
Hello everyone, Recently on this submit I will write a blog submit on How To Add A Responsive and Magnificent Footer To Your Blogger Web situation. Footer is amazingly fundamental for a web based situation or blog. With the footer, guests who discontinuance at a web based situation to peep recordsdata can with out peril web what they’re searching for.
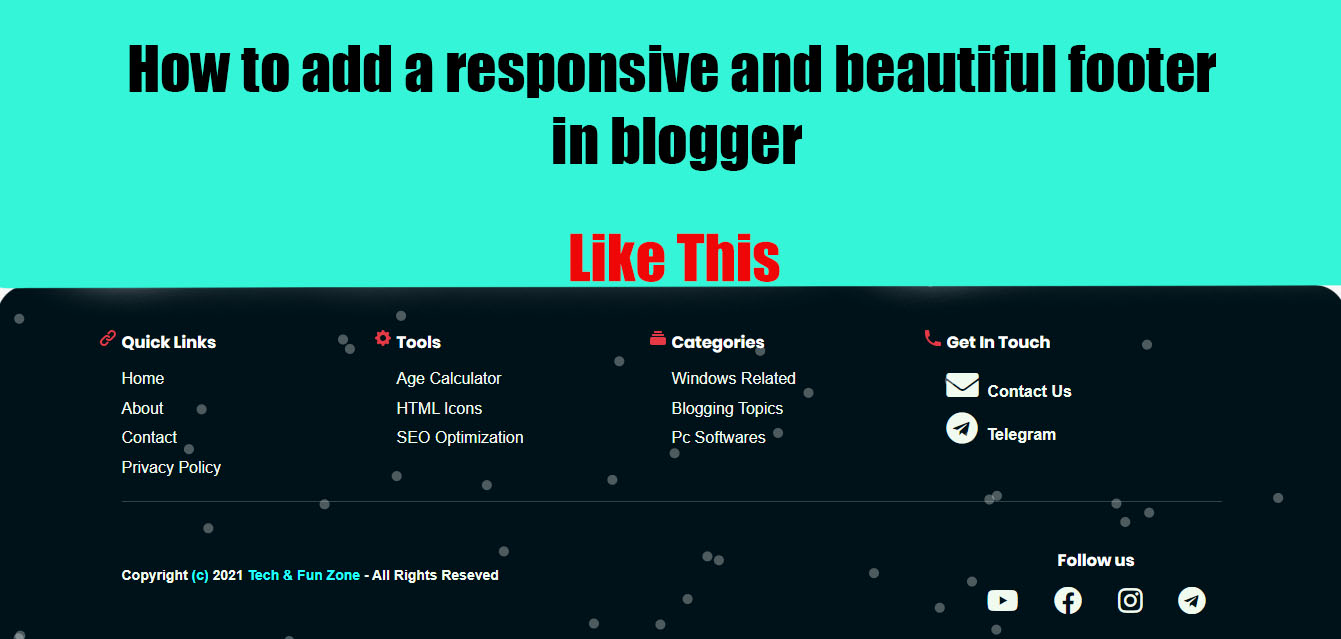
Blogger let you customize your submit footer solutions with out peril. Oh, you’ll have the ability to additionally merely known it. And some would possibly additionally merely now not no subject it’s miles, right here you’ll have the ability to additionally salvage customize your straightforward blogger footer in a responsive and magnificent footer.
When somebody makes it to the footer of your blog they need one thing to click on down there. They want to convert. They’ve seemingly consumed a tight quantity of your verbalize material. At a minimal they’re in hit upon mode, attempting to resolve you out.
So as soon as they web to the very bottom of your blog, they both scroll support up, stop the page, OR… they specialize in one thing attention-grabbing adequate to preserve their consideration. Give them one thing attention-grabbing. Give them one thing to click on.
Footers can additionally be made in such a vogue as to be cooler for a web based situation or blog. For those of you who want to register your blog or web situation with AdSense, or now not it’s a correct advice to cling a study if your footer is correct adequate to register for AdSense or now not.
Issues That Can Inch In Web situation Footers
Three have to-haves: Copyright, Privacy Policy, and Terms of Use
These three verbalize material formula are important for each web situation, as they’re mature for lawful protection.
