Appropriate as at the starting of every e book, you get a table of contents, in which your whole headings and subheadings most original in that e book are given alongside with the web page quantity and with the abet of the equivalent table of contents, you get to know that these books are for you or no longer.
Equally, if there is no longer any table of contents at the starting of the long posts of any blog, then the particular person does now not know whether or no longer these posts are of his utilize or no longer and he closes them without reading easiest after seeing the scale of the posts. It’s miles vital to accept as true with a table of contents in the direction of the launch of long posts. So On this Article I will info you on How so as to add Automatic Desk of Contents in Blogger.

What is Desk of Contents?
There are tons of modules & Plugins accessible to table of contents to posts on WordPress, with the assistance of which you will also without great of a stretch originate table of contents, nevertheless on Blogger platform you will accept as true with to originate Desk of contents with the utilization of some code.
Desk of contents is an organized elaborate of any post, the build one and all of the headings and subheadings (h1, h2, h3, h4) of the post are given within the build of links, with the assistance of which the guests discover about what is there in that post. What points are covered and with the assistance of these links they’ll discover the corpulent post without great of stretch .
It is advisable likely likely tune down a table of contents in the direction of the launch of the overwhelming majority of the articles in Wikipedia, because it affords perusers a first charge client trip and except for this the table of contents likewise works on the search engine marketing of your blog.
Google additionally reveals hop connects to the table of contents most original in a post in its search checklist objects pages, so any customers can faucet on that link and advance at that particular person section of the immediate post. Beside this, there are many advantages of including TOC in post.
To guarantee that you to take a look at the demo of table of contents, then take a look at this post TOC
Advantages of the utilization of Desk of Contents in Blogger
- The predominant proper thing about adding Desk of Contents could be that guests will get a first charge trip from your blog articlea, and customers trip issues a ton to Google.
- At the level when guests get a first charge trip from a site, then, at that level, Google positions that site high, so you will accept as true with to perceive noteworthy consideration of this.
- TOC will give an authority & shapely look to your blog web web page. On fable of of which your blog will look like WordPress site to the guests.
- TOC will situation up one and all of the headings and subheadings of your blog article in an neat system.
- There is now not any longer this form of thing as a Desk of Contents sitemap but it absolutely has some quality like sitemap. This can act as a roadmap for the guests visiting your blog post.
- Alongside this, TOC can defend the jump charge of your post from increasing.
- Desk of contents is additionally a component to originate Blog Post search engine marketing generous. This can abet loads in doing On Online page search engine marketing of your post.
How so as to add Desk of Contents on Blogger (TOC)
To form a table of contents, you attain no longer desire a quantity of information of some Coding, even for these who know a miniature bit bit of common, you will also without complications add table of contents to your posts. Each Blogger is conscious of miniature bit of HTML, Css & JavaScript.
Even for these who attain no longer know some common HTML or CSS, then it does now not matter because for these who notice this post successfully, you will also add TOC to your post.
But as I told you that table of contents is mandatory principally easiest in long posts, so attain no longer raze your time by adding TOC to instant posts and positively add table of contents in long posts in explain that readers can ready to get proper reading trip. Please Declare All Given Steps Fastidiously.
Worth:- Sooner than starting this tutorial backup your blogger theme to lend a hand a long way from any errors and points.
- First Disappear To Blogger.Com.
- Starting up your blogger dashboard.
- Subsequent, Click on on the “Theme” Share and Click on Edit Html. Option
- After that, Fetch
Mark on Theme - Reproduction the under Java Script Code and paste it above
Mark.
- Now Again, Fetch ]]>
Mark on Theme - Reproduction the under CSS Code and paste it above on ]]>
Mark.
- Now Fetch
- After You accept as true with Found Replace it With Given Code
Worth:- For Copying the Code Double Click on over the code box and utilize CTRL + C on your Keyboard.
