
Hello all individuals, On the present time on this post I will write a weblog post on How To Add A Responsive and Resplendent Footer To Your Blogger Web residence. Footer is extremely well-known for a net page or weblog. With the footer, company who cease at a net page to scrutinize for files can with out concerns obtain what they are purchasing for.
Blogger suggest you could to perhaps possibly customize your post footer alternatives with out concerns. Oh, you could to perhaps possibly also goal known it. And some could possibly also goal no longer whatever it is, here you could to perhaps possibly also ranking easy programs to customize your easy blogger footer in a responsive and honest footer.
When any individual makes it to the footer of your weblog they desire something to click on down there. They desire to convert. They maintain got seemingly consumed a tight quantity of your enlighten. At a minimal they are in find mode, attempting to determine you out.
So once they obtain to the very bottom of your weblog, they either scroll reduction up, shut the online page, OR… they focal level on something attention-grabbing sufficient to preserve their attention. Give them something attention-grabbing. Give them something to click on.
Footers can additionally be made in such a kind as to be cooler for a net page or weblog. For those of you who desire to register your weblog or net page with AdSense, or no longer it is a appropriate suggestion to gaze if your footer is appropriate sufficient to register for AdSense or no longer.
Things That Can Stride In Web residence Footers
Three have to-haves: Copyright, Privateness Policy, and Phrases of Utilize
These three enlighten parts are severe for every net page, as they are outdated for appropriate protection.
Copyright:
The year and the copyright image protects net sites from plagiarism.
Privateness Policy:
It explains to users how your firm will spend and provide protection to their comely files and other files.
Phrases & Stipulations: It affords frequent principles and guidelines on utilizing a net page or your merchandise.
Navigation
Navigation placed within the footer is one other well-known net page factor, as it permits net page company to ranking the wanted files in case if they didn’t attain it before scrolling through the full net page.
In most modern years, we would also additionally seek the upward thrust of the “chubby footer” pattern. It implies adding more facets to the net page footer than normal. In frequent, net page footers have the realizing displayed within the mega-menu within the header.
Social Icons
Adding social icons to the footer permits users to with out concerns ranking and fasten with the firm on social networks. Since most agencies don’t esteem redirecting net page traffic to social networks, they put apart social media icons within the footer in residence of the header. This bid affords users with the different to maintain interplay with a label on social networks, but it additionally keeps net originate more mad about keeping users on a residence.
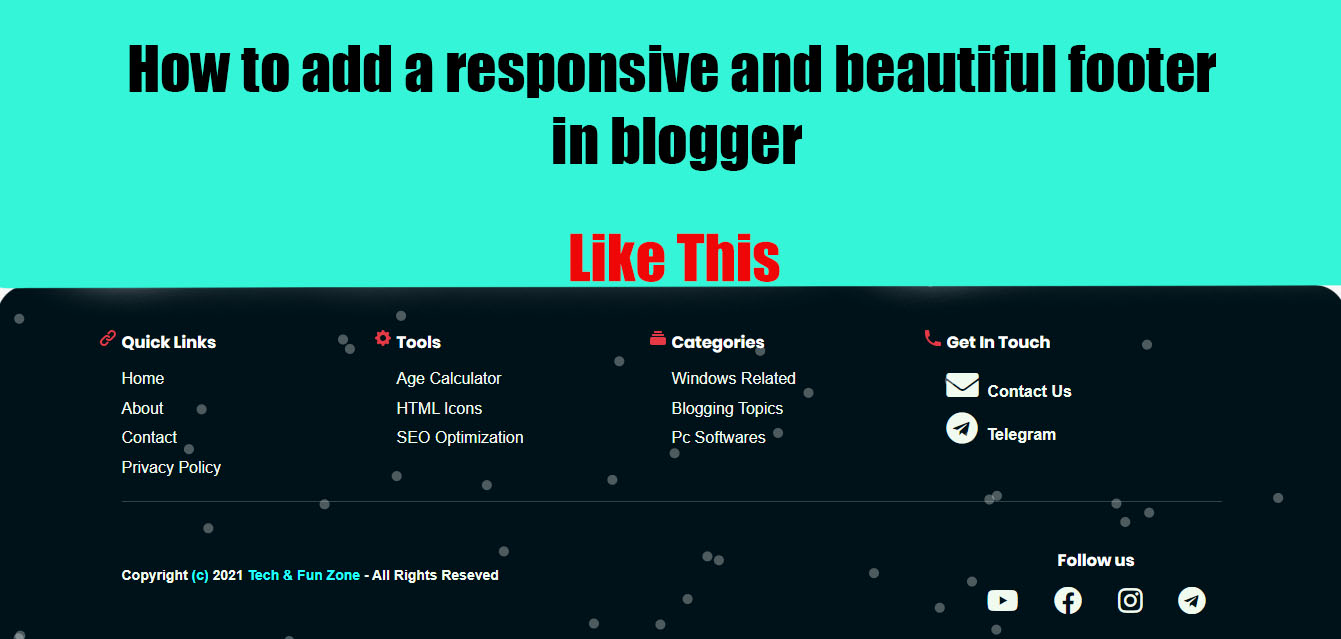
How To Add A Custom Responsive Footer To Your Blogger Web residence:-
Step 1 :- First of all you want Stride To Blogger.Com.