Copyright:
The twelve months and the copyright image protects web sites from plagiarism.
Privacy Policy:
It explains to users how your company will utilize and offer protection to their soft recordsdata and other recordsdata.
Terms & Conditions: It gives traditional principles and pointers on using a web based situation or your merchandise.
Navigation
Navigation placed within the footer is one other fundamental web situation element, as it enables web situation guests to search out the required recordsdata in case within the occasion that they failed to enact it sooner than scrolling by means of the full web situation.
In fresh years, we would possibly additionally additionally watch the upward thrust of the “tubby footer” vogue. It implies adding extra components to the procure situation footer than frequent. In traditional, web situation footers secure the certainty displayed within the mega-menu within the header.
Social Icons
Adding social icons to the footer enables users to with out peril salvage and fasten with the company on social networks. Since most companies don’t admire redirecting web situation traffic to social networks, they build social media icons within the footer as a replace aside of the header. This prepare gives users with the opportunity to work in conjunction with a ticket on social networks, on the different hand it additionally keeps web compose extra angry by conserving users on a situation.
How To Add A Personalized Responsive Footer To Your Blogger Web situation:-
Step 1 :- First of all you want Inch To Blogger.Com.
Step 2 :- Then Login to Your Blogger Yarn.
Step 3 :- Then Click on Theme Menu.
Step 4 :- After this Click on Edit Html.
Step 5 :- Then salvage ]]> designate and reproduction the code equipped below and paste it above the ]]> designate. (For consolation watch the image below)
Now Copy the below code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
coloration: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-top {
show: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .logo {
font-dimension: 36px;
font-weight: 800;
}
footer .footer-container a {
coloration: #f1faee;
textual verbalize material-decoration: none;
}
footer .footer-container a:waft {
textual verbalize material-decoration: underline;
}
footer .footer-container ul {
checklist-vogue: none;
padding: 0;
font-dimension: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.hastily-links-h3::sooner than {
verbalize material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/hastily-links-icon.png");
}
footer .footer-container h3.products and companies-h3::sooner than {
verbalize material: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNCi-DA0jV6OpVCg54I1A1HKrLaJbFvZwCrGgONTzffQl5JPfWiAJARfFBQrQOqeBxHQbHSz3hnW7c-iP1B5T-JWlaLc6RPilKX-VKG75fdcupctPPpgi-GdywETuasH1GhCW-J5w454m6/s0/products and companies-icon.png");
}
footer .footer-container h3.categories-h3::sooner than {
verbalize material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::sooner than {
verbalize material: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/contact-icon.png649b407926b41.jpg");
}
footer .footer-container h3 {
role: relative;
coloration: #fff;
}
footer .footer-container h3::sooner than {
role: absolute;
remodel: translate(-24px, -5px);
}
footer .footer-bottom {
border-top: 1px win rgba(255, 255, 255, 0.2);
show: flex;
speak-verbalize material: role-between;
align-items: center;
padding-top: 32px;
}
footer .footer-bottom .copyright {
coloration: #e63946;
font-dimension: 20px;
font-weight: 800;
}
footer .social a:waft {
textual verbalize material-decoration: none;
remodel: scale(1.1);
}
footer .social a {
margin: 0 16px;
show: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr 1fr;
}
footer .social img {
peak: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-top {
grid-template-columns: 1fr;
textual verbalize material-align: center;
}
footer .footer-bottom .copyright {
font-dimension: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the turn of Adding responsive footer to your theme.
Step 7 :- To Add custom footer in blogger you might want to reproduction the code equipped below and paste it lawful above the designate. (For consolation watch the image below)
Now Copy the below code and paste it as acknowledged above.
Step 8: – Now Click on set button to set your work. after saving the theme your custom footer in blogger web situation has been added.
Conclusion
On this submit I cling shared tutorial on How To Add A Responsive and Magnificent Footer To Your Blogger Web situation. I’m hoping this tutorial will also be safe for all blogger blogspot users in adding a custom footer to your blogger web situation. Thank you for visiting our web situation.







