fully helped you to be taught systems to replace the thumbnail ratio within the median-ui template. Within the event you salvage got any teach in notion this tutorial. Then in actuality which you may even inquire of from me by commenting or Contact us
Became it helpful? If it was then don’t omit to portion this article alongside with your other chums too. Thank you for visiting. Fully jubilant Working a blog..
