
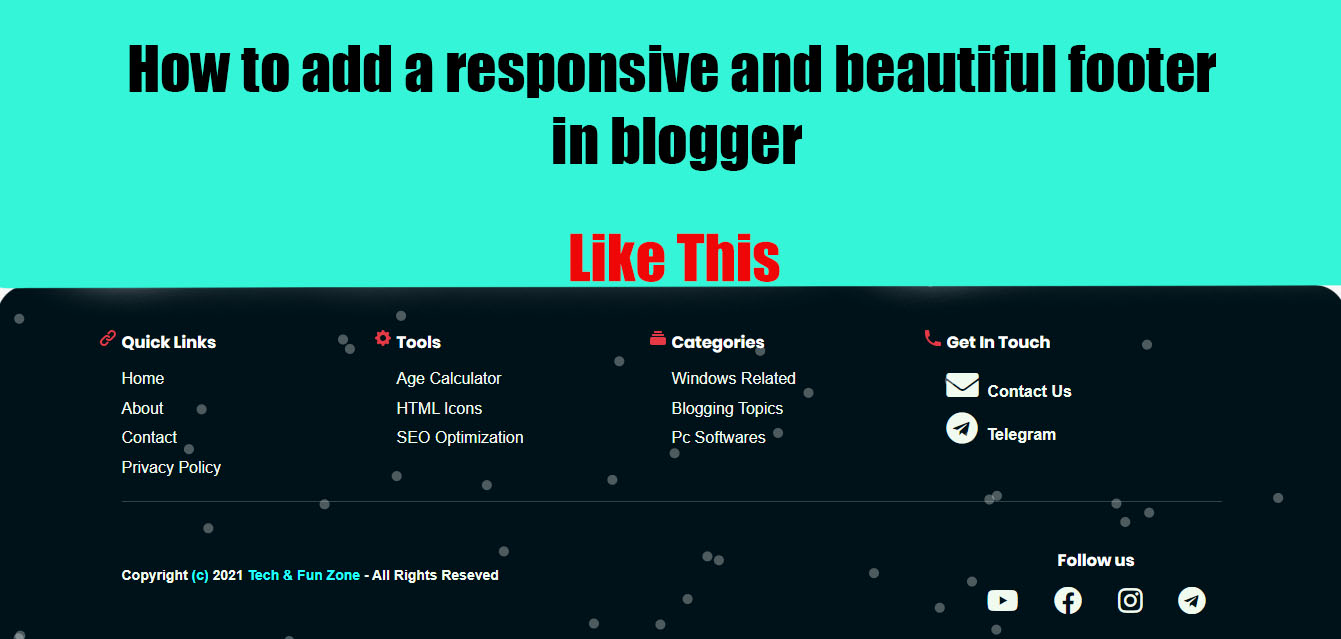
Hello all individuals, Right this moment in this post I will write a blog post on How To Add A Responsive and Honest Footer To Your Blogger Web situation. Footer is amazingly fundamental for a web site or blog. With the footer, company who discontinuance at a web site to construct a question to files can without wretchedness rep what they are procuring for.
Blogger indicate which that you might well per chance also customise your post footer options without wretchedness. Oh, which that you might well per chance also identified it. And some might per chance well also not without reference to it is miles, right here you are going to come all by method of how one can customise your easy blogger footer in a responsive and elegant footer.
When any individual makes it to the footer of your blog they prefer one thing to click on down there. They wish to remodel. They’ve seemingly consumed a factual amount of your sigh. At a minimum they are in explore mode, seeking to figure you out.
So after they rep to the very bottom of your blog, they both scroll lend a hand up, close the page, OR… they level of curiosity on one thing attention-grabbing sufficient to befriend their consideration. Give them one thing attention-grabbing. Give them one thing to click on.
Footers might per chance well also moreover be made in this kind of method as to be cooler for a web site or blog. For those of you who wish to register your blog or online page with AdSense, or not it is miles a factual recommendation to lag looking out in case your footer is factual sufficient to register for AdSense or not.