Step 2 :- Then Login to Your Blogger Fable.
Step 3 :- Then Click on Theme Menu.
Step 4 :- After this Click on Edit Html.
Step 5 :- Then ranking ]]> designate and copy the code provided under and paste it above the ]]> designate. (For comfort seek the checklist under)
Now Copy the under code and paste it as acknowledged above.
/Footer */
footer {
background: #001219;
font-family: "Roboto", sans-serif;
coloration: #f1faee;
padding: 32px;
border-radius: 32px 32px 0 0;
}
footer .footer-container {
max-width: 1100px;
margin: 0 auto;
padding: 0 32px;
}
footer .footer-container .footer-high {
repeat: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
footer .label {
font-dimension: 36px;
font-weight: 800;
}
footer .footer-container a {
coloration: #f1faee;
text-ornament: none;
}
footer .footer-container a:trudge {
text-ornament: underline;
}
footer .footer-container ul {
list-model: none;
padding: 0;
font-dimension: 16px;
margin-bottom: 24px;
}
footer .footer-container ul li {
margin: 10px 0;
}
footer .footer-container h3.immediate-hyperlinks-h3::before {
enlighten: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/05/blogspotomatic/immediate-hyperlinks-icon.png");
}
footer .footer-container h3.services-h3::before {
enlighten: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/05/blogspotomatic/services-icon.png");
}
footer .footer-container h3.categories-h3::before {
enlighten: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/05/blogspotomatic/categories-icon.png");
}
footer .footer-container h3.contact-h3::before {
enlighten: url("https://njp.jobsalerts.pk/wp-content/uploads/2023/05/blogspotomatic/contact-icon.png");
}
footer .footer-container h3 {
residence: relative;
coloration: #fff;
}
footer .footer-container h3::before {
residence: absolute;
became: translate(-24px, -5px);
}
footer .footer-bottom {
border-high: 1px stable rgba(255, 255, 255, 0.2);
repeat: flex;
justify-enlighten: residence-between;
align-items: center;
padding-high: 32px;
}
footer .footer-bottom .copyright {
coloration: #e63946;
font-dimension: 20px;
font-weight: 800;
}
footer .social a:trudge {
text-ornament: none;
became: scale(1.1);
}
footer .social a {
margin: 0 16px;
repeat: inline-block;
transition: all 500ms;
}
@media (max-width: 850px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr 1fr;
}
footer .social img {
high: 30px;
}
}
@media (max-width: 600px) {
footer .footer-container .footer-high {
grid-template-columns: 1fr;
text-align: center;
}
footer .footer-bottom .copyright {
font-dimension: 16px;
}
}
.net page {
padding-bottom: 0;
}
Step 6 :- Now its the flip of Adding responsive footer on your theme.
Step 7 :- To Add custom footer in blogger you could copy the code provided under and paste it genuine above the designate. (For comfort seek the checklist under)
Now Copy the under code and paste it as acknowledged above.
Step 8: – Now Click on put button to put your work. after saving the theme your custom footer in blogger net page has been added.
Conclusion
On this post I maintain shared tutorial on How To Add A Responsive and Resplendent Footer To Your Blogger Web residence. I am hoping this tutorial could possibly also additionally be helpful for all blogger blogspot users in adding a custom footer on your blogger net page. Thank you for visiting our net page.