/Automatic TOC by Tech & Enjoyable Zone */
.mbtTOC{padding:8px 10px;padding-backside:8px;border:3px powerful rgb(74,240,32);border-radius: 24px;font-family:'Noto Sans',sans-serif;background:#ffffff;coloration:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width: 90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{checklist-model:none;}
.mbtTOC ol li,.mbtTOC ul li{padding: 15px 0 0;margin:0 0 0 30px;font-dimension: 17px;}
.mbtTOC a{coloration:#651a1a;text-decoration:none;}
.mbtTOC a:flee{border:2px powerful rgba(255,255,255,0.2);border-radius: 10px;font-dimension: 16.9px;}
.mbtTOC button{padding: 11px 23px;border-radius: 11px;border:none;font-family:'Noto Sans',sans-serif;font-dimension: 17px;font-weight: 700;background:#ffffff;coloration:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;lumber:middle;}
.mbtTOC button:after{yell:"f0dc";font-family:FontAwesome;role:relative;left: 10px;font-dimension: 20px;}
.mbtTOC button:flee{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px powerful rgba(255,255,255,0.2);font-dimension: 16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:flee{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px powerful rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;coloration:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;coloration:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{coloration:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:flee{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px powerful rgba(31,34,38 0.2);font-dimension: 16.9px;}
.drkM .mbtTOC a{coloration:#13f21a;text-decoration:none;}Trade the marked section of .drkM CSS as per your theme sad-mode CSS.
Tricks —
There are loads of
How to make utilize of Desk of Contents in Posts?
- If you are going to jot down a new post, reproduction this code at the tip of the post
- And Paste this code within the backside of the post
- First of all lumber to your blogger dashboard.
- Click on On Settings option
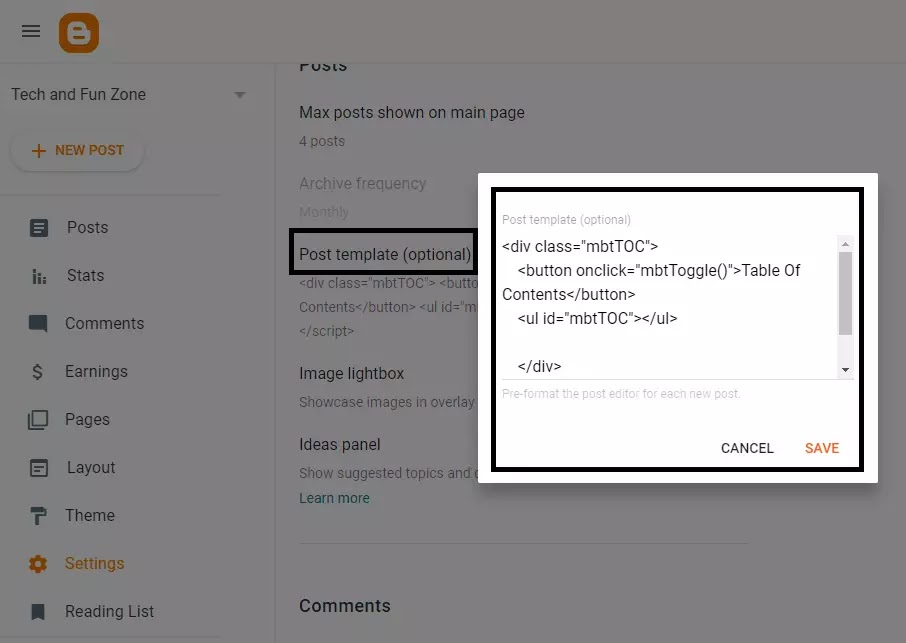
- Scroll Down and get Post template (optional) option.
- Click on on it & Reproduction & Paste the under given code in it.
- Click on on Assign
- Now at any time whenever you click on the Unique post, this code itself will advance into your post.
- Maintain in thoughts Starting up writing the post after
this code. (gaze under picture)
- This code is to be positioned at the tip of the post.(gaze under picture)
- That’t All For Now.
Final Words
I hope this Article How so as to add Automatic Desk of Contents in Blogger (2022) would be purposeful for you. To guarantee that you to any extent additional info like this text. Please notice our Tech & Enjoyable Zone on Telegram Channel for updates.With any luck, the Above tutorial has fully helped you to be taught How so as to add Automatic Desk of Contents in Blogger (2022) If you happen to can accept as true with got any points in knowing this tutorial. Then genuinely you will also quiz from me by commenting or Contact us
Used to be it purposeful? Place in thoughts Donating under.. Thank you for visiting. Glad Blogging..
If you happen to construct no longer must reproduction the code frequently and desire this code to look automatically on every post, notice the steps under.