Things That Can Stride In Web situation Footers
Three need to-haves: Copyright, Privateness Coverage, and Phrases of Use
These three sigh parts are extreme for every online page, as they are venerable for real protection.
Copyright:
The year and the copyright image protects web sites from plagiarism.
Privateness Coverage:
It explains to users how your firm will utilize and defend their soft files and other files.
Phrases & Prerequisites: It provides frequent rules and strategies on the utilization of a web site or your products.
Navigation
Navigation positioned within the footer is one other fundamental online page part, because it permits online page company to fetch the wanted files in case if they failed to rep it sooner than scrolling by method of your complete online page.
In latest years, lets also look the upward thrust of the “corpulent footer” pattern. It implies adding more parts to the online page footer than traditional. Assuredly, online page footers non-public the files displayed within the mega-menu within the header.
Social Icons
Adding social icons to the footer permits users to without wretchedness fetch and join with the firm on social networks. Since most companies don’t savor redirecting online page visitors to social networks, they effect social media icons within the footer as a change of the header. This educate presents users with the opportunity to have interaction with a build on social networks, but it indubitably also keeps web affect more centered on holding users on a situation.
How To Add A Personalized Responsive Footer To Your Blogger Web situation:-
Step 1 :- First of all you will need Stride To Blogger.Com.
Step 2 :- Then Login to Your Blogger Myth.
Step 3 :- Then Click on Theme Menu.
Step 4 :- After this Click on Edit Html.
Step 5 :- Then fetch ]]> build and reproduction the code provided beneath and paste it above the ]]> build. (For comfort look the image beneath)
Now Copy the beneath code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-household: "Roboto", sans-serif;
coloration: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-high {
show: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .logo {
font-dimension: 36px;
font-weight: 800;
}
footer .footer-container a {
coloration: #f1faee;
text-decoration: none;
}
footer .footer-container a:fly {
text-decoration: underline;
}
footer .footer-container ul {
checklist-trend: none;
padding: 0;
font-dimension: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.rapid-hyperlinks-h3::sooner than {
sigh: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/rapid-hyperlinks-icon.png");
}
footer .footer-container h3.services-h3::sooner than {
sigh: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/services-icon.png");
}
footer .footer-container h3.classes-h3::sooner than {
sigh: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/classes-icon.png");
}
footer .footer-container h3.contact-h3::sooner than {
sigh: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/06/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
location: relative;
coloration: #fff;
}
footer .footer-container h3::sooner than {
location: absolute;
become: translate(-24px, -5px);
}
footer .footer-bottom {
border-high: 1px solid rgba(255, 255, 255, 0.2);
show: flex;
elaborate-sigh: space-between;
align-items: heart;
padding-high: 32px;
}
footer .footer-bottom .copyright {
coloration: #e63946;
font-dimension: 20px;
font-weight: 800;
}
footer .social a:fly {
text-decoration: none;
become: scale(1.1);
}
footer .social a {
margin: 0 16px;
show: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr 1fr;
}
footer .social img {
height: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr;
text-align: heart;
}
footer .footer-bottom .copyright {
font-dimension: 16px;
}
}
.page {
padding-bottom: 0;
}
Step 6 :- Now its the flip of Adding responsive footer to your theme.
Step 7 :- To Add custom footer in blogger it is main to reproduction the code provided beneath and paste it real above the build. (For comfort look the image beneath)
Now Copy the beneath code and paste it as acknowledged above.
Step 8: – Now Click on build button to construct your work. after saving the theme your custom footer in blogger online page has been added.
Conclusion
On this post I in actuality have shared tutorial on How To Add A Responsive and Honest Footer To Your Blogger Web situation. I’m hoping this tutorial will also be purposeful for all blogger blogspot users in adding a custom footer to your blogger online page. Thank you for visiting our online page.